



방문해 주셔서 감사합니다.
앞에서 div태그를 학습하며 예전방식의 웹페이지 레이아웃을 짜는 방법에 대해서 알아봤어요.
이제 시대가 변하여 저렇게 사용하지 않죠.
이제 header영역은 header태그를 사용하죠.
header는 웹페이지에서 상단 영역을 의미해요.
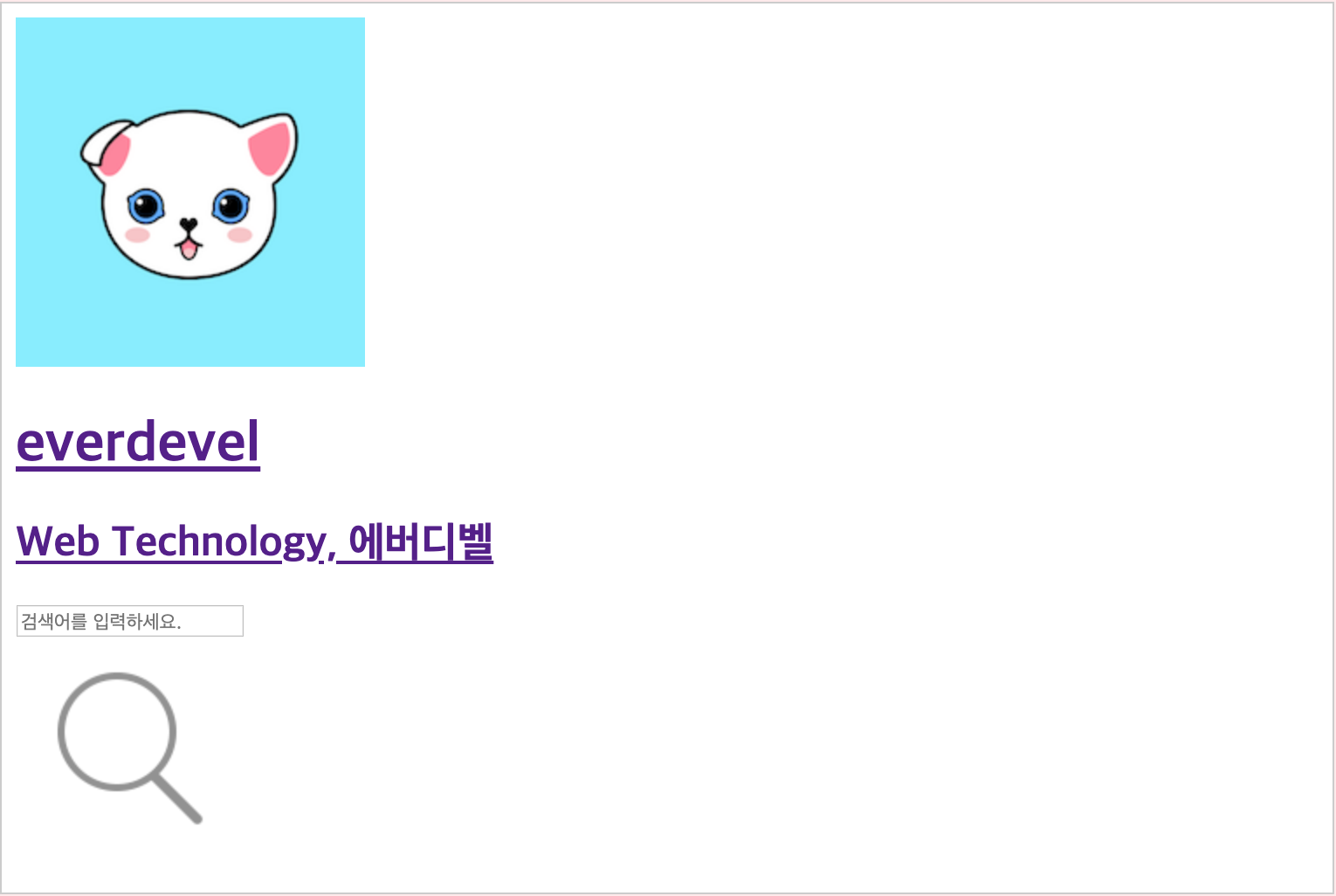
네이버, 다음, 에버디벨의 header영역은 다음과 같아요.



header 태그에는 위와 같이 회사명 또는 로고, 메뉴, 검색창등이 위치합니다.
<header>header 태그에 들어갈 태그</header>
현재의 사이트인 에버디벨을 예로 들어볼게요.
예제를 통해서 결과를 확인하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>header 태그</title>
</head>
<body>
<header>
<div id="serviceNameArea">
<div>
<img src="/material/images/main/happyCatHeader.png" alt="happy cat image">
</div>
<a href="/">
<h1 id="serviceName">everdevel</h1>
<h2>Web Technology, 에버디벨</h2>
</a>
</div>
<div id="searchArea">
<div id="searchEngineKeywordLabel">
<input type="text" id="searchEngineKeyword" placeholder="검색어를 입력하세요.">
</div>
<div id="searchBtnLabel">
<img src="/material/images/service/searchIcon.png" id="searchBtn">
</div>
</div>
</header>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

에버디벨의 header태그를 실행해 보니 위와 같이 에버디벨 header와는 많이 다른 모습입니다.
위의 코드에 CSS를 더한다면 현재의 에버디벨 헤더처럼 만들 수 있습니다.
어서 빨리 CSS에 대해서 학습하고 싶군요.
그럼 이제 footer에 대해서 알아볼까요.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
