



select태그에 사용했던 option태그를 그룹화 할 수 있습니다.
optgroup 태그가 그것을 가능하게 하는데요.
<select>
<optgroup label="그룹 이름">
<option value="값">표시 텍스트</option>
<option value="값">표시 텍스트</option>
<option value="값">표시 텍스트</option>
</optgroup>
<optgroup label="그룹 이름">
<option value="값">표시 텍스트</option>
<option value="값">표시 텍스트</option>
<option value="값">표시 텍스트</option>
</optgroup>
</select>
예제를 통하여 알아보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>optgroup 태그</title>
</head>
<body>
<h1>가장 좋아하는 캐릭터는?</h1>
<select>
<optgroup label="disney">
<option value="mickey">미키마우스</option>
<option value="minnie">미니마우스</option>
<option value="duffy">더피</option>
</optgroup>
<optgroup label="disney-marvel">
<option value="ironman">아이언맨</option>
<option value="thanos">타노스</option>
<option value="vision">비전</option>
</optgroup>
</select>
</body>
</html>
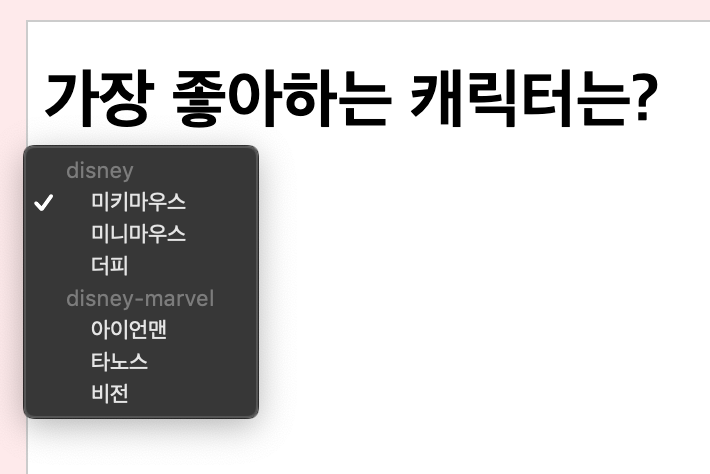
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

실사용을 위해서라면 많은 데이터가 필요하겠지요? 저렇게는 사용하지 않고 데이터베이스를 조회하여 목록화 한다던지요.
이 부분도 나중에 다뤄볼게요.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
