



앞에서 진행도를 나타내는 progress태그를 학습했습니다. meter은 progress태그와 유사한 기능을 합니다.
progress태그는 진행도를 나타낼 때 사용하며, meter태그는 현재의 점수나 수치를 표시할 때 사용합니다.
앞에서 progress태그는 제가 자바스크립트 코드를 사용해서 역동적으로 보이게끔 만들었습니다.
일부러라도 그렇게 한 이유는 meter태그와의 차이를 알게 하기 위함입니다.
파일 업로드를 할 때 지금 당장의 진행도를 알고 싶으면 progress, 그냥 어떠한 수치의 결과를 보려면 meter입니다. ^^
meter태그는 변함없이 그 수치를 볼 때 사용합니다.
아래와 같죠.
progress태그와는 다르게 생겼죠? 사용하는 속성은 value속성으로 현재값 max속성으로 최댓값을 입력해요. ^^
<meter value='40' max='100'></meter>
예제를 통해 확인하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>meter 태그</title>
</head>
<body>
<meter value='40' max='100'></meter>
</body>
</html>
위의 코드에 대한 결과 입니다.

meter태그에는 여러 속성이 사용됩니다.
예를 들어 최소값이 0, 최대값이 100일 때 30정도면 낮은값이라고 할 수 있습니다. 낮은 값을 표시하고자 할 때 low속성을 사용합니다.
50이면 중간값으로 적당값이라 합시다. 적당값을 설정 할 때 optimum속성을 사용합니다.
80이면 높은 값입니다. high속성을 사용하여 표시합니다.
제가 설명 능력이 떨어져 이해가 어렵네요.
다음의 예제를 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>meter 태그</title>
</head>
<body>
<h3>낮은 값 (low와 high의 범위 안)</h3>
<meter min='0' max='100' low='30' optimum='50' value='30' high='80'></meter>
<h3>높은 값 (low와 high의 범위 안)</h3>
<meter min='0' max='100' low='30' optimum='50' value='70' high='80'></meter>
<h3>적당 값</h3>
<meter min='0' max='100' low='30' optimum='50' value='50' high='80'></meter>
<h3>낮은 값 (low와 high의 범위 밖)</h3>
<meter min='0' max='100' low='30' optimum='50' value='10' high='80'></meter>
<h3>높은 값 (low와 high의 범위 안)</h3>
<meter min='0' max='100' low='30' optimum='50' value='90' high='80'></meter>
</body>
</html>
위의 코드에 대한 결과 입니다.

low속성과 high속성 범위 안의 값은 녹색, 범위 밖의 값은 노란색으로 표시됩니다.
max값을 설정하지 않은 상태에서 소수점(실수)을 사용하여 값을 사용하면 max속성의 값은 1이 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>meter 태그</title>
</head>
<body>
<h3>max속성 적용안함.</h3>
<meter value='0.5' ></meter>
<h3>max속성 적용함.</h3>
<meter value='0.5' max='20'></meter>
</body>
</html>
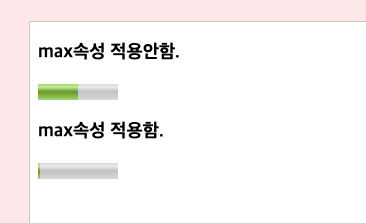
위의 코드에 대한 결과 입니다.

위 이미지의 첫번째 meter태그는 max속성을 적용하지 않아서 최대값이 1이며 0.5 만큼 게이지를 표시합니다.
두번째 이미지는 최대값이 20으로 설정되어 0.5만큼만 표시됩니다. 최대값을 100으로 하면 티도 안나서 20으로 했습니다. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
