



혹시 시뮬레이터에서 웹페이지가 제대로 안뜨는 분들은 다음의 설정을 진행해 주세요.
웹페이지가 잘 뜨는 분들은 다음의 하늘색 박스 이후의 강좌를 봐주세요.
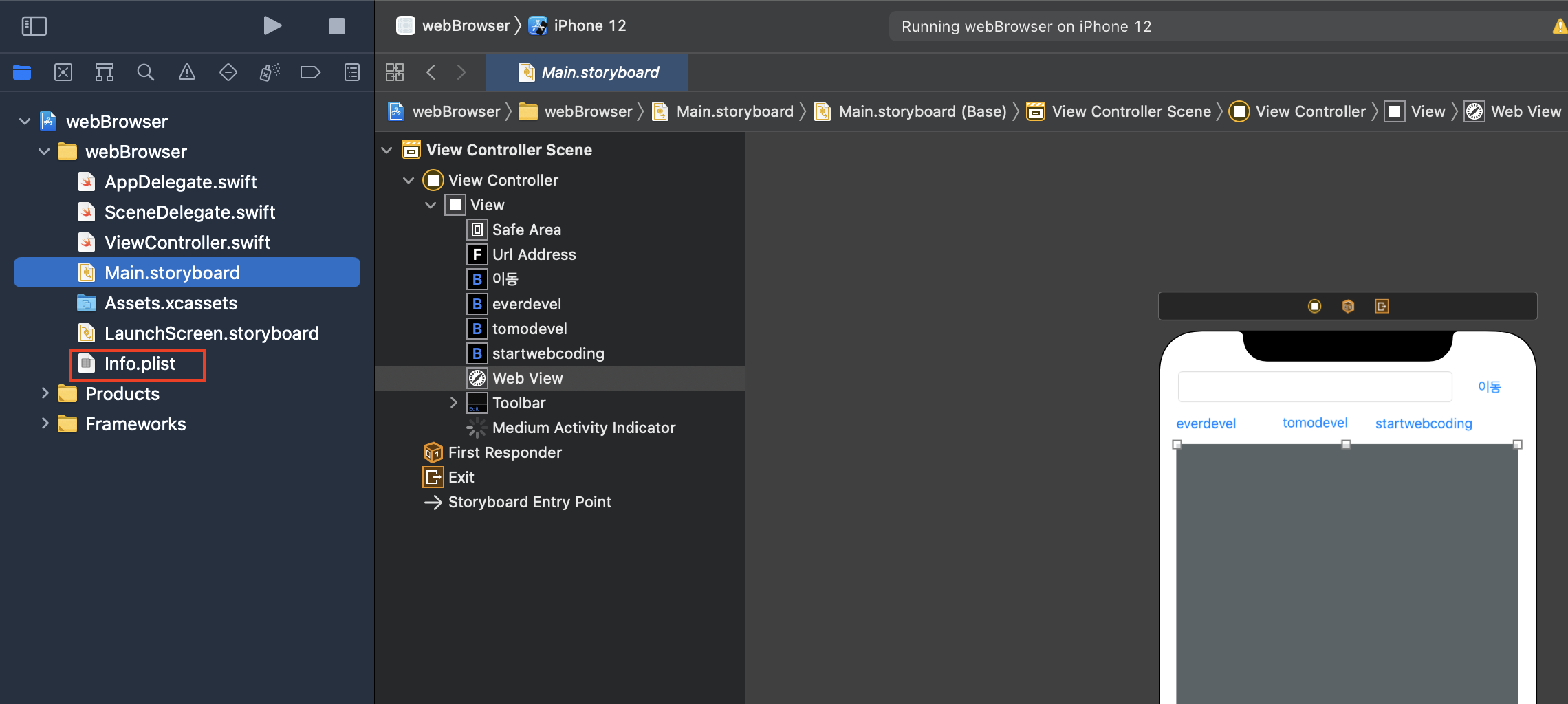
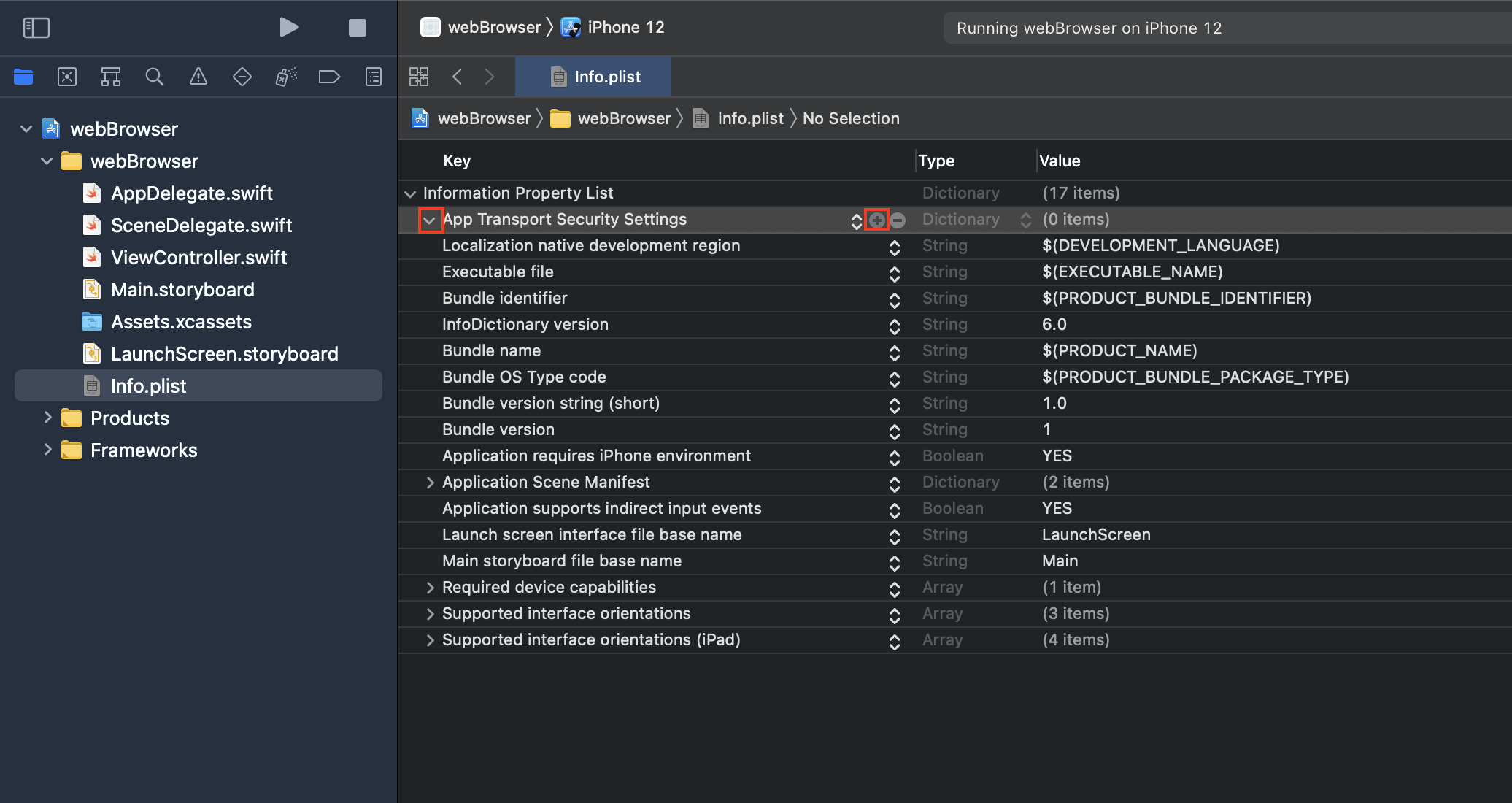
왼쪽 네비게이터에 있는 파일 목록 중 Info.plist를 클릭합니다.(아래 이미지 참고 빨간색 박스)

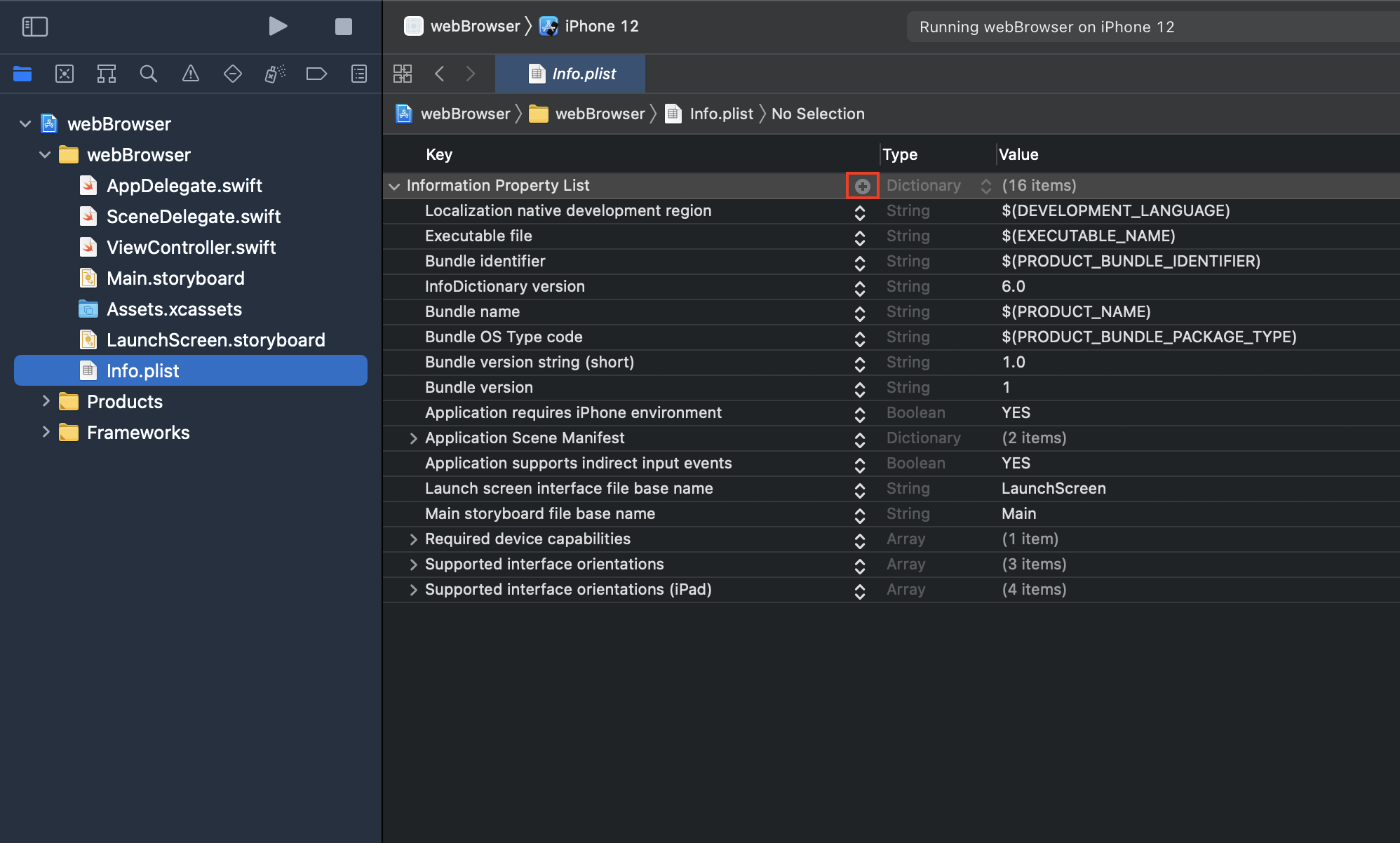
오른쪽에 보면 Information Property List가 보입니다.
동그라미 + 를 눌러주세요. (아래 이미지 참고 빨간색 박스)

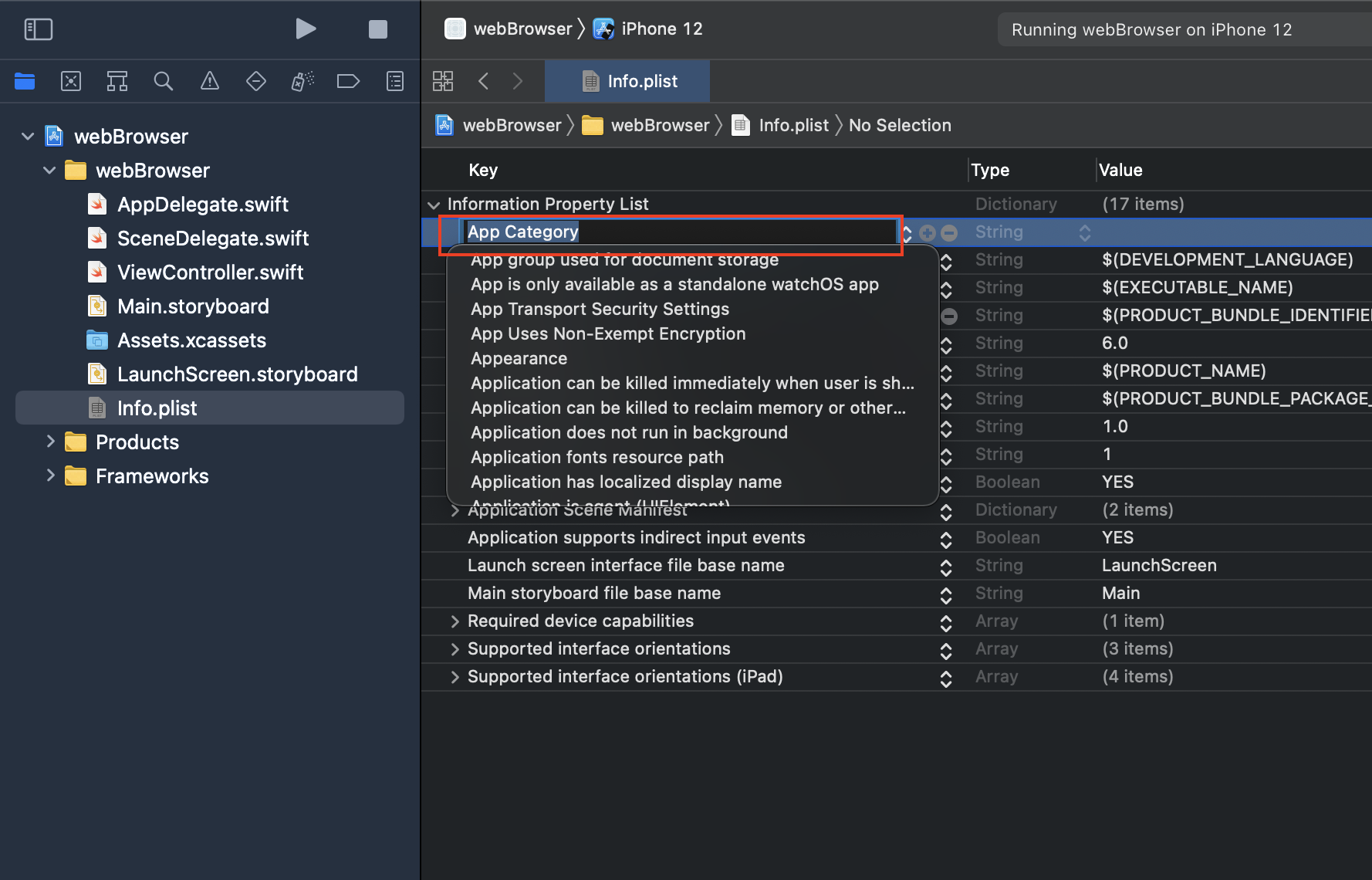
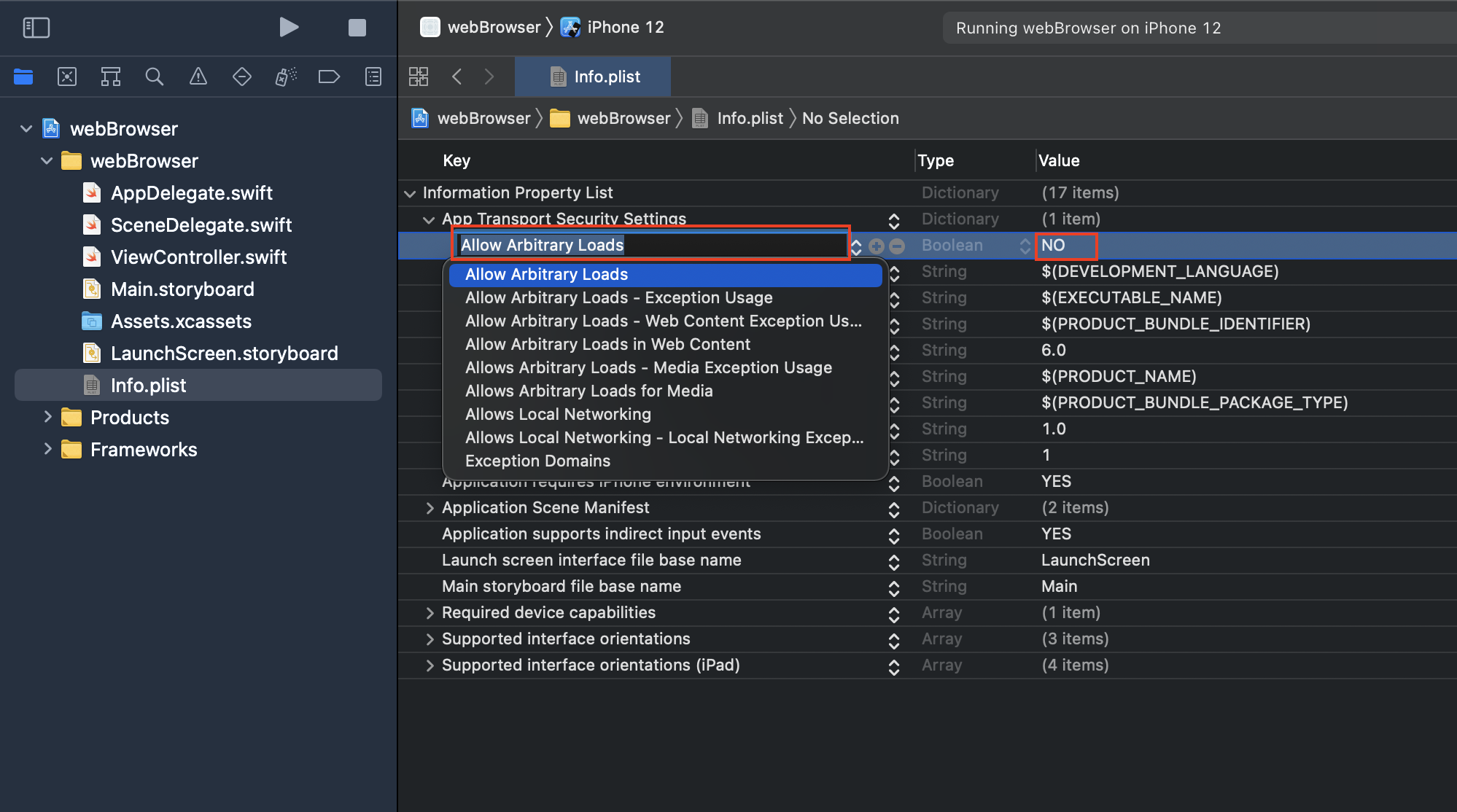
아래와 같이 입력창이 나옵니다.

App Transport Security Settings를 타이핑하여 찾고 return키를 누릅니다.(아래 이미지 참고 빨간색 박스)

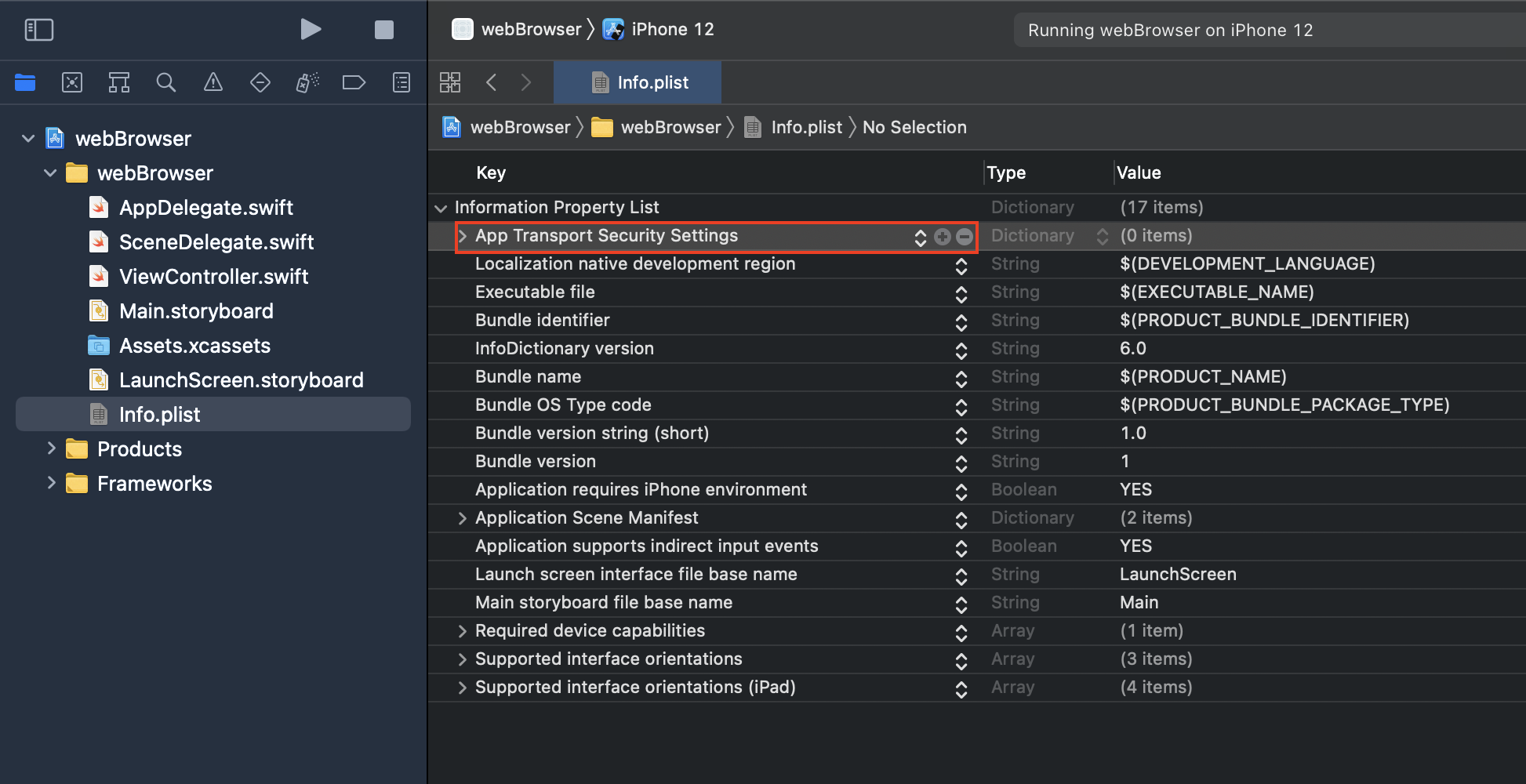
다음과 같이 App Transport Security Settings가 보입니다.
아래 이미지를 보면 App Transport Security Settings 문구 왼쪽에 화살표 > 가 보입니다.
한번 눌러 아래를 향하도록 합니다.
그 후 App Transport Security Settings 문구 오른쪽에 보면 동그라미 + (2번째 빨간박스)가 보입니다. 누릅니다.

Allow Arbitrary Loads를 타이핑하여 찾아서 return키를 누릅니다.
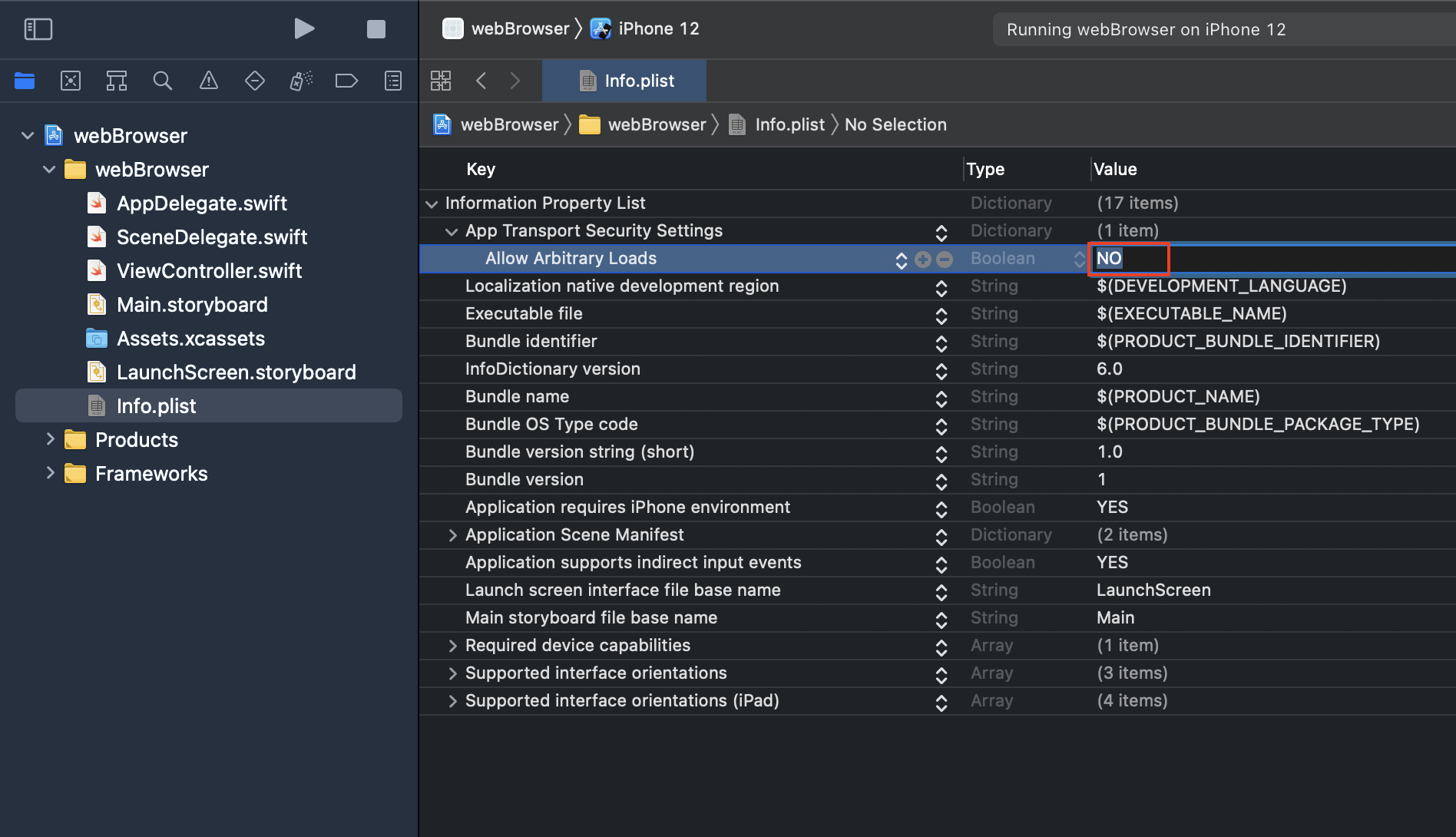
그 후 아래 이미지를 보면 Allow Arbitrary Loads의 오른쪽에 NO라고 적혀있습니다. 더블 클릭합니다.

아래와 같이 변경할 수 있는 상태로 변합니다. YES를 입력하고 return키를 누릅니다.

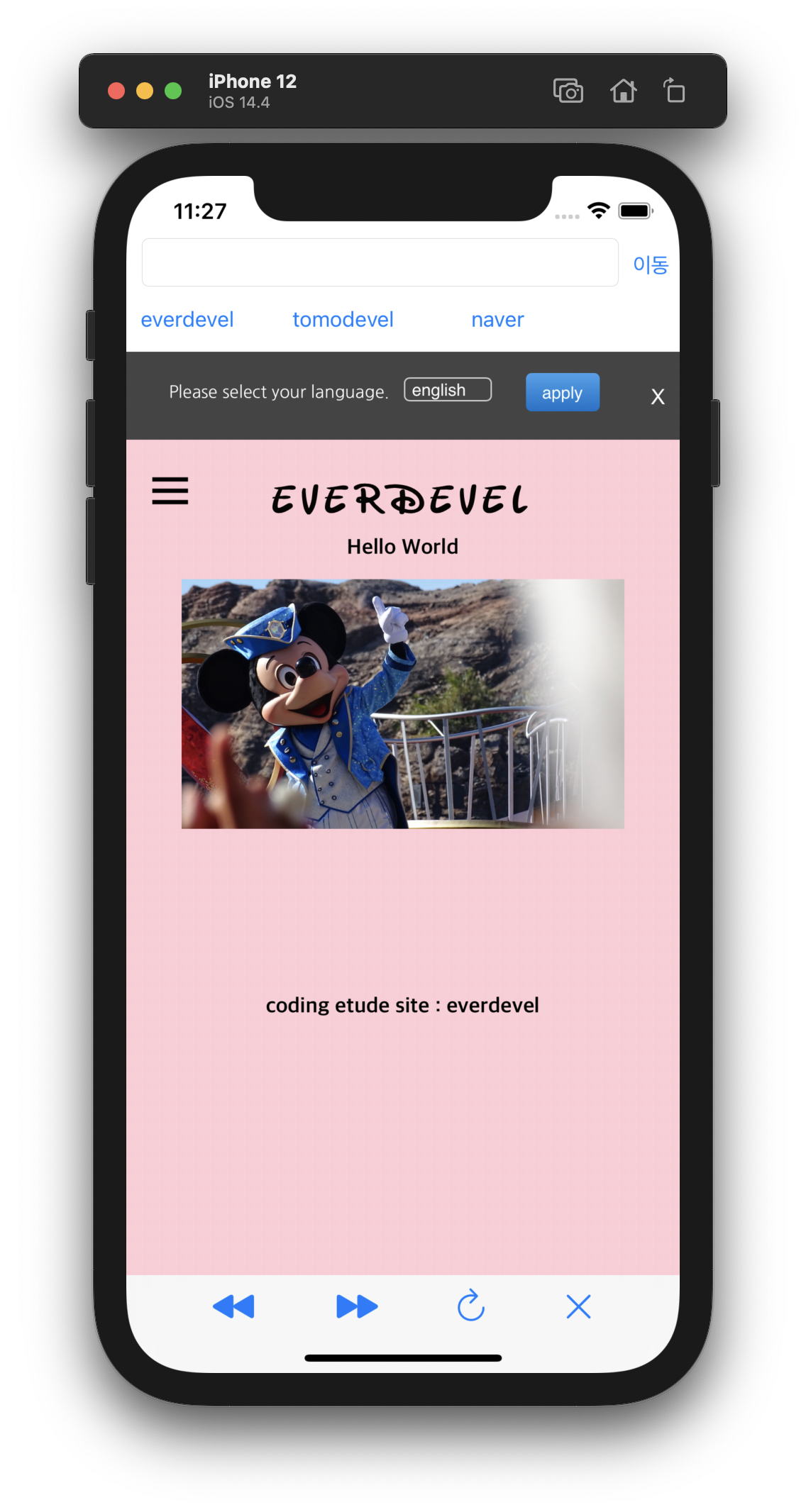
자 이제 시뮬레이터를 종료하고 다시 실행합니다.
그럼 다음과 같이 웹사이트가 잘 나옵니다.

그럼 앞 강좌에 이어서 주소를 입력하고 [이동]버튼을 누르면 해당 사이트가 나타나게 해봅시다.
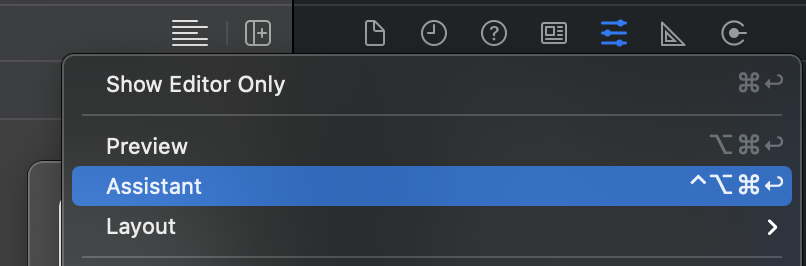
다시 Assistant를 눌러서 보조편집기를 켭니다. (아래 이미지 참고)

자 이동버튼의 액션을 수정하겠습니다.
[이동]버튼의 액션 함수는 btnGoUrl이 이죠?
이 함수에서 TextField의 값을 추출해서 goToWebSite로 넘겨주면 끝입니다.^^
Text Field의 변수에서 .text를 붙이면 해당 텍스트필드의 값을 가져올 수 있습니다.
urlAddress.text!
그럼 goToWebSite함수에 값을 넘겨주려면 다음과 코드가 다음과 같죠?
goToWebSite(urlAddress.text!)
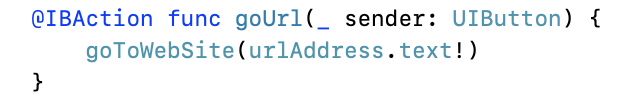
그럼 btnGoUrl 함수는 다음과 같습니다.

그럼 시뮬레이션을 재실행해서 확인해보세요.
저는 https://www.naver.com을 입력했더니 자동으로 naver가 never로 변해버리네요.. 주의해서 입력하시기 바랍니다.
저는 그래서 그냥 에버디벨의 형제 사이트인 https://tomodevel.jp를 입력했습니다.
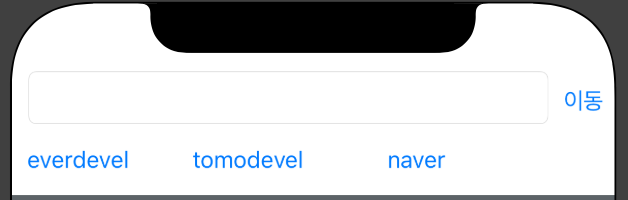
다음과 같이 나오면 정상입니다.
자 여기까지 했으면 즐겨찾기 기능은 완전 쉽습니다.

그럼 everdevel tomodevel naver 버튼에 대한 액션함수를 만들고 기능을 구현해 봅시다.
똑같이 viewDidLoad함수 밑에 액션함수를 만듭니다.
각각의 이름은 goToEverdevel, goToTomodevel, goToNaver로 하겠습니다.
각각의 함수를 생성하고 각 함수에 이동할 사이트를 입력해 줍니다.
goToWebSite("https://www.everdevel.com")
goToWebSite("https://www.tomodevel.jp")
goToWebSite("https://www.naver.com")
이미 여러번 해봤으니 영상으로 올리겠습니다.
그럼 실행을 해서 잘 작동하나 봐볼게요.
자 그럼 이제 툴바의 기능을 적용해보겠습니다.
페이지가 길어져서 다음 페이지에서 해보겠습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
