



배경에 그라디언트 효과를 적용하는 방법에 대해 알아볼게요. ^^
사용하는 CSS속성은 background 입니다.
값에 따라 그라디언트 효과를 적용할 수 있어요.
선택자{background:패턴-gradient(시작하는 색, 끝나는 색)}
linear로 적용한다면
선택자{background:linear-gradient(시작하는 색, 끝나는 색)}
radial로 적용한다면
선택자{background:radial-gradient(시작하는 색, 끝나는 색)}
그럼 linear부터 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 그라디언트 적용</title>
</head>
<body>
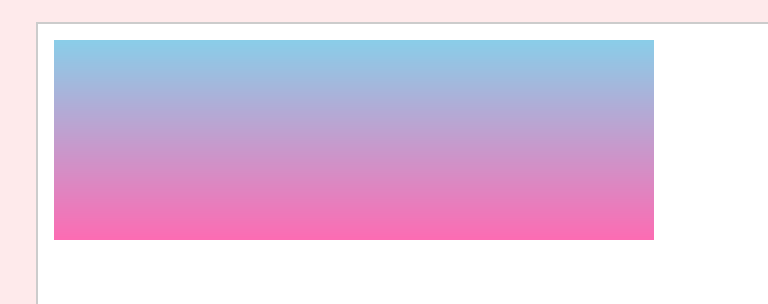
<div style="background:linear-gradient(skyblue,hotpink);width:300px;height:100px"></div>
</body>
</html>
위 코드의 결과

그럼 다음은 radial입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>배경 그라디언트 적용</title>
</head>
<body>
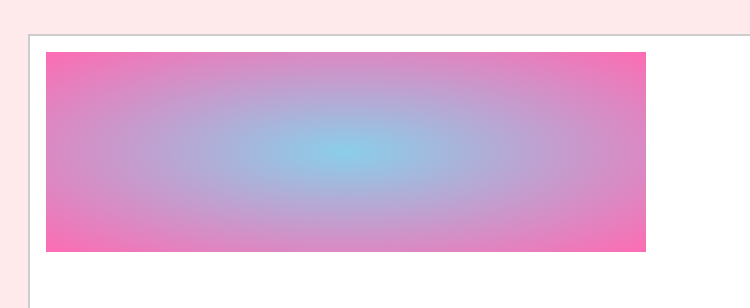
<div style="background:radial-gradient(skyblue,hotpink);width:300px;height:100px"></div>
</body>
</html>
위 코드의 결과

이렇게 배경에 그라디언트 효과를 적용하는 방법에 대해 알아봤습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
