



텍스트에 폰트가 없다면 텍스트의 아름다움을 표현할 수 없을거에요.
컴퓨터의 텍스트에 폰트라는 개념이 없을 때 스티브잡스는 텍스트에 폰트를 입힐 생각을 했죠.
텍스트에 폰트를 적용하려면 font-family 속성을 사용합니다.
선택자{font-family:1순위 폰트, 2순위 폰트, 3순위 폰트}
1순위 폰트가 없을 경우 2순위 폰트가 적용됩니다.
2순위도 없다면 3순위 폰트가 적용됩니다.
p{font-size:verdana, sans-serif, Georgia}
다음은 3개의 선택자를 두고 각각 다른 폰트를 적용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>폰트 적요하기</title>
<style>
.font1{font-family:verdana, sans-serif, Georgia}
.font2{font-family:sans-serif, verdana, Georgia}
.font3{font-family:Georgia, verdana, sans-serif}
</style>
</head>
<body>
<p class="font1"> hello world </p>
<p class="font2"> hello world </p>
<p class="font3"> hello world </p>
</body>
</html>
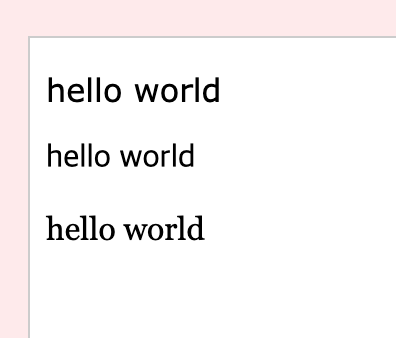
위 코드의 결과

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
