



태그를 확대하거나 또는 축소 할 수 있습니다.
사용하는 속성은 transform입니다.
선택자{transform:값}
박스를 확대하거나 축소하려면 scale(가로값, 세로값) 를 사용합니다.
값은 1이 기본값 원래의 값이며 2를 입력하면 2배 0.5를 입력하면 절반의 크기가 적용됩니다.
2배로 키운다면
선택자{transform:scale(2)}
가로 세로 길이 둘다 2배라면 2만 씁니다.
가로 2배, 세로 3배 라면 다음과 같이 입력합니다.
선택자{transform:scale(2, 3)}
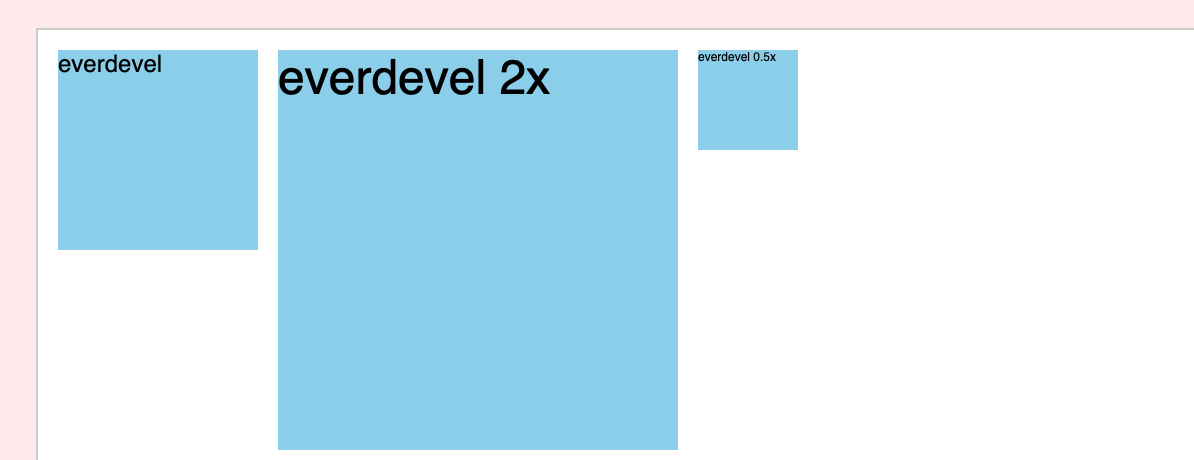
다음은 3개의 박스를 만들고 하나는 원형, 하나는 2배, 하나는 0.5배한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>박스 각도 변경</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
.box{float:left;width:100px;height:100px;margin:10px;background:skyblue}
.x2{transform:scale(2);margin-top:10px;margin-left:50px;}
.half{transform:scale(0.5)}
</style>
</head>
<body>
<div class="box"> everdevel </div>
<div class="box x2"> everdevel 2x</div>
<div class="box half"> everdevel 0.5x</div>
</body>
</html>
위 코드의 결과

코드의 결과를 한눈에 알아보기 쉽게하기 위해 2,3번째 박스는 margin으로 위치를 조정했습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
