



이번엔 속성 선택자에 대해서 알아볼게요.
태그에서 사용했던 src, href, id, class, name, value 이런것을 속성이라 부릅니다.
어떠한 속성이 있는 태그에 CSS를 적용할 수 있습니다.
선택자[속성]{CSS속성:값}
예를 들어 나는 p태그에 있는 id속성이 있는 선택자에만 CSS를 적용하겠다 라고 하면 다음과 같습니다.
p[id]{color:skyblue}
태그 관계없이 id속성이 있는 태그에만 CSS를 적용하겠다면 다음과 같습니다.
[id]{color:skyblue}
그럼 예제를 통해서 봅시다.
p태그이면 id속성이 있는 태그는 하늘색, 태그와 관계없이 class속성이 있는 태그는 핑크색을 적용하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
p[id]{color:skyblue}
[class]{color:hotpink}
</style>
</head>
<body>
<p id="myName">everdevel</p>
<b class="myName2">everdevel</b>
<em class="myName3">everdevel</em>
<p class="myName4">everdevel</p>
<span class="myName5">everdevel</span>
<div >everdevel</div>
</body>
</html>
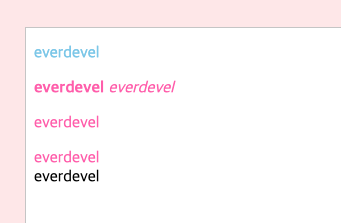
다음은 결과 이미지입니다.

p태그이면서 id속성이 있는 선택자는 하늘색으로 표시 그외에 class 속성이 있는 태그는 핑크색으로 표시됩니다.
class 속성이 없는 태그는 검은색으로 표시됩니다.
태그에 id속성이 적용되어있지만 class속성도 적용되면 어떤 색이 나올지 한 번 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
[id]{color:skyblue}
[class]{color:hotpink}
</style>
</head>
<body>
<p id="myName" class="myName2">everdevel</p>
</body>
</html>

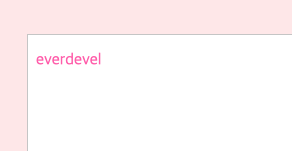
이미지와 같이 나중에 선언된 핑크색이 적용됩니다. 순서를 바꿔 볼까요 이번엔 id속성 선택자를 나중에 둘게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
[class]{color:hotpink}
[id]{color:skyblue}
</style>
</head>
<body>
<p id="myName" class="myName2">everdevel</p>
</body>
</html>
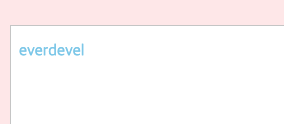
이번에는 id 속성 선택자를 나중으로 했습니다. 결과는 다음가 같이 하늘색이 나옵니다.

하지만 다음과 같이 태그까지 지정을 해주면 먼저 선언했더라도 태그까지 지정한 선택자가 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
p[class]{color:hotpink}
[id]{color:skyblue}
</style>
</head>
<body>
<p id="myName" class="myName2">everdevel</p>
</body>
</html>
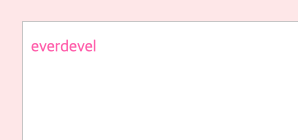
태그명까지 같이 붙여주니 핑크색으로 표시됩니다. 우선 사항을 알 수 있는 부분이죠. ^^

이번엔 속성의 값까지 체크하여 CSS를 적용해 봅시다.
선택자[속성="값"]{CSS속성:값}
다음은 p태그에서 class속성의 값이 myName이면 CSS를 적용하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
a[href="https://www.everdevel.com"]{color:hotpink;text-decoration:none}
</style>
</head>
<body>
<a href="https://www.everdevel.com">everdevel</p>
<a href="https://www.tomodevel.jp">tomodevel</p>
</body>
</html>
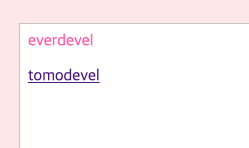
다음은 결과입니다. 정확히 속성 값이 일치하는 경우입니다.

다음은 특정 문구로 시작하는 경우입니다. ^=를 사용합니다.
선택자[속성^="값"]{CSS속성:값}
다음은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
a[href^="https://"]{color:hotpink;text-decoration:none}
</style>
</head>
<body>
<a href="https://www.everdevel.com">everdevel</p>
<a href="https://www.tomodevel.jp">tomodevel</p>
</body>
</html>
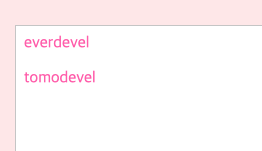
다음은 결과입니다. 속성의 값이 특정문구로 시작하는 경우입니다.

다음은 특정 문구로 끝나는 경우입니다. $=를 사용합니다.
선택자[속성$="값"]{CSS속성:값}
다음은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
a[href$=".com"]{color:hotpink;text-decoration:none}
</style>
</head>
<body>
<a href="https://www.everdevel.com">everdevel</p>
<a href="https://www.tomodevel.jp">tomodevel</p>
</body>
</html>
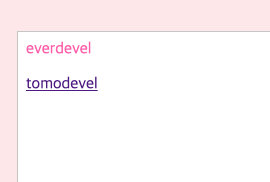
다음은 결과입니다. 속성의 값이 특정문구로 끝나는 경우입니다.

다음은 특정 문구가 포함되는 경우입니다. *=를 사용합니다.
선택자[속성*="값"]{CSS속성:값}
다음은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
a[href*="tomodevel"]{color:hotpink;text-decoration:none}
</style>
</head>
<body>
<a href="https://www.everdevel.com">everdevel</p>
<a href="https://www.tomodevel.jp">tomodevel</p>
<a href="http://www.startwebcoding.com">Start Web Coding</p>
</body>
</html>
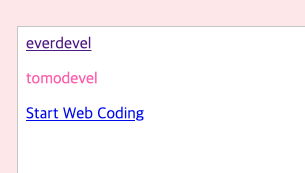
다음은 결과입니다. 속성의 값이 특정문구가 포함되는 경우입니다.

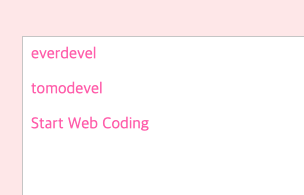
특정문구를 http로 변경해보면 3개의 태그 모두 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>속성 클래스</title>
<style>
a[href*="http"]{color:hotpink;text-decoration:none}
</style>
</head>
<body>
<a href="https://www.everdevel.com">everdevel</p>
<a href="https://www.tomodevel.jp">tomodevel</p>
<a href="http://www.startwebcoding.com">Start Web Coding</p>
</body>
</html>
다음은 결과입니다. 속성의 값이 특정문구가 포함되는 경우입니다.

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
