



방문해 주셔서 감사합니다.
플로팅 액션 버튼을 만들어보겠습니다.
플로팅 액션 버튼은 앱의 화면에 둥근 버튼을 띄우는겁니다.
플로팅 액션 버튼을 만드는 코드는 다음과 같습니다.
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Icon(아이콘),
),
그럼 onPressed는 액션함수 입니다.
버튼을 탭하면 때 무언가를 하기 위한 기능이죠.
onPressed를 선언안하면 오류가 발생하므로 추가합니다.
아이콘은 플러스 아이콘(Icons.add)으로 해서 추가해볼게요.
Scaffold에 추가한 코드는 다음과 같죠.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('everdevel'),
centerTitle: true,
leading: Icon(Icons.menu),
actions: [
Icon(Icons.search),
Icon(Icons.attach_file),
],
),
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Icon(Icons.add),
),
);
}
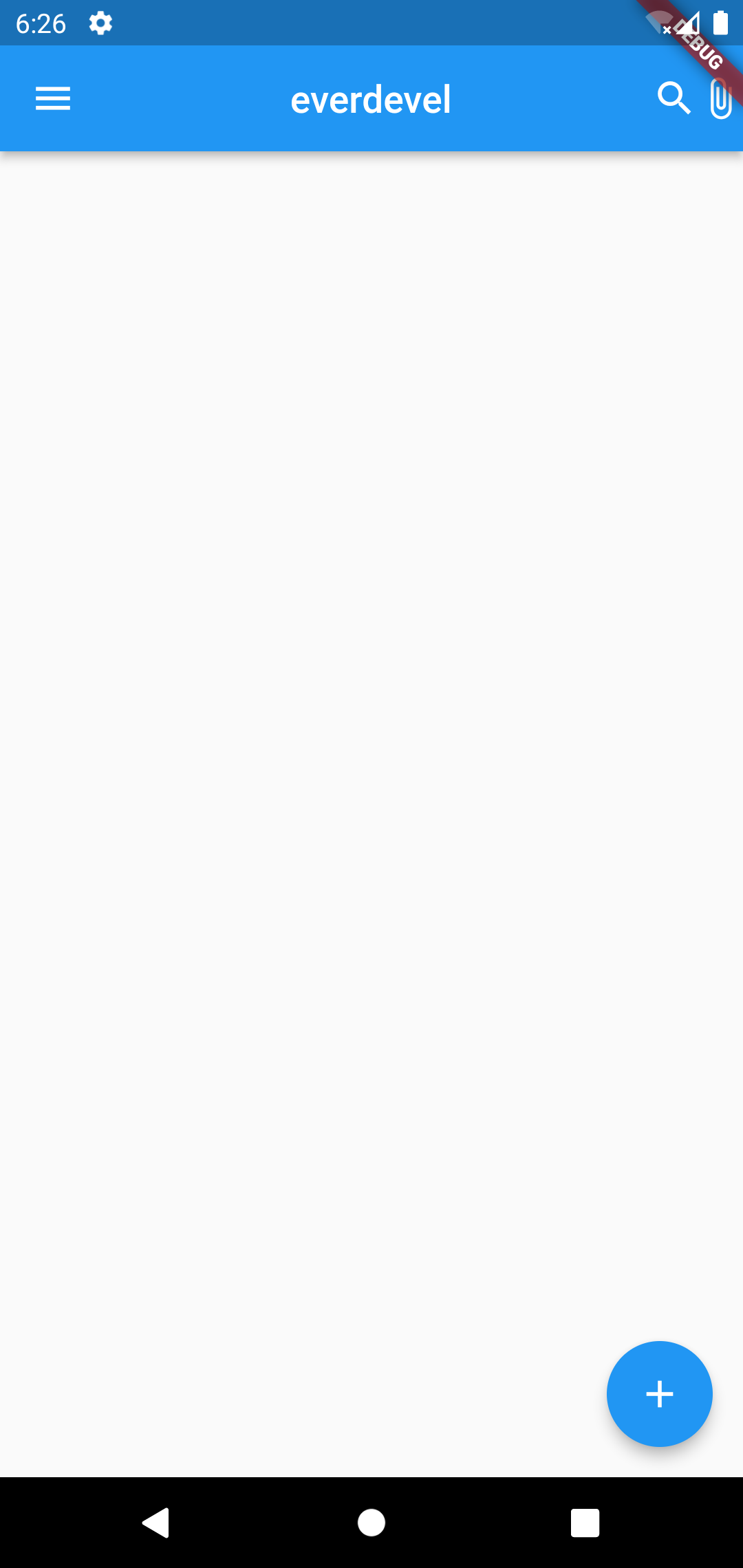
다음은 결과입니다.

화면의 하단 우측에 보이는 것처럼 플로팅 버튼이 생겼습니다.
와우 !!
플로팅 버튼도 기본적으로 테마색을 따릅니다.
플로팅 액션버튼 배경색을 변경하려면 backgroundColor: 를 사용합니다.
다음은 플로팅 액션버튼을 배경색을 노란색으로 변경하는 코드입니다.
backgroundColor: Colors.yellow,
코드에 넣으면 다음과 같죠.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('everdevel'),
centerTitle: true,
leading: Icon(Icons.menu),
actions: [
Icon(Icons.search),
Icon(Icons.attach_file),
],
),
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Icon(Icons.add),
backgroundColor: Colors.yellow,
),
);
}
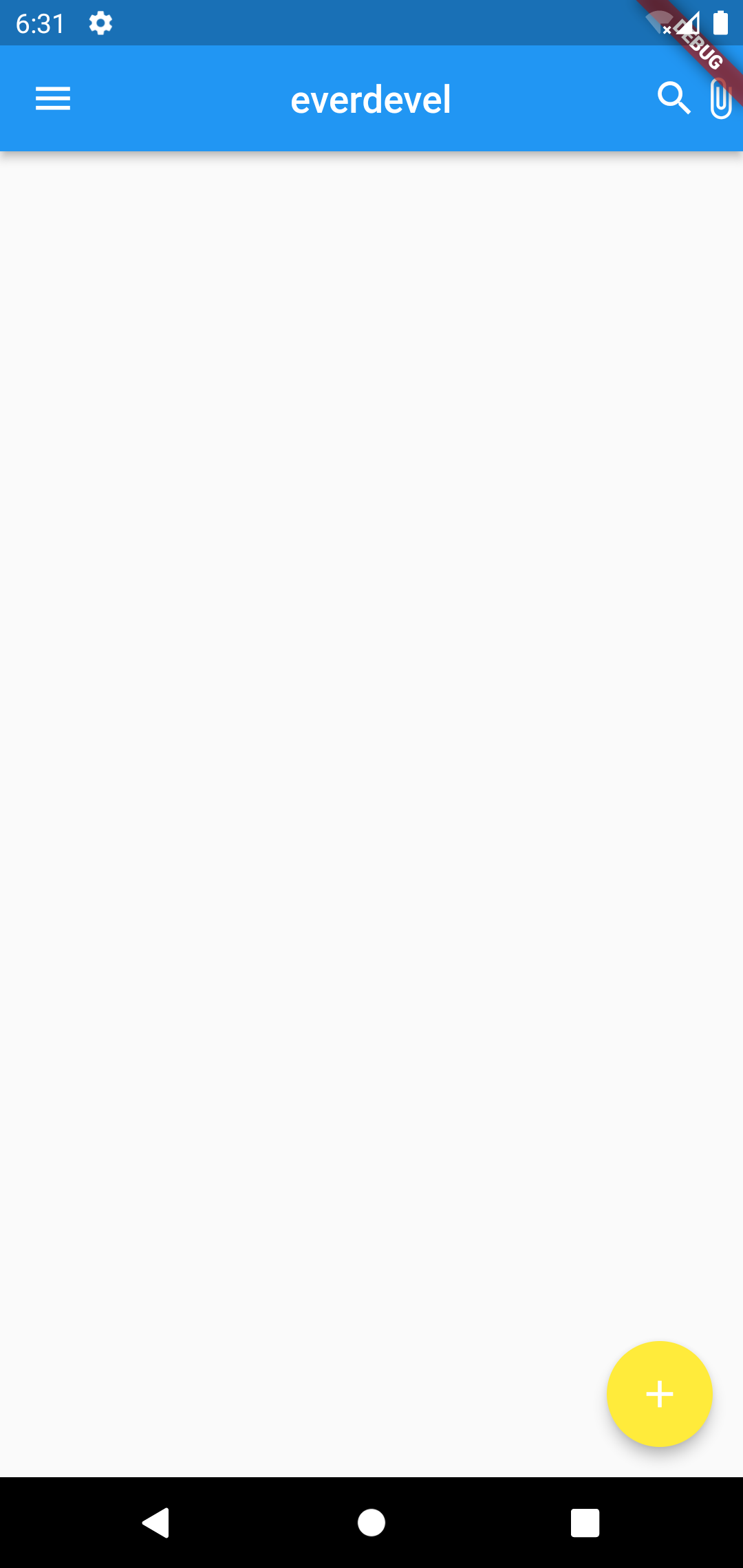
결과를 보면..

이렇게 색을 변경했습니다.
.extended를 사용하면 플로팅 버튼에 텍스트를 넣을 수 있습니다.
.extended를 다음과 같이 FloatingActionButton의 끝에 추가합니다.
floatingActionButton: FloatingActionButton.extended(
텍스트를 넣으려면 label을 사용합니다.
그러면 텍스트 'push'를 추가해볼게요.
.extended를 사용하면 icon을 추가할 수 있어요. child 를 icon으로 변경합니다.
코드는 다음과 같습니다.
노란색으로 하니 잘 안보여서 빨간색으로 배경을 바꿀게요.
floatingActionButton: FloatingActionButton.extended(
onPressed: (){},
icon: Icon(Icons.add),
backgroundColor: Colors.red,
label: Text('push'),
),
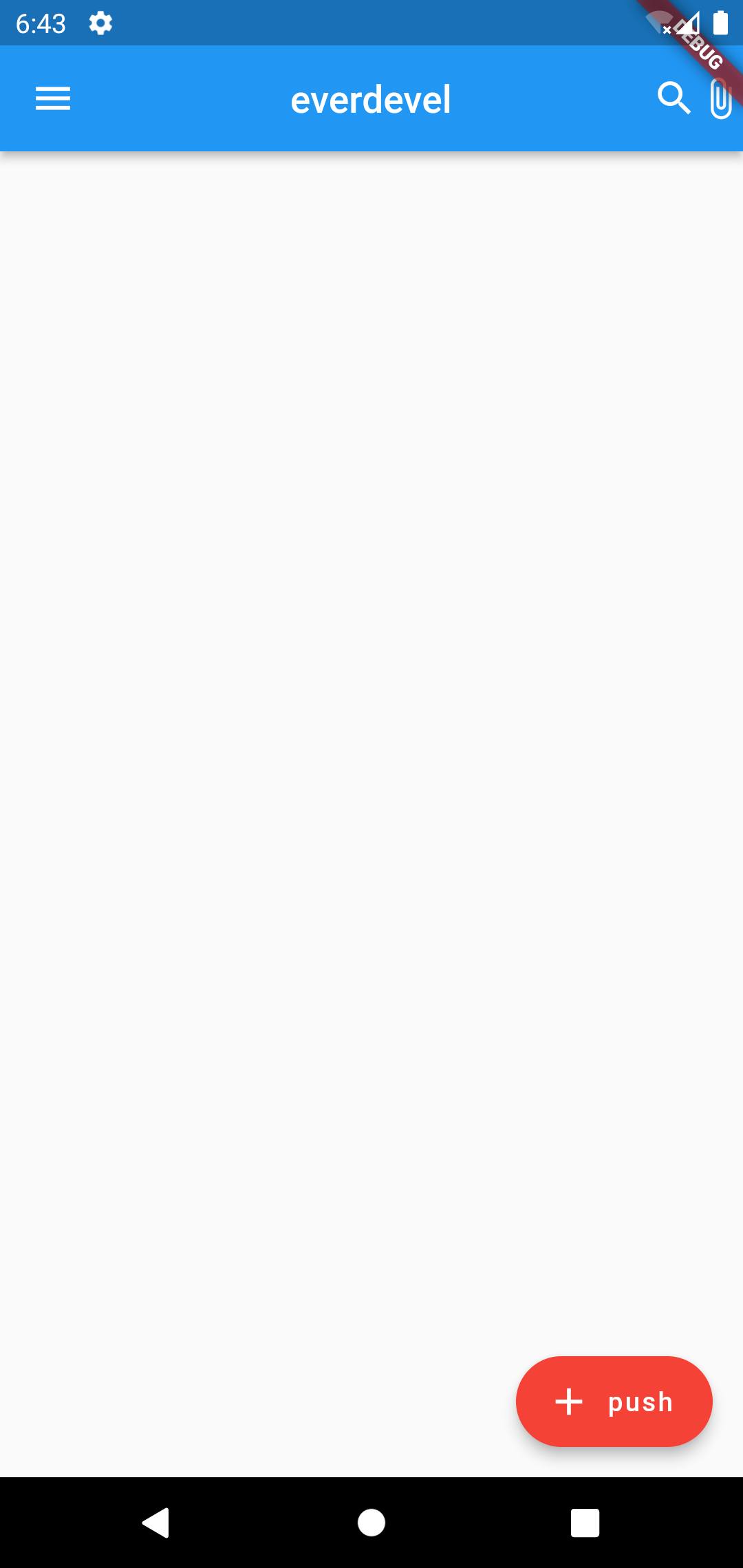
그럼 결과를 봅시다.

자, 그럼 다음에는 이 프로팅 버튼에 기능을 추가해봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
