



방문해 주셔서 감사합니다.
변수나 상수에 대입된 값의 데이터형이 무엇인지 알아봅시다.
typeof함수를 사용하면 데이터형을 반환합니다..
tyoeof(변수 또는 상수)
그럼 여러가지 데이터형을 변수에 대입해보고 값을 확인해볼게요.
해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - typeof</title>
<script>
var data = "Hello World";
document.write(data + ' of data type is ' + typeof(data) + '<br>');
data = 23;
document.write(data + ' of data type is ' + typeof(data) + '<br>');
data = 23.7;
document.write(data + ' of data type is ' + typeof(data) + '<br>');
data = new Array();
document.write('data type is ' + typeof(data) + '<br>');
data = true;
document.write(data + ' of data type is ' + typeof(data) + '<br>');
</script>
</head>
<body>
</body>
</html>

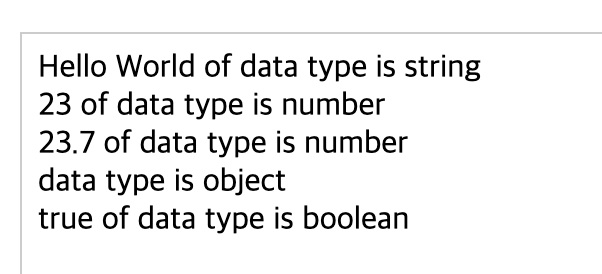
결과는 바로 아래에서 확인하겠습니다.

typeof를 사용하면 이렇게 데이터형을 알 수 있습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
