



방문해 주셔서 감사합니다.
우리가 요소를 클릭 했을 때 무언가를 실행하는 방법에 대해 알아보겠습니다.
저는 이 방식을 잘 사용하지 않지만 가끔 귀찮을 때 사용합니다.
태그에 onClick속성을 지정하고 값으로 실행문을 입력합니다.
예를 들어 p태그를 클릭할 때 클릭이벤트를 지정한다면
<p onClick="명령문">click here</p>
예를들어 Hello World 문구를 alert창으로 실행한다면
<p onClick="alert('Hello World');">click here</p>
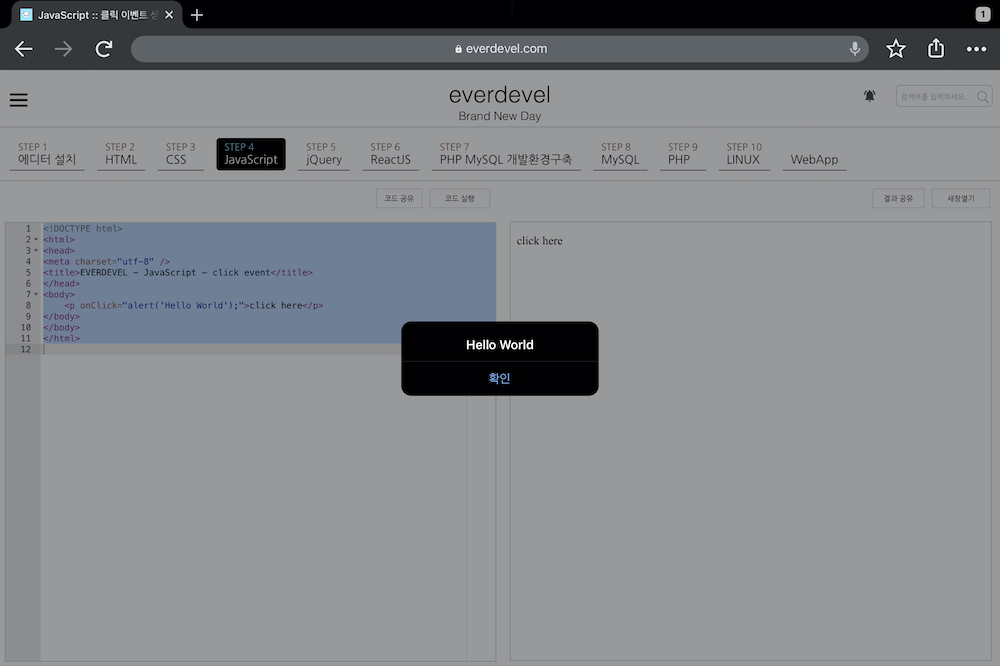
그럼 코드로 만들어서 실행해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
</head>
<body>
<p onClick="alert('Hello World');">click here</p>
</body>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.

클릭을하면 alert창이 뜹니다.

저는 태그내에 자바스크립트 코드를 사용하는것을 선호하지 않아서 잘 사용하지 않습니다.
위와 같이 정말 간단하게 사용할 땐 사용할때도 있지만 태그안에 자바스크립트 코드가 섞이거나하면 보기에도 불편해서 별로 사용하지 않습니다.
script태그에서 이벤트를 생성하는 방법에 대해서 알아보겠습니다.
addEventLister() 함수를 사용하는 방법에 대해 학습합니다.
이 방법은 함수안에 첫번째 아규먼트로 이벤트명을 입력하는 방식입니다.
사용방법은 다음과 같습니다.
선택자.addEventLister('이벤트 유형', function(){ 명령문; });
선택자를 사용방법은 앞에서 학습했습니다. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - click event</title>
<script>
window.onload = function(){
var target = document.getElementsByTagName('p')[0];
target.addEventListener('click', function(){
alert('Hello World');
});
};
</script>
</head>
<body>
<p>click here</p>
</body>
</html>

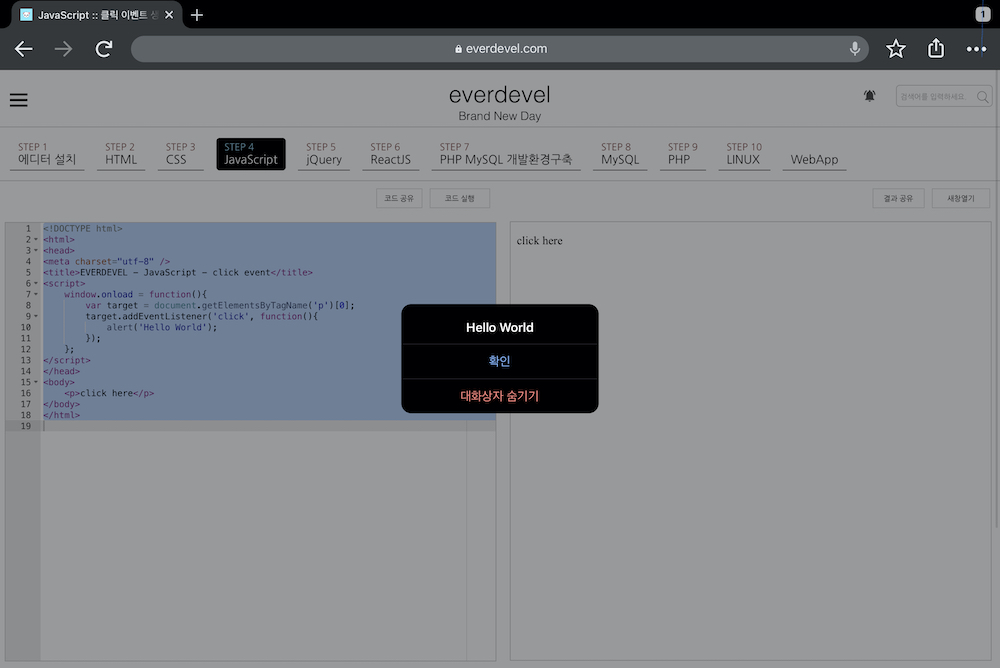
결과는 바로 아래에서 확인하겠습니다.

클릭을하면 alert창이 뜹니다.

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
