HTML
칼라 입력 박스 만들기
input 태그의 type 속성의 값 : color
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다. input태그는 type속성의 값에 따라 여러 기능을 수행합니다. 칼라를 선택하는 박스를 만들려면 input태그의 type속성의 값으로 color을 사용합니다.
input태그의 type속성에 color 적용 방법
<input type='color' name='서버에서 인식할 값' />
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
선호하는 색을 입력하는 폼을 만든다고 할 때, name속성의 값을 userColor 지정한다면 다음과 같이 사용합니다.
<input type='color' name='userColor' />
그럼 form태그와 함께 사용한다면 다음과 같이 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 color</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='color' name='userColor' />
</form>
</body>
</html>
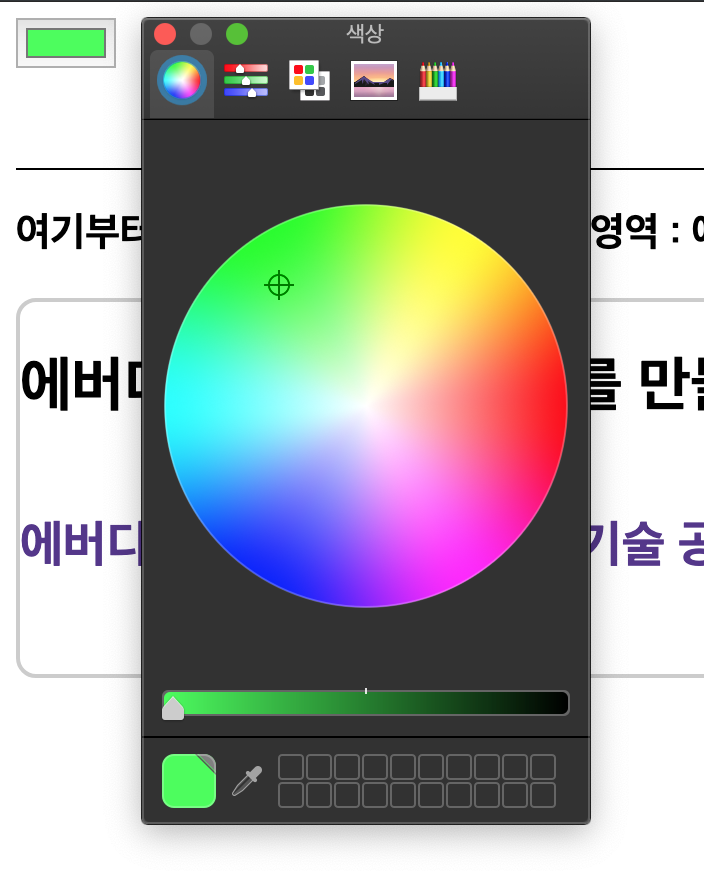
결과는 바로 아래에서 확인할 수 있습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

선택한 값은 16진수로 표현됩니다. 16진수라고 하니 어려울 수 있습니다만 우리는 일상에서 10진수를 사용합니다. 0~9까지 사용하죠 그리고 9 다음에는 다시 0으로 시작하고 앞에 1을 붙여서 10이 됩니다.
16진수는 0~15까지 간 후 그 다음 10이 됩니다. 10부터 15까지는 ABCDEF를 대신 사용합니다.
즉
10 = A
11 = B
12 = C
13 = D
14 = E
15 = F
그리고 16진수를 표시할 때는 16진수 앞에 #(sharp)을 붙입니다. 이것이 16진수이다 라는것을 알리기 위합니다.
16진수는 총 6자리로 작성합니다.
색의 삼원색 RGB, Red, Green, Blue로 구성됩니다. 앞에 두자리는 레드, 그 다음 두자리는 그린, 다음 두자리는 블루
각 색은 00부터 FF까지 표현되며 가장 진한 색부터 시작하여 가장 연한 색으로 표현됩니다.
즉 00은 가장 진한 색 검정이며 FF는 흰색입니다. 이 RGB를 잘 조절하여 색을 만들어냅니다.
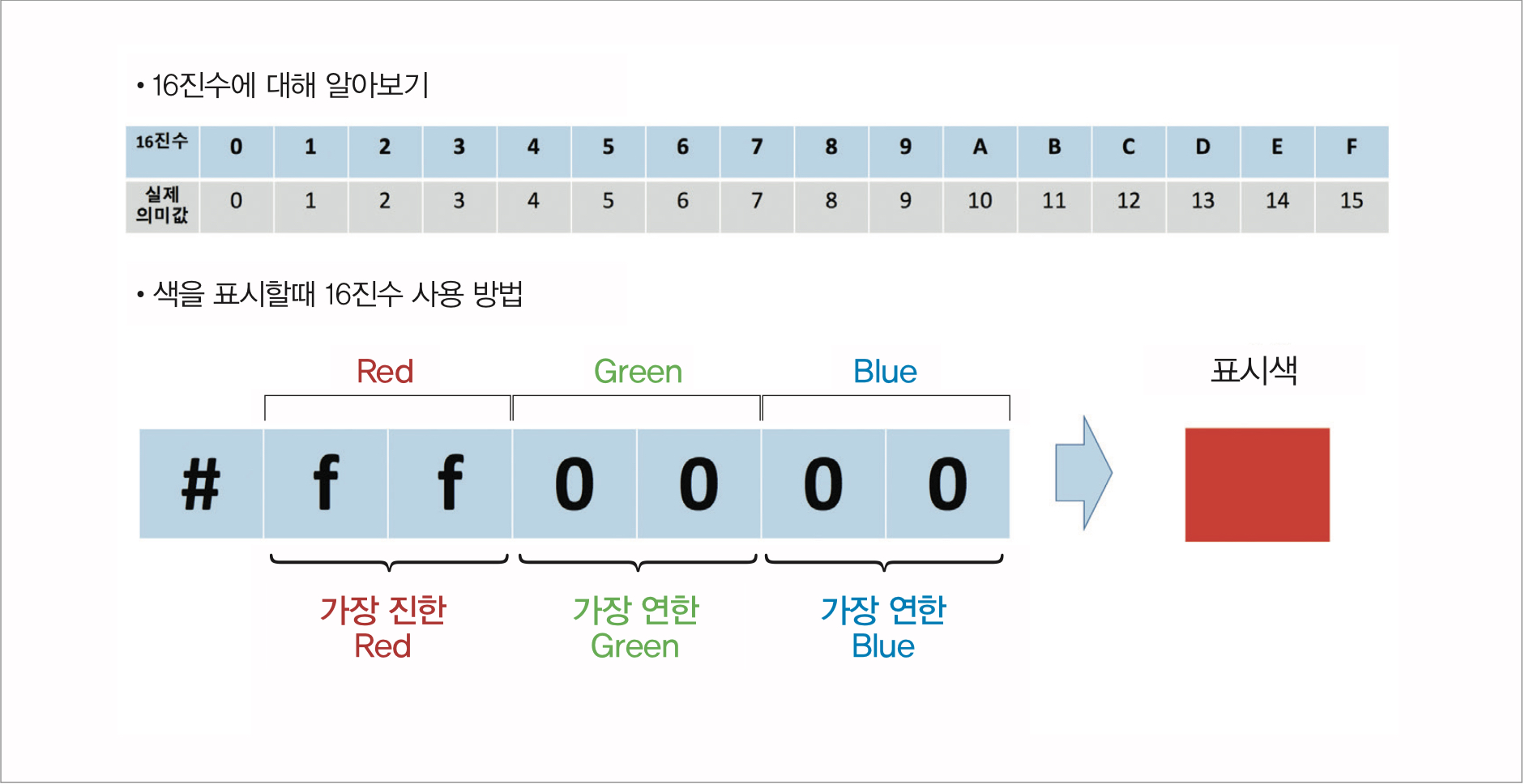
저의 저서인 웹코딩 시작하기의 16진수 색상 설명 이미지(아래)를 좀 더 쉽게 알 수 있습니다.

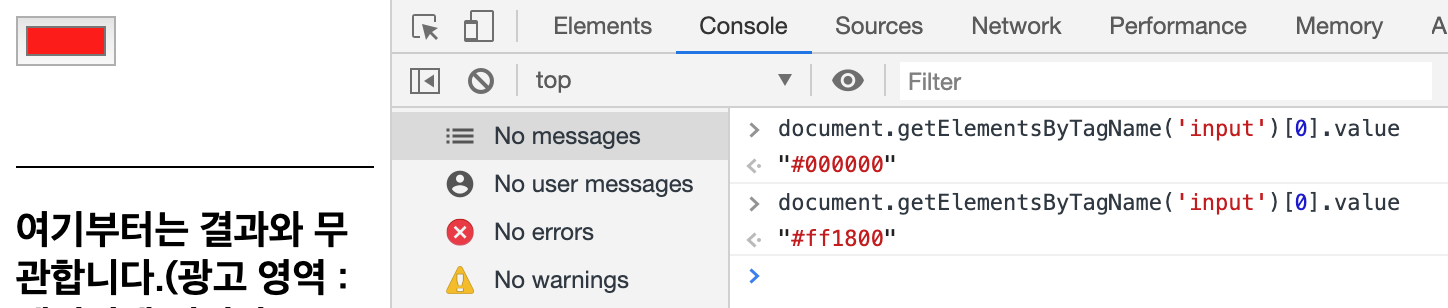
위의 예제의 결과에서 어떠한 색을 선택하고 그 색의 값을 확인하려면 다음의 코드를 사용하면 알 수 있다.
document.getElementsByTagName('input')[0].value
위의 코드는 자바스크립트의 코드이며 가장 첫번째에 있는 input 태그의 값을 확인하는 코드이다.
이 부분은 자바스크립트 파트에서 자세히 설명한다. 크롬에서 단축키로 command + option(alt) + i를 누르면 개발 모드가 활성화되며 콘솔 탭을 눌러서 위의 코드를 누른다.
핑크코딩의 코딩 에디터에서 결과를 새창열기로 열어서 사용하면 된다.

위의 콘솔창을 보면 #000000, #ff1800이 보인다. 그 값은 선택한 컬러의 값이다.






