



이번 시간에는 텍스트를 대문자 또는 소문자로 변환하는 방법에 대해 알아볼게요.
사용하는 CSS속성은 text-transform 입니다.
선택자{text-transform:값}
대문자로 변환할 경우 uppercase, 소문자로 변환할 경우 lowercase, 영 단어의 띄어쓰기로 처음 시작하는 문자를 대문자로 변경하려면 capitalize를 사용합니다.
먼저 소문자를 대문자로 변환하는 예제입니다. 값으로 uppercase를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-transform :: everdevel</title>
<style>
p{text-transform:uppercase}
</style>
</head>
<body>
<p>disney</p>
<br>
<p>everdevel</p>
<br>
<p>marvel</p>
</body>
</html>
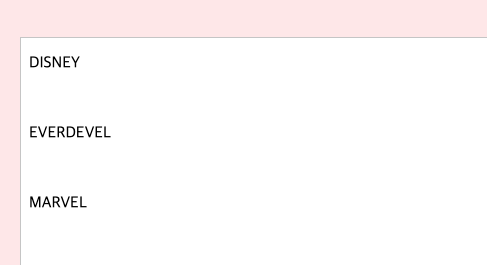
위 코드의 결과

다음은 소문자를 대문자로 변경할게요. 값으로 lowercase를 사용합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-transform :: everdevel</title>
<style>
p{text-transform:lowercase}
</style>
</head>
<body>
<p>DISNEY</p>
<br>
<p>EVERDEVEL</p>
<br>
<p>MARVEL</p>
</body>
</html>
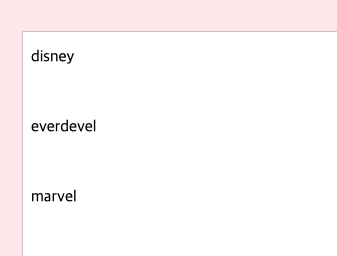
위 코드의 결과

이렇게 하나씩 하나씩 해보고 있네요. ^^
다음은 긴 문장을 사용해서 띄어쓰기의 다음에 오는 영문자를 대문자로 변경해볼게요.
사용하는 값은 capitalize입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-transform :: everdevel</title>
<style>
p{text-transform:capitalize}
</style>
</head>
<body>
<p>joy out of the blue (out of the blue)
smiles inside of you (inside of you)
like a child again
with Mickey and friends
jump and shout and let it all out
a sparkle's in your eyes (in your eyes)
you suddenly feel alive (your feeling alive)
cause happiness
the magic of
happiness is here
</p>
</body>
</html>
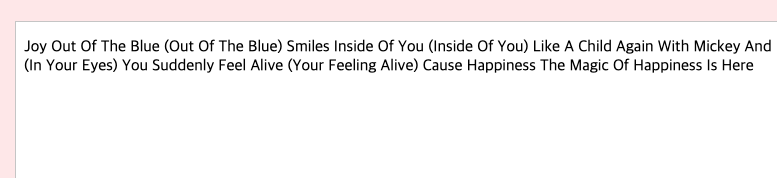
위 코드의 결과

자, 이번시간은 이렇게 대소문자로 변환하는 방법에 대해 알아봤습니다. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
