



방문해 주셔서 감사합니다.
우리가 리스트에 CSS를 적용하기 전에 float에 대해서 먼저 배워 보도록 합시다.
태그{float:값}
값에는 left, right, none
p태그로 텍스트를 넣었다 하고 float:left를 적용하면 그 p 태그는 왼쪽에 위치하게 되고 right를 적용하면 오른쪽에 위치 하게 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
p{float:left}
</style>
</head>
<body>
<div>
<p>Hello</p>
</div>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
결과를 보면 아래와 같이 왼쪽에 정렬되어 있습니다.

이번에는 오른쪽으로
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
p{float:right}
</style>
</head>
<body>
<p>Hello</p>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
결과를 보면 아래와 같이 오른쪽에 정렬되어 있습니다.

그럼 이제 슬슬 리스트를 이용해서 메뉴를 만들어 봅시다.

딱히 만들어볼것 찾다가 위의 메뉴를 만들어 봅시다. 현재 폰트정보도 모르고 색값 글씨크기 배경색도 모르기 때문에
텍스트 크기는 12픽셀 글씨색 yellow 두께 볼드, 배경은 green으로 하도록 하겠습니다.
그럼 먼저 html로 설계 먼저 하도록 합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.

위와 같이 나옵니다.
그럼 슬슬 즐거운(?) CSS적용을 해볼까요?
위에서 우리가 float:left를 배워본 이유는 현재 세로로 나오는 메뉴들을 가로로 정렬시키기 위함입니다. ^^
먼저 ul 태그에 크기를 650px X 30px 로 해봅시다.그리고 백그라운드를 green을 적용해봅시다.
지금부터의 css소스들을 위의 html에 넣어 가면서 테스트 해주세요.^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>

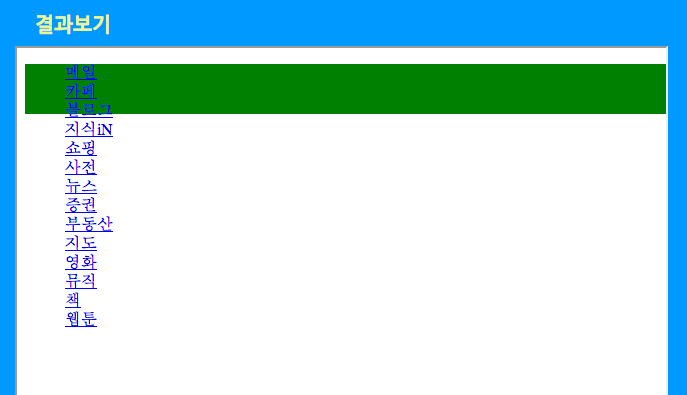
결과는 바로 아래에서 확인하겠습니다.

위의 이미지를 보니 글씨 앞에 있는 점이 신경쓰이네요 그럼 점을 없애기 위해서 list-style:none을 적용해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.

그럼 이제 글씨들을 가로로 정렬 시킵시다. li태그에 float:left를 해줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
ul li{float:left}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>

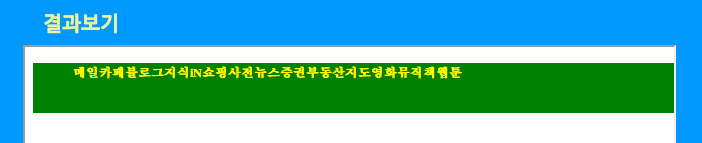
결과는 바로 아래에서 확인하겠습니다.

이렇게 가로로 정렬이 되죠? ㅋ
그럼 이제 글씨들을 정리 해봅시다.
위에서 텍스트는 12픽셀 yellow 볼드 하기로 했죠? ㅋ li태그안에 a 태그가 텍스트를 감싸고 있으니까 a 태그에 적용해 줍니다. 밑에 있는 줄도 없앱시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none}
ul li{float:left}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
짜잔

위치가 좀 그렇죠 메뉴들이 너무 붙어 있고 그럼 띄어줄까요?
ul 태그에 padding-top:15px 정도 줘보고 메뉴의 오른쪽에 margin-right:10px 이정도 적용해 볼까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li><a href="#">사전</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">증권</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">영화</a></li>
<li><a href="#">뮤직</a></li>
<li><a href="#">책</a></li>
<li><a href="#">웹툰</a></li>
</ul>
</body>
</html>

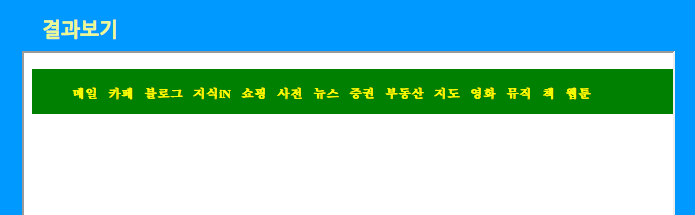
결과는 바로 아래에서 확인하겠습니다.
짜잔

음... 최종적으로 사전부터 웹툰까지 흰색으로 설정을 해봅시다. 그럼 사전부분 부터 웹툰까지의 li태그에 클래스를 달아줍시다. 클래스명은 white로 하죠
흰색은 color:#ffffff로 해도 되고ffffff 이면 fff로 줄일수 있습니다. 또는 color:white 해도 됩니다.
아래의 CSS를 적용하면
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px;font-family:dotum}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
.white a{color:#fff}
밑의 소스는 최종본
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
ul{width:650px;height:30px;background:green;list-style:none;padding-top:15px}
ul li{float:left;margin-right:10px;font-family:dotum}
ul li a{font-size:12px;color:yellow;font-weight:bold;text-decoration:none}
.white a{color:#fff}
</style>
</head>
<body>
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식iN</a></li>
<li><a href="#">쇼핑</a></li>
<li class="white" ><a href="#">사전</a></li>
<li class="white" ><a href="#">뉴스</a></li>
<li class="white" ><a href="#">증권</a></li>
<li class="white" ><a href="#">부동산</a></li>
<li class="white" ><a href="#">지도</a></li>
<li class="white" ><a href="#">영화</a></li>
<li class="white" ><a href="#">뮤직</a></li>
<li class="white" ><a href="#">책</a></li>
<li class="white" ><a href="#">웹툰</a></li>
</ul>
</body>
</html>

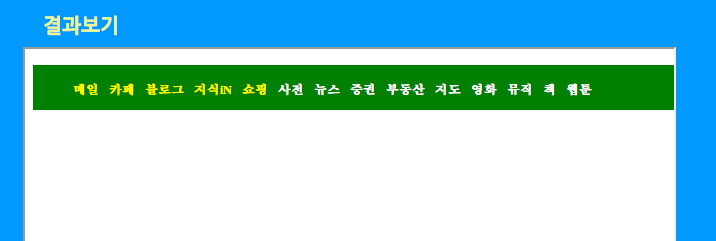
결과는 바로 아래에서 확인하겠습니다.
결과

이렇게 메뉴를 만드는 과정을 공부해봤습니다. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
