ReactJS
JSX안에서 삼항연산자 사용하기
JSX안에서 삼항연산자 사용하기

앞에서 HomeButton값이 출력되지 않았습니다.
boolean형이라 값이 나타나지 않았는데요.
그래서 값이 true냐 false냐에 따라서 값을 출력하겠습니다.
보통 이런 경우 if문을 통해서 값을 체크합니다만 아쉽게도 JSX안에서는 제어문을 사용할 수 없습니다.
하지만 삼항연산자는 사용할 수 있습니다. 조건부 연산자라고도 부릅니다.
JSX안에서 삼항연산자 사용하기
뭐 간단합니다.
{ 조건 ? 조건이 참일 때 실행할 명령문 : 조건이 거짓일 때 실행할 명령문 }
homeButton에 적용한다면 다음과 같습니다.
{ homeButton == true ? "있음" : "없음" }
자, 그럼 다음의 코드를 변경합니다.
<h3>Home Button : {homeButton}</h3>
위의 코드를 아래의 코드로 변경합니다.
<h3>Home Button : { homeButton == true ? "있음" : "없음" }</h3>
그럼 최종 코드는 다음과 같습니다. ^^
/src/Device.js
import React from 'react';
import PropTypes from 'prop-types';
function Device( {name, ram, homeButton, touchID, faceID, cpu} ) {
return (
<div>
<h3>Name : {name}</h3>
<h3>RAM : {ram}</h3>
<h3>Home Button : { homeButton == true ? "있음" : "없음" }</h3>
<h3>TouchID : {touchID}</h3>
<h3>FaceID : {faceID}</h3>
<h3>CPU : {cpu}</h3>
</div>
);
}
Device.defaultProps = {
cpu : "cpu정보가 없습니다.",
};
Device.propTypes = {
name: PropTypes.string.isRequired,
ram: PropTypes.number.isRequired,
homeButton: PropTypes.bool.isRequired,
touchID: PropTypes.string,
faceID: PropTypes.string,
};
export default Device;

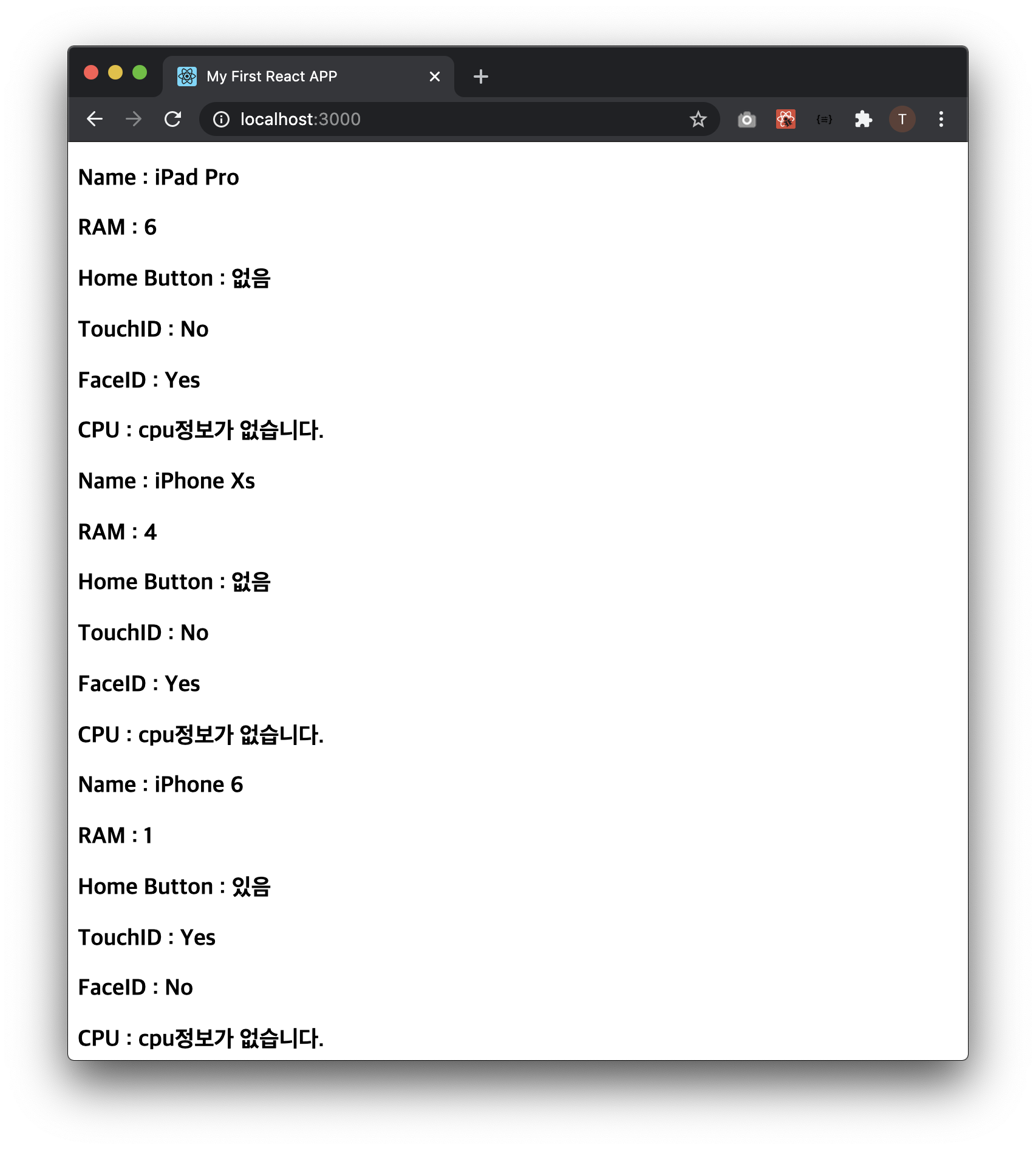
결과와 같이 삼항연산자를 사용해 값을 출력했습니다.
JSX안에서 제어문을 사용할 수 없다고 했는데요. 그럼 어떻게 해야 할까요?
다음시간에 알아봅시다. ^^






