




컴포넌트에 대해서 알아보겠습니다.
src/App.js 파일을 수정하겠습니다.
src/App.js의 내용을 모두 지우고 아래와 같이 작성합니다.
import React from 'react';
function App() {
return (
<div></div>
);
}
export default App;
위의 코드를 저장하면 프로젝트는 다음과 같이 빈화면이 니타납니다.

아무것도 안나타나는 이유에 대해 알아봅시다.
그러기 위해 우선 App.js 코드를 살펴봅시다.
첫번재 줄에 있는
import React from 'react';
이것은 리액트의 여러기능을 사용할 수 있게 해줍니다.
function App() {
return (
<div></div>
);
}
function을 사용하여 함수같지만 이것은 컴포넌트입니다.
컴포넌트를 생성 할 때는 다음과 같이 합니다.
function 컴포넌트명() {
return (
반환할 JSX
);
}
컴포넌트명의 첫번째는 글자는 대문자로 작성합니다.
JSX라는것은 HTML과 JavaScript를 조합한 문법입니다.
HTML처럼 보이지만 실은 JSX입니다.
export default App;
위의 코드는 다른 파일에서 이 컴포넌트를 import할 수 있게 해줍니다.
즉, index.js에서 이 파일을 import할 수 없게 됩니다.
그럼 컴포넌트에 다음과 같이 Hello를 적어보세요.
import React from 'react';
function App() {
return (
<div>Hello</div>
);
}
export default App;

다음과 같이 JSX를 한 줄로 표현하면 return에 괄호는 없어도 표시됩니다.
import React from 'react';
function App() {
return <div>Hello</div>;
}
export default App;
자, 그럼 index.js를 다음의 코드로 수정합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />,document.getElementById('root'));
위의 코드를 보면 App 컴포넌트를 다음과 같이 import하고 있습니다.
import App from './App';
App 컴포넌트 파일에서는 다음의 코드가 있기 때문에 다른 파일에서도 import 할 수 있습니다.
export default App;
ReactDom.render()은 화면에 내용을 출력하는 기능을 합니다.
ReactDOM.render(<App />,document.getElementById('root'));
첫번째 인자인 <App />는 App 컴포넌트가 반환한 내용을 뜻합니다.
두번째 인자인 document.getElementById('root')는 App컴포넌트가 반환한 내용이 들어갈 태그입니다.
즉 id가 root인 태그에 들어갑니다.
root를 main으로 변경해 봅시다.
다음 두개의 파일에서 root만 main으로 변경합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />,document.getElementById('main'));
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>My First React APP</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="main"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>

결과는 이미지와 같이 똑같습니다.
다시 원래대로 main을 root로 변경합니다.
자, 그럼 App.js와 같이 우리가 컴포넌트를 하나 더 만들어서 그 내용을 출력해 봅시다.
src폴더에 Device.js 파일을 생성한 후 다음의 내용을 입력합니다.
import React from 'react';
function Device() {
return <div>My Device</div>;
}
export default Device;
자, 그럼 index.js파일에 Device 컴포넌트를 import하고 출력합시다.
다음과 같이 수정합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import Device from './Device';
ReactDOM.render(<Device />,document.getElementById('root'));
다음과 같이 Device 컴포넌트의 내용이 나타납니다.

자, 그럼 App와 Device 컴포넌트를 한번에 출력할려면 어떻게 할까요?
index.js파일의 render함수에 두개의 컴포넌트를 넣으면 될까요?
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import Device from './Device';
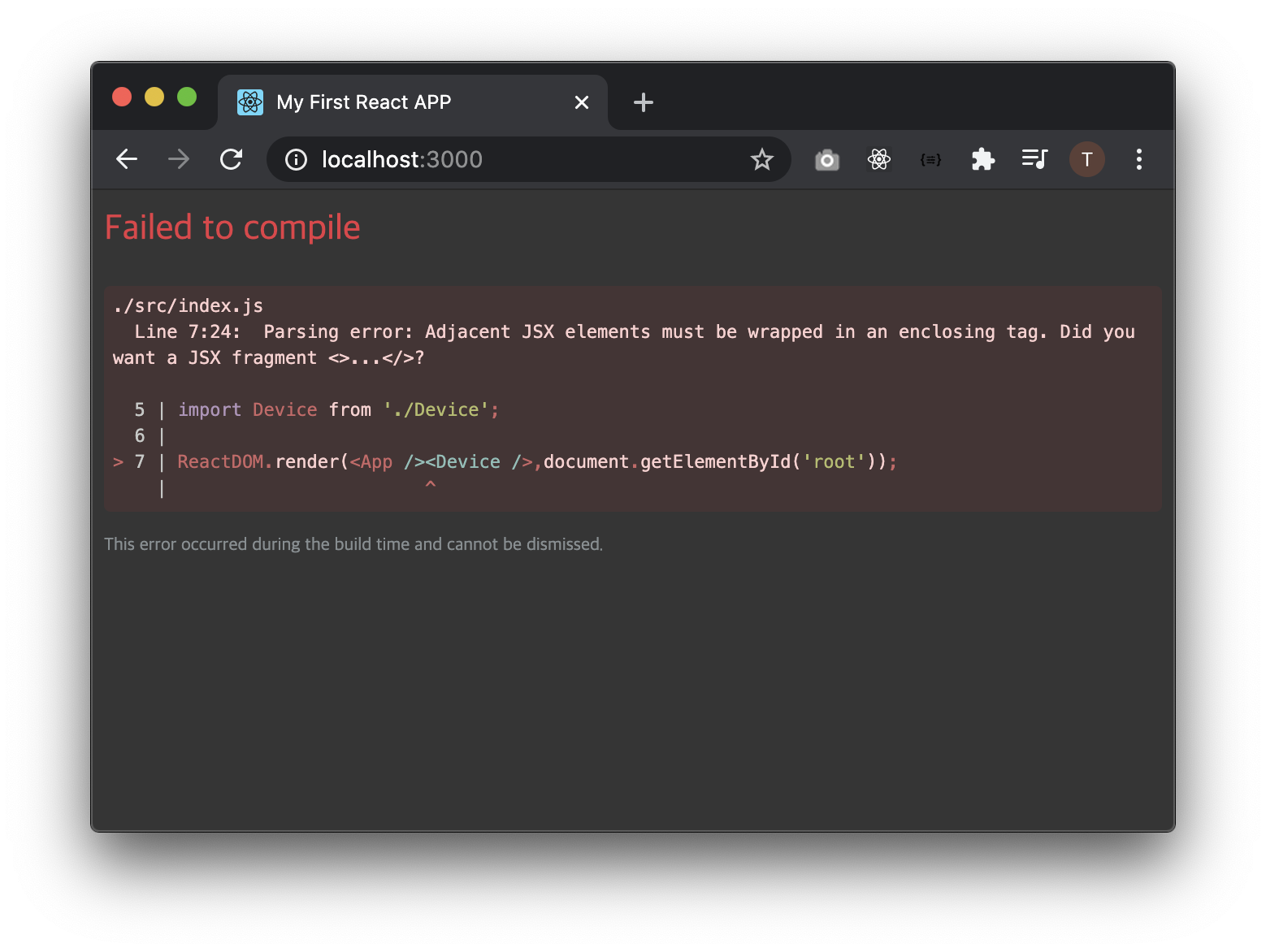
ReactDOM.render(<App /><Device />,document.getElementById('root'));
아쉽지만 다음과 같이 오류가 나타납니다.

다음시간에 다수의 컴포넌트를 출력하는 방법에 대해 알아봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
