



이번 시간에는 앱바(App Bar)를 만들어 볼게요.
앞에서 머티리얼 디자인을 만들 준비를 다 끝냈습니다.
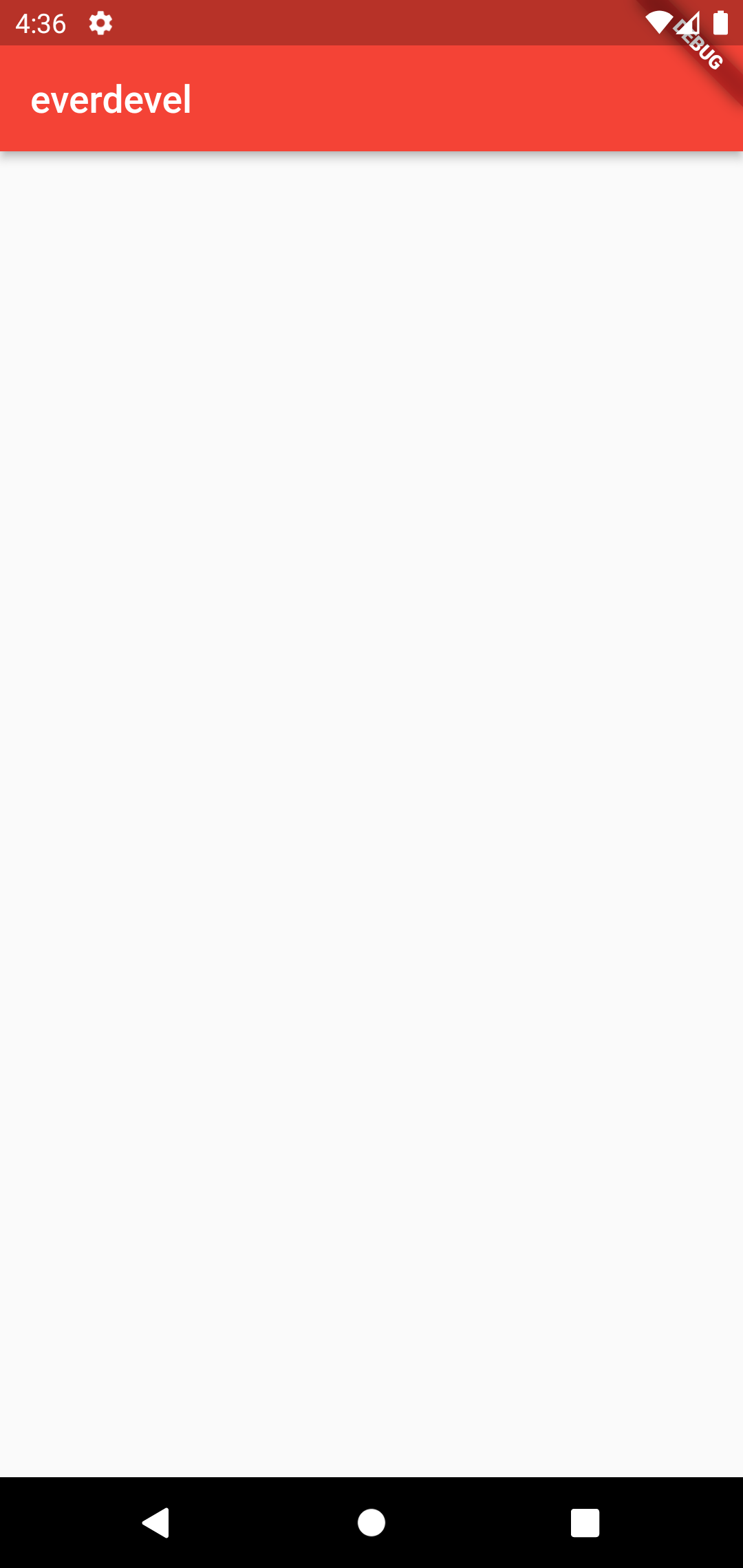
앱바는 다음 이미지의 빨간색 영역입니다.

앱바를 만들려 appBar를 Scaffold 클래스에 추가합니다.
appBar: AppBar(),
해봅시다.
다음과 같이 main.dart파일의 _MyAppState 클래스의 Scaffold 클래스에 앱바를 추가합니다.
appBar: AppBar(),
그러면 _MyAppState의 현재까지의 코드는 다음과 같죠.
class _MyAppState extends State<MyAppState> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
);
}
}
실행해보면 다음과 같이 앱바가 표시됩니다.

그럼 텍스트도 넣어봅시다.
AppBar()의 괄호안에 title를 추가합니다.
화면에 보여지는 부분이므로 Text위젯을 사용해 출력할 문구를 넣습니다.
다음과 같이요.
appBar: AppBar(
title: Text('everdevel'),
),
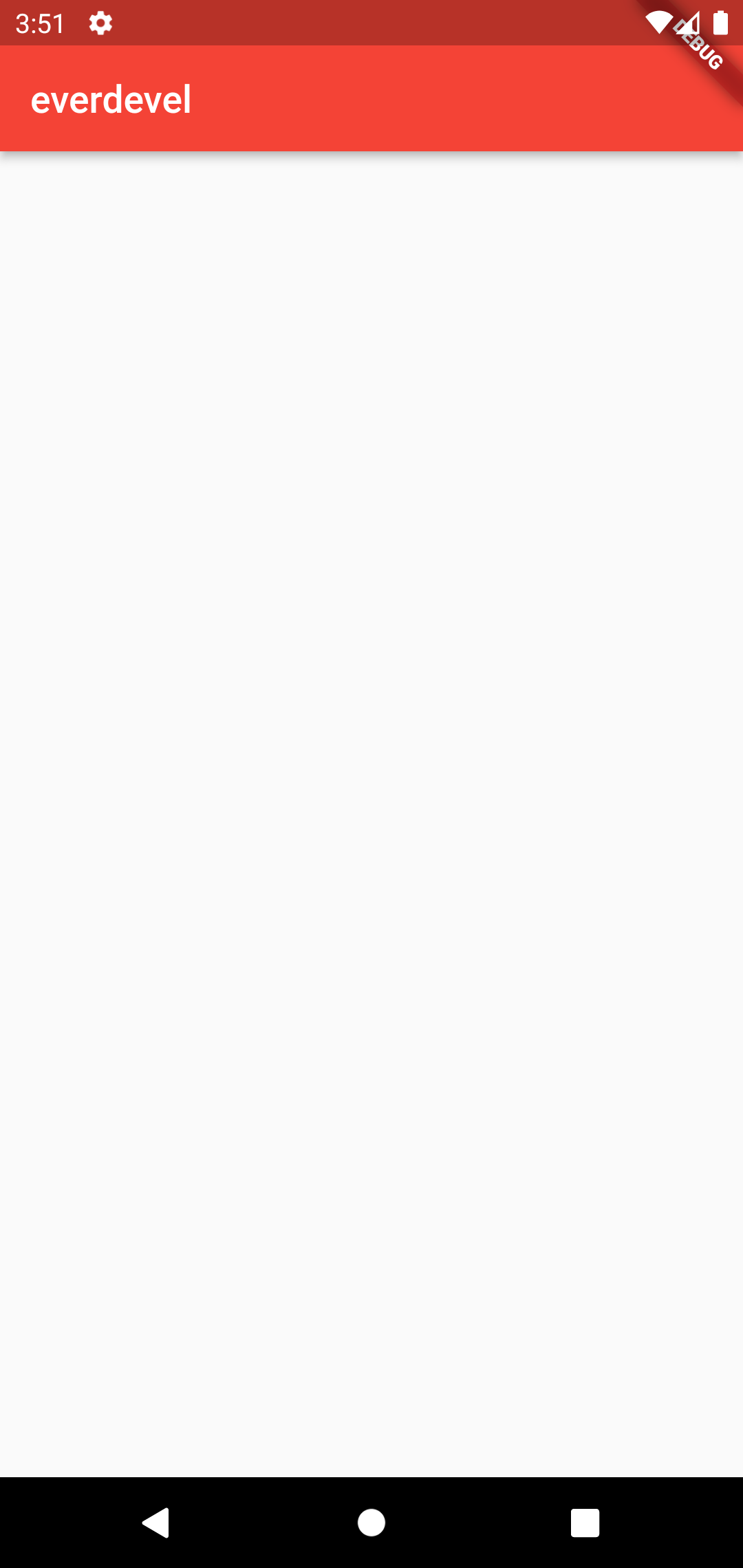
실행해보면 다음과 같이 텍스트가 표시됩니다.

앱바는 기본적으로 앱의 테마색상을 따릅니다.
그러므로 MyApp 클래스에서 테마색상을 변경해주세요.
테마색상은 primarySwatch: Colors.red, 이죠.
저는 파란색으로 할게요. 코드를 Colors.blue로 변경해봅시다.
primarySwatch: Colors.blue,
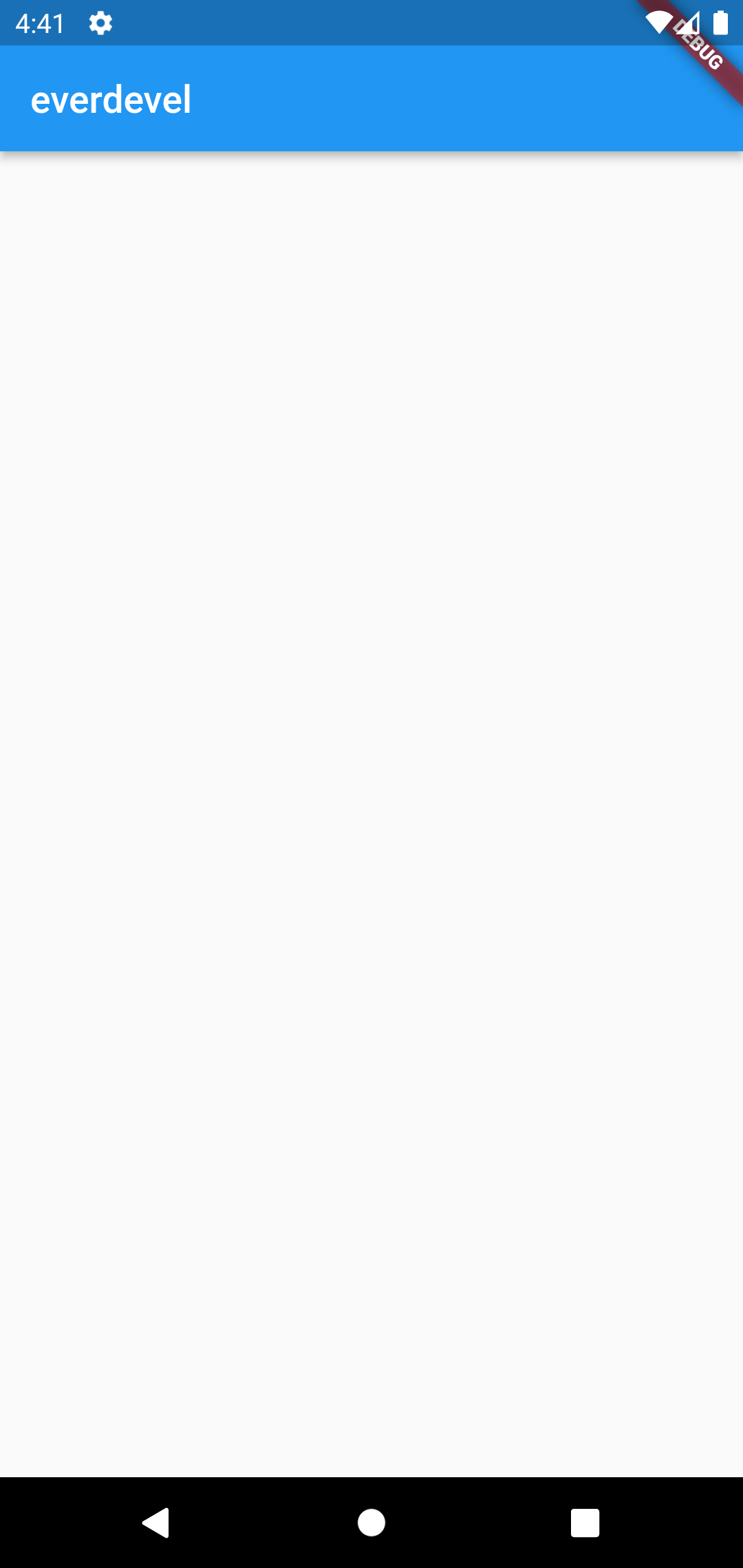
적용해서 결과를 보면

그럼 앱바의 텍스트를 가운데로 정렬해봅시다.
앱바의 텍스트를 가운데에 배치하려면 centerTitle를 추가하고 값으로 true를 입력합니다.
즉 centerTitle은 false임을 알 수 있죠.
appBar: AppBar(
title: Text('everdevel'),
centerTitle: true,
),
실행해보면 ..

자 이렇게 가운데로 정렬되었습니다.
centerTitle를 삭제하거나 값으로 false를 적용하면 다시 왼쪽으로 옵니다.
앱바의 왼쪽에 무언가를 추가하려면 leading을 사용합니다.
leading를 사용해 텍스트 menu를 출력해봅시다.
appBar: AppBar(
title: Text('everdevel'),
centerTitle: true,
leading: Text('menu'),
),

아이콘을 추가해볼까요?
모바일 앱이나 웹은 왼쪽 상단에 메뉴아이콘이 있지요?
메뉴 아이콘을 추가하겠습니다.
leading의 값으로 다음의 코드를 사용합니다.
Icon(Icons.menu)
아이콘의 종류는 매우 많습니다.
코드는 다음과 같아요.
appBar: AppBar(
title: Text('everdevel'),
centerTitle: true,
leading: Icon(Icons.menu),
),
오른쪽에는 보통 검색 아이콘이 있어요.
앱바 오른쪽에 아이콘을 추가하려면 actions를 사용합니다.
actions의 값은 [] 안에 위젯을 사용합니다.
다음과 같이요.
appBar: AppBar(
title: Text('everdevel'),
centerTitle: true,
leading: Icon(Icons.menu),
actions: [
Icon(Icons.search),
],
),
결과를 보면

actions안에 아이콘을 더 추가할 수 있습니다.
클립 아이콘을 넣어볼게요.
appBar: AppBar(
title: Text('everdevel'),
centerTitle: true,
leading: Icon(Icons.menu),
actions: [
Icon(Icons.search),
Icon(Icons.attach_file),
],
),
결과를 보면

자 이렇게 앱바를 만들어 봤습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
