



form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다.
input태그는 type속성의 값에 따라 여러 기능을 수행합니다.
휴대전화번호를 입력하는 폼을 만들때는 type속성의 값으로 tel을 사용합니다.
국가마다 전화번호 입력 방식의 차이가 있기 때문에 숫자 유효성을 검사하지 않습니다.
단 아이폰에서 볼 때 숫자 키패드가 표시됩니다.
<input type='tel' name='서버에서 인식할 값' />
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
휴대폰 번호를 입력하는 폼을 만든다고 할 때, name속성의 값을 userPhoneNumber 지정한다면 다음과 같이 사용합니다.
<input type='tel' name='userPhoneNumber' />
그럼 form태그와 함께 사용한다면 다음과 같이 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 tel</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='tel' name='phone1' />-
<input type='tel' name='phone2' />-
<input type='tel' name='phone3' />
</form>
</body>
</html>

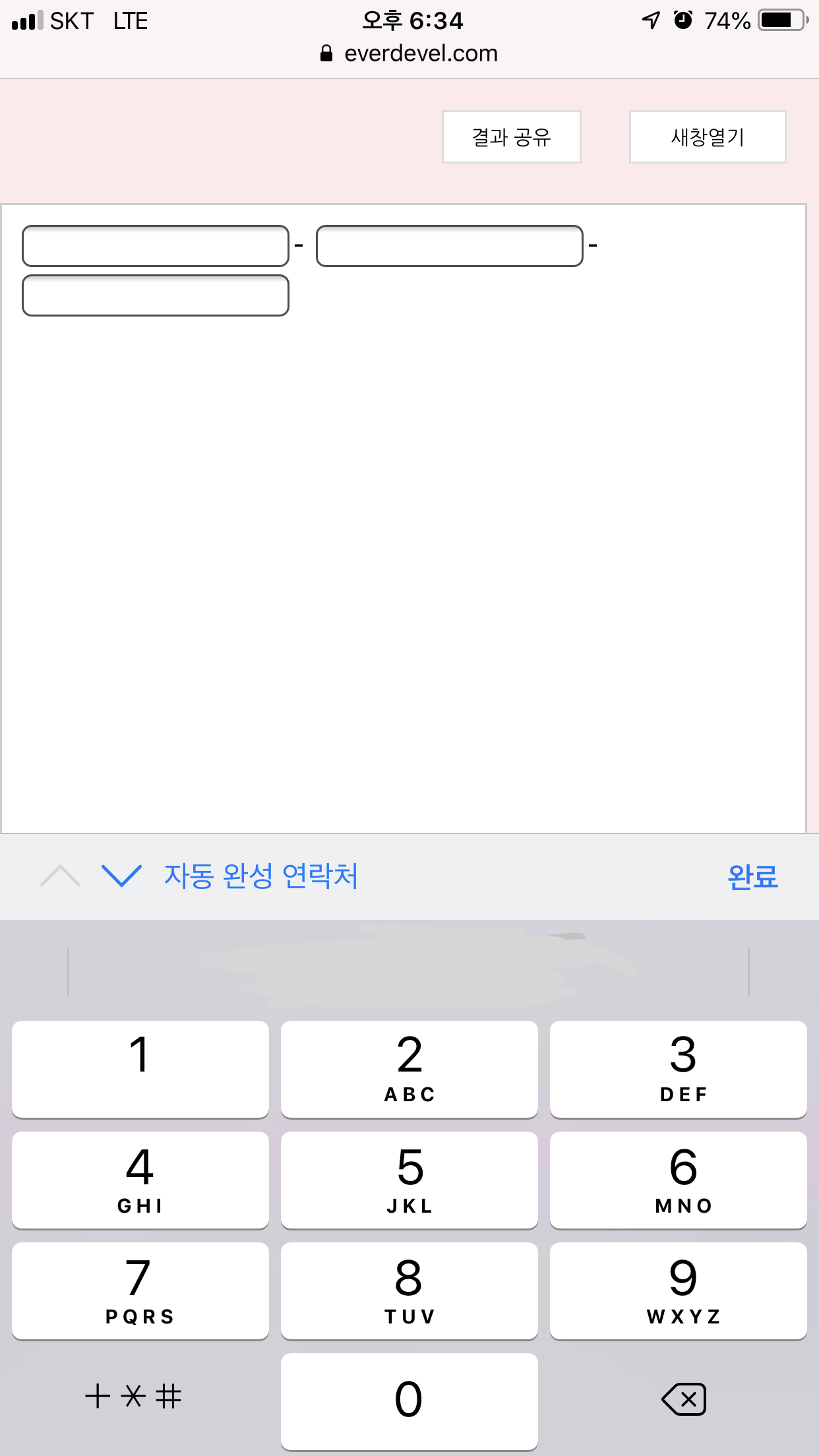
이번엔 아이폰으로 해당 예제를 실행하여 키패드가 나타남을 확인하겠습니다.

스마트폰에서는 숫자와 + * # 를 입력하게끔 해주네요. 아무래도 한국에서는 number속성을 사용하는게 더 좋을것 같기도 합니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
