



배경에 관한 CSS 속성들을 배워봅시다.
요즘 많이 사용하는 div태그를 사용할거구요.
그럼 div태그를 생성 해서 그 안에 텍스트를 집어 넣고 배경 색 부터 지정하는것부터 공부합시다.
div 태그를 생성 하구요. div태그 안에 p태그로 텍스트를 넣습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
</head>
<body>
<div>
<p>
Hello, my name is disney teyonkin, I Love Disney, Thank you for studying web in my homepage
</p>
</div>
</body>
</html>
위의 소스에서 div태그에 하늘색의 배경을 주는것부터 해봅시다. 해당 속성은 background-color: 입니다.
div{background-color:skyblue}
위의 스타일을 소스에 적용 시켜 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{background-color:skyblue}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
아래와 같은 결과가 나오게 됩니다.

CSS를 보면 색값을 skyblue라고 했습니다만, 16진수로도 값을 줄수 있고 rgb값도 줄수 있습니다.
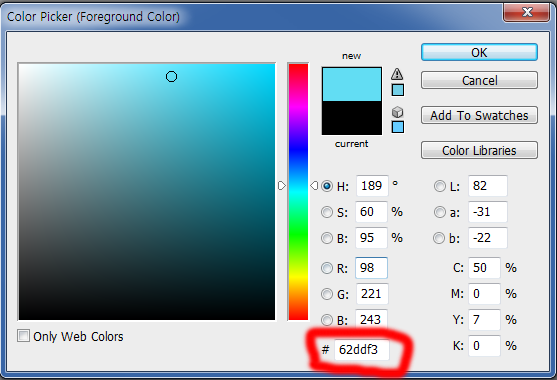
포토샵등의 프로그램들을 보면

위의 사진에 빨간색으로 표시된 부분이 색의 16진수 값입니다. 즉,
div{background-color:#62ddf3}
위와같이 16진수 값을 줄 수 있고 칼라값 16진수 및 rgb는 모든 태그, css속성에 적용 됩니다.
그럼 그 빨간색 박스 위에 rgb 값들이 보이죠
r : 98, g : 221, b : 243 이 됩니다.
rgb로 색 값을 적용 하려면
div{background-color:rgb(98,221,243)}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{background-color:rgb(98,221,243)}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
위와 같이 하시면 됩니다.rgb는 레드 그린 블루 의 줄임말 입니다. ^^
하지만 거의 16진수 값을 쓴다고 생각 하시고 16진수 값을 주는 습관을 하면 좋습니다.
이번에는 위의 div태그에 외곽선을 줘보도록 합시다.
외곽선을 주기 위해서는 border속성을 사용합니다. 그리고 값은 3개가 쓰입니다. 구분은 띄어쓰기로 하구요 아래와 같이 사용하시면 됩니다.
div{border:굵기 선스타일 색값}
굵기는 외곽선을 굵기를 말합니다. 1px 2px 3px등으로 설정 하구요.
두번째 값인 선 스타일은 그냥 선으로 할지 점선으로 할지 등을 말합니다.
세번째 값인 색값은 외곽선을 색을 말하구요 16진수 rgb 영문이름 무엇을 줘도 무방합니다만 16진수를 대체로 쓰죠.^^
그리고 div의 크기를 길이를 300px로 했을때 border:1px를 적용하면 div는 그대로 300px의 크기를 갖고 div의 1px은 덧 씌워집니다.
즉 border를 포함한 길이를 재보면 302px이 됩니다.
그럼 두번째 값이 선 스타일은 어떤 종류가 있는지 보도록 합시다.
solid : 그냥 한줄
dotted : 점으로 표현.
dashed : 점선으로 표현.
double : 두 줄로 표현.
groove : 입체감 있게 표현.
ridge : 볼록하게 표현.
inset : 들어가 보이게 표현
outset : 튀어나오게 표현
그럼 선의 굵기를 2px로 하고 선 스타일은 groove로 하고 색값은 #ff0000 으로 해봅시다.
div{border:2px groove #ff0000}
위의 스타일을 적용해서 아래의 소스를 타이핑 하시고...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{background-color:skyblue;border:2px groove #ff0000}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
결과를 보면

이런 식으로 굵기, 선 스타일, 색값등을 바꿔 가시면서 테스트 해보시길 바랍니다.
모서리를 둥굴게 하기 위해서는 border-radius 를 사용합니다.
div{border-radius:값}
값은 1px,2px등 자신이 원하는 값을 주시면 됩니다. 값이 클수록 더욱더 둥근모양으로 변합니다.
그럼 적용해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{background-color:skyblue;border:2px groove #ff0000;border-radius:10px}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>

위의 이미지 처럼 모서리가 둥글게 변했습니다.
결과를 보니 텍스트가 왼쪽에 너무 붙어서 보기가 안좋네요.
다음 강좌에서 여백 설정에 대해서 배워 보도록 하고 위의 예를 이어서요.^^
지금은 계속 배경에 대해서 강좌를...
div{background-image:url('주소');}
사용할 이미지 주소는 : /material/images/CSS/Flag_of_South_Korea.png

그럼 적용해보겠습니다. 아래부터 width:는 가로값 이고 height:는 세로값 이며 다음 강좌에 자세히 나옵니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{width:500px;height:300px;
background-image:url('/material/images/CSS/Flag_of_South_Korea.png');
border:2px groove #ff0000;border-radius:10px}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
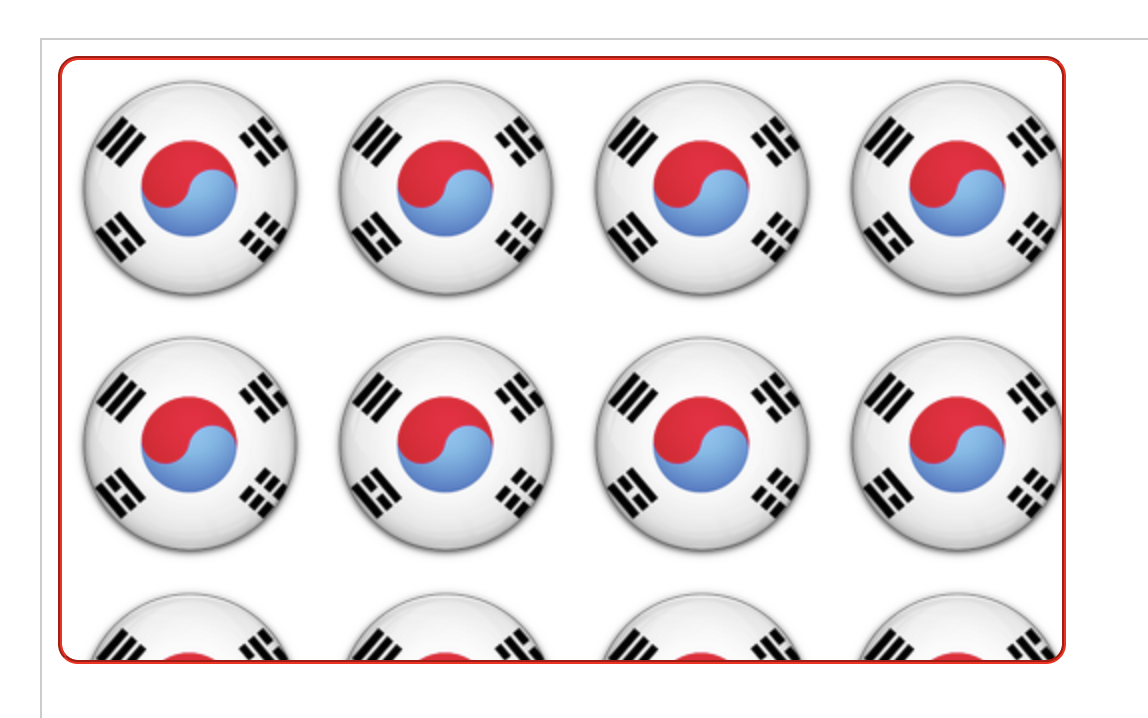
결과가 아래와 같이 출력 되었습니다.

^^ 하나의 이미지가 가로로 세로로 계속 반복이 됩니다.
repeat : 배경 이미지가 가로와 세로로 계속 반복
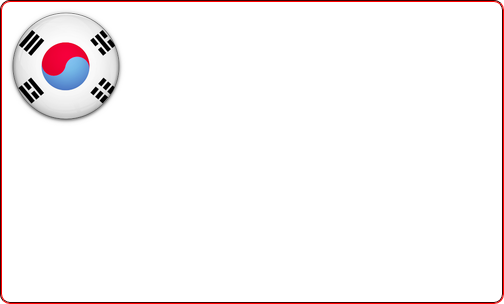
no-repeat : 한번만 나타납니다.
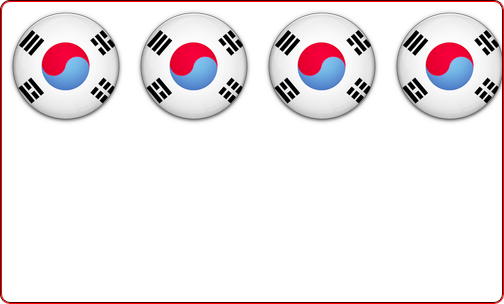
repeat-x : 가로 방향으로 반복합니다.
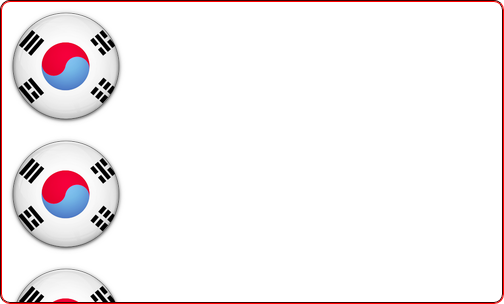
repeat-y : 세로 방향으로 반복합니다.
그럼 repeat 를 제외하고 하나씩 테스트 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{width:500px;height:300px;
background-image:url('/material/images/CSS/Flag_of_South_Korea.png');
background-repeat:no-repeat;border:2px groove #ff0000;border-radius:10px}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
위 소스 결과

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{width:500px;height:300px;
background-image:url('/material/images/CSS/Flag_of_South_Korea.png');
background-repeat:repeat-x;border:2px groove #ff0000;border-radius:10px}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
위 소스 결과

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{width:500px;height:300px;
background-image:url('/material/images/CSS/Flag_of_South_Korea.png');
background-repeat:repeat-y;border:2px groove #ff0000;border-radius:10px}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
위 소스 결과

위의 백그라운드이미지의 위치설정도 가능 합니다.
왼쪽 상단에 위치 시키려면
div{background-position:left top}

오른쪽 상단에 위치 시키려면
div{background-position:right top}

가운데 위치 시키려면
div{background-position:center center}

하단의 가운데 위치 시키려면
div{background-position:center bottom}

왼쪽 상단에 %로위치 시키려면
div{background-position:0% 0%}

가운데에서 조금더 오른쪽으로 세로방향 가운데 위치 시키려면
div{background-position:70% 50%}

우리가 div의 height:값을 300px이라고 하고 그 안에 들어간 text가 엄청 길다고 합시다.
그럴때 스크롤바가 생기게 하려면 ..
div{overflow:scroll}
위의 뜻은 div를 넘어서는 내용이 나오면 어떻게 할것인가 인데요 값으로는 hidden을 하면
넘어가는 부분은 표현이 되지 않고 숨김으로 변합니다. 또 scroll 을 사용하면 스크롤바가 생깁니다.
test 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{width:500px;height:300px;
background-image:url('/material/images/CSS/Flag_of_South_Korea.png');
background-repeat:no-repeat;border:2px groove #ff0000;
border-radius:10px;overflow:scroll}
</style>
</head>
<body>
<div>
동유럽·중남미서 폭발적 성장…애플은 지난해보다 점유율 하락
(서울=연합뉴스) 권영전 기자 = 삼성전자가 세계 태블릿PC 시장에서 1년 사이 판매량을 3.5배 이상 늘리고 시장점유율도 배 이상으로 확대한 것으로 나타났다.
16일 미국의 시장조사업체 스트래티지애널리틱스(SA)에 따르면 삼성전자는 1분기 세계 시장에서 태블릿PC를 910만대 판매했다. 이는 지난해 같은 기간의 200만대에서 무려 355% 늘어난 수치다.
시장점유율도 18.9%로 태블릿PC 시장에 진출한 이후 최고 기록을 달성했다. 전년 동기 7.6%의 2.5배에 해당하는 점유율이다.
반면 애플은 1분기 1천950만대를 판매해 지난해 같은 기간의 1천180만대보다 65% 늘어나는 데 그쳤다. 이는 시장 전체의 연간 성장률 84%를 밑도는 기록이다.
애플은 시장점유율도 지난해보다 4.4%포인트 감소한 40.4%를 기록했다.
업계는 애플의 1분기 점유율 하락이 올해 연간 시장점유율 하락으로 이어질 가능성이 크다고 보고 있다. 2011∼2012년 애플은 하반기보다 상반기에 더 높은 시장점유율을 기록했다.
삼성전자의 태블릿PC 성장은 동유럽과 중남미 시장에서의 선전에 힘입은 것이다.
삼성전자는 1분기 동유럽 시장에서 전년보다 23%포인트 급성장한 33%의 점유율을 기록하며 애플을 제치고 1위에 등극했다. 중남미 시장에서도 지난해보다 19%포인트 상승한 31%의 점유율을 보였다.
동유럽·중남미에서 1분기에 팔린 태블릿PC 10대 중 3대 이상이 삼성 제품이었던 셈이다.
</div>
</body>
</html>
웹에디터로 하셔도 되고 본인의 에디터로 하셔도 되고요.^^ overflow:scroll 를 overflow:hidden 으로 해서 웹 에디터로 테스트 해보시기 바랍니다.
그리고 overflow를 완전히 없애 보시기 바랍니다.
위의 소스에서 div에 배경이 깔려있습니다. 그 배경은 아래로 스크롤시 같이 스크롤되어 위로 넘어가서 안보이기도 하는데요 그 배경을 그 자리에 항상 배치할 수 있게 바꾸는 것도 가능 합니다.
그럼 테스트를 해볼까요.... 먼저 백그라운드 스크롤 부터
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 CSS</title>
<style>
div{width:300px;height:300px;
background-image:url('/material/images/CSS/Flag_of_South_Korea.png');
background-repeat:no-repeat;
border:2px groove #ff0000;border-radius:10px;
background-attachment:scroll}
</style>
</head>
<body>
<div>
동유럽·중남미서 폭발적 성장…애플은 지난해보다 점유율 하락
(서울=연합뉴스) 권영전 기자 = 삼성전자가 세계 태블릿PC 시장에서 1년 사이 판매량을 3.5배 이상 늘리고 시장점유율도 배 이상으로 확대한 것으로 나타났다.
16일 미국의 시장조사업체 스트래티지애널리틱스(SA)에 따르면 삼성전자는 1분기 세계 시장에서 태블릿PC를 910만대 판매했다. 이는 지난해 같은 기간의 200만대에서 무려 355% 늘어난 수치다.
시장점유율도 18.9%로 태블릿PC 시장에 진출한 이후 최고 기록을 달성했다. 전년 동기 7.6%의 2.5배에 해당하는 점유율이다.
반면 애플은 1분기 1천950만대를 판매해 지난해 같은 기간의 1천180만대보다 65% 늘어나는 데 그쳤다. 이는 시장 전체의 연간 성장률 84%를 밑도는 기록이다.
애플은 시장점유율도 지난해보다 4.4%포인트 감소한 40.4%를 기록했다.
업계는 애플의 1분기 점유율 하락이 올해 연간 시장점유율 하락으로 이어질 가능성이 크다고 보고 있다. 2011∼2012년 애플은 하반기보다 상반기에 더 높은 시장점유율을 기록했다.
삼성전자의 태블릿PC 성장은 동유럽과 중남미 시장에서의 선전에 힘입은 것이다.
삼성전자는 1분기 동유럽 시장에서 전년보다 23%포인트 급성장한 33%의 점유율을 기록하며 애플을 제치고 1위에 등극했다. 중남미 시장에서도 지난해보다 19%포인트 상승한 31%의 점유율을 보였다.
동유럽·중남미에서 1분기에 팔린 태블릿PC 10대 중 3대 이상이 삼성 제품이었던 셈이다.
</div>
</body>
</html>
이상하게 잘 안되네용 저는,,,, 아무튼 위와 같은 것이 있습니다. ㅋㅋ
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
