



방문해 주셔서 감사합니다.
이번시간에는 나의 이름을 적고 버튼을 누르면 저의 이름이 화면에 표시되는 앱입니다.
설명은 앞에서 끝났고 그럼 프로젝트를 생성합시다.
먼저, Xcode를 실행합니다.

Create a new Xcode project를 클릭합니다.

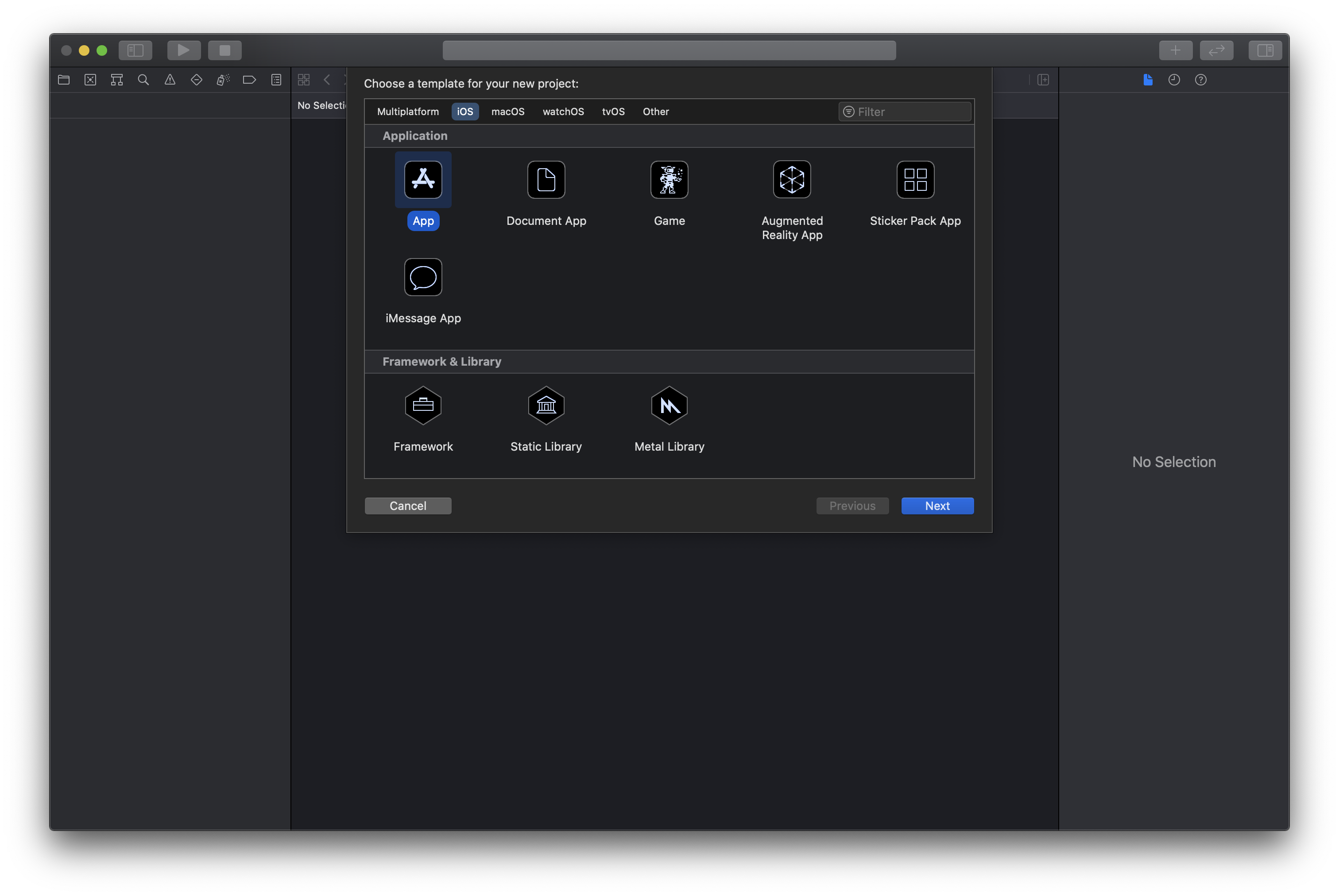
기본적으로 App이 선택되어 있습니다.
Next를 눌러 다음으로 넘어갑니다.

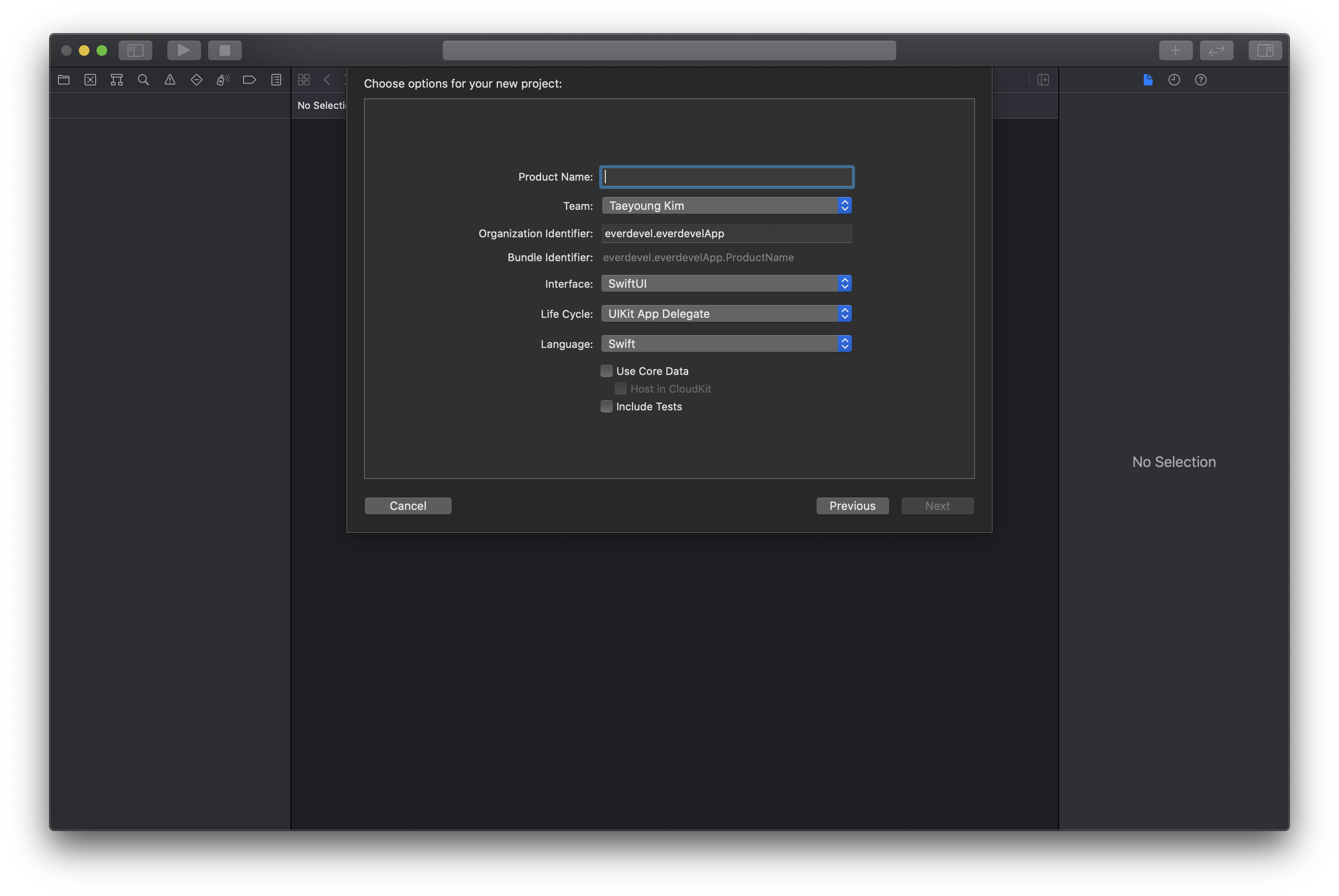
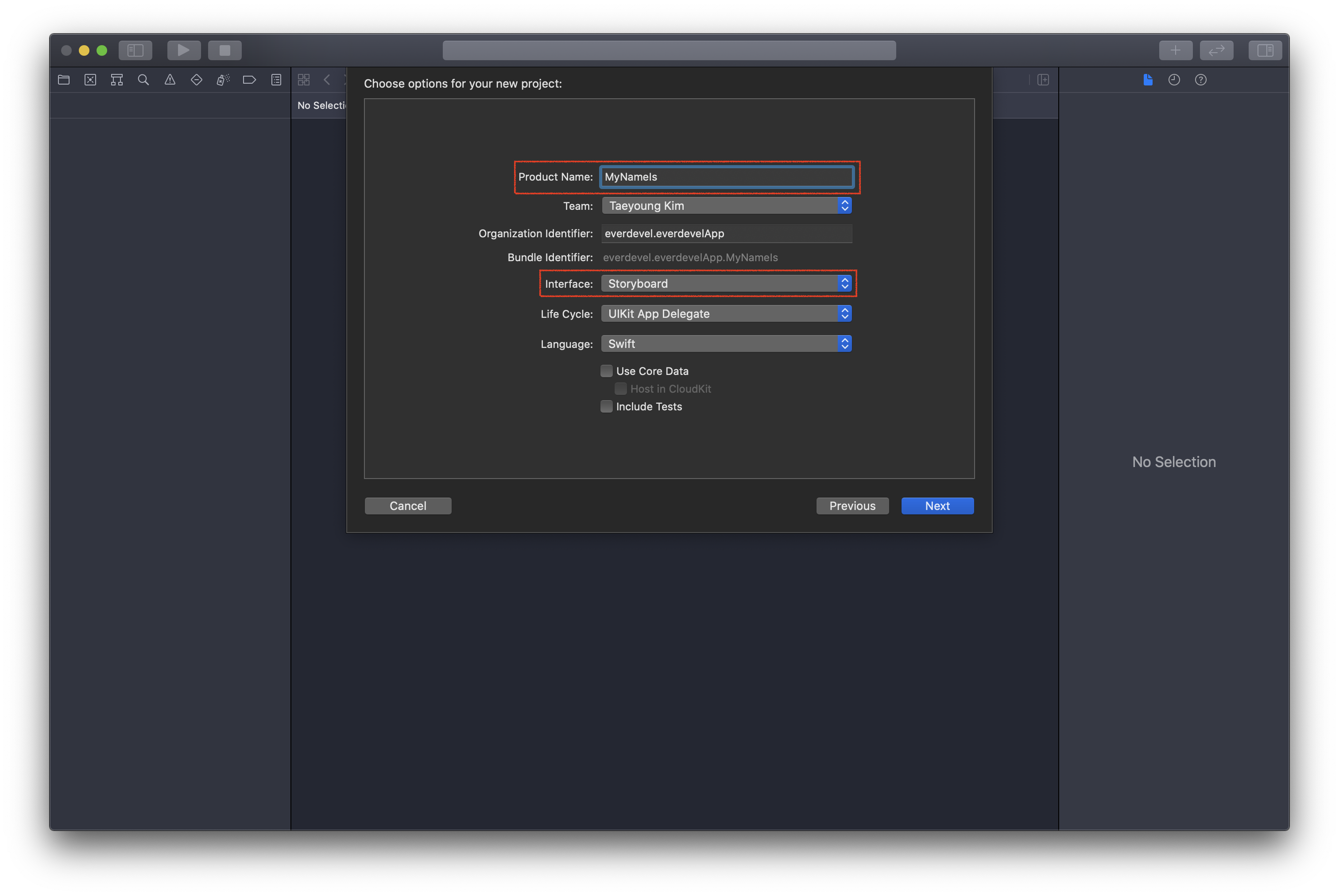
프로젝트 이름은 MyNameIs로 하겠습니다.
Interface는 Storyboard로 합니다.

Next를 누릅니다.
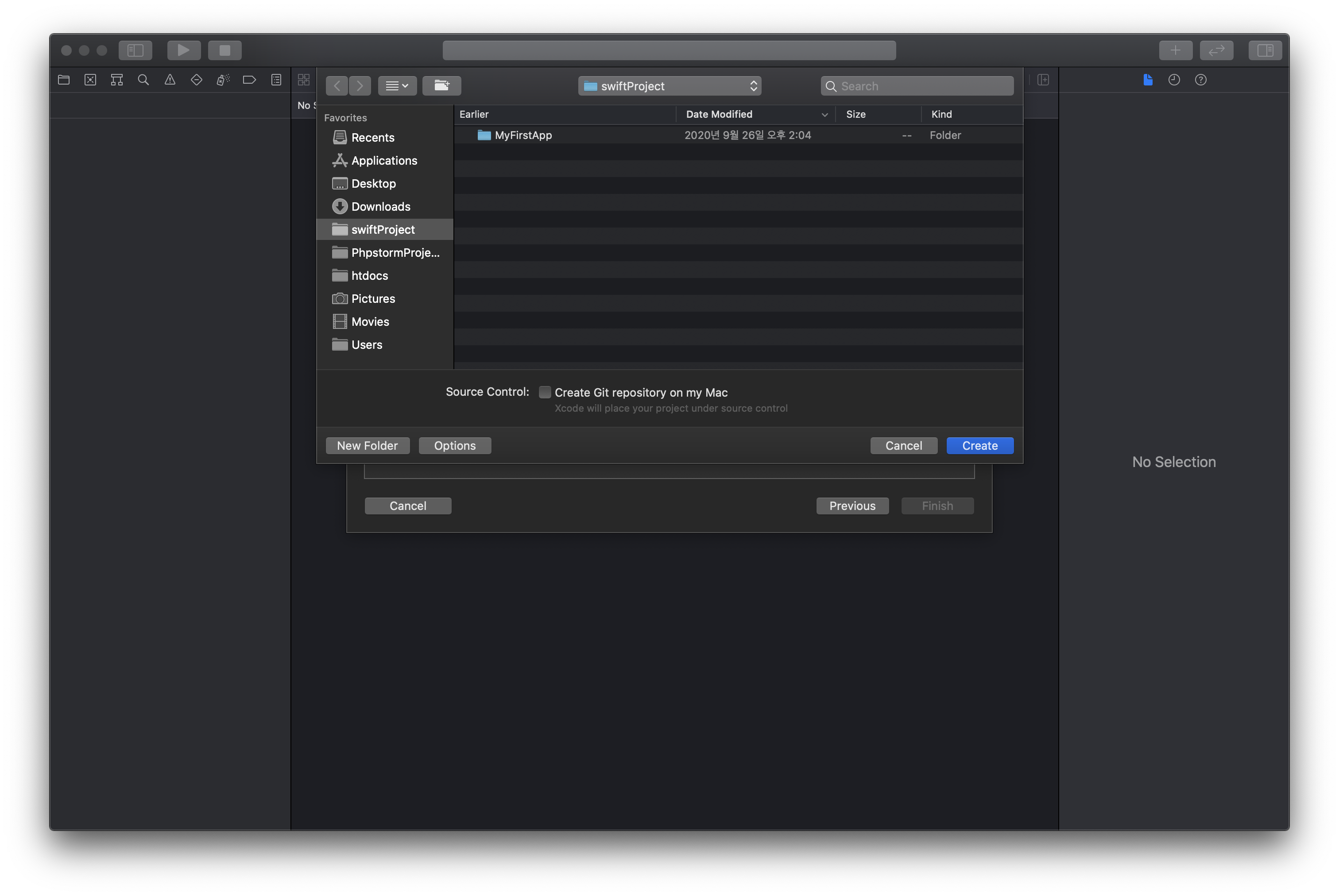
다음과 같이 폴더를 생성할 곳을 선택하는 창이 뜹니다. 아무것도 하지않고 Create를 누릅니다.

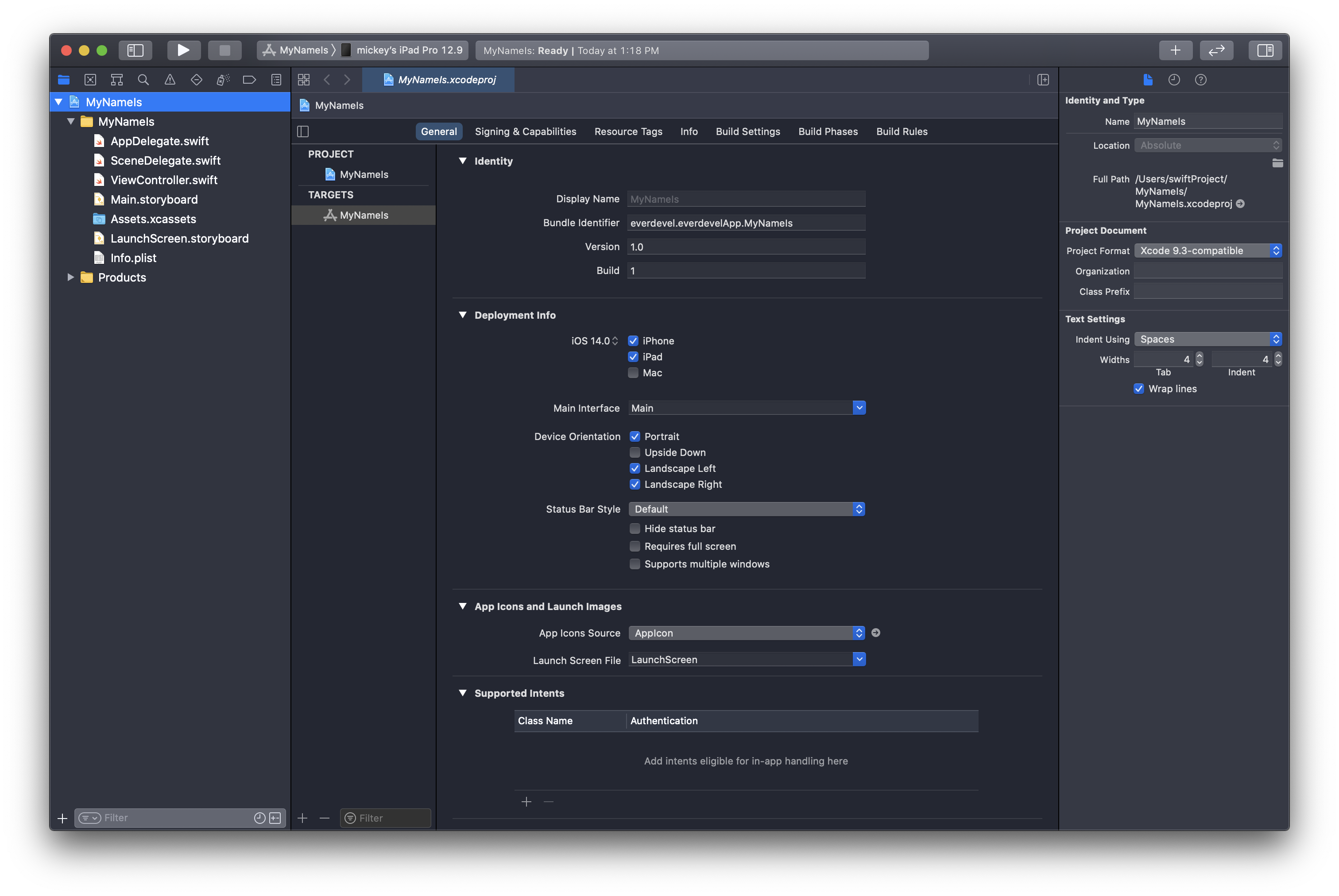
다음과 같은 화면이 나오면 프로젝트를 성공적으로 생성한것입니다.

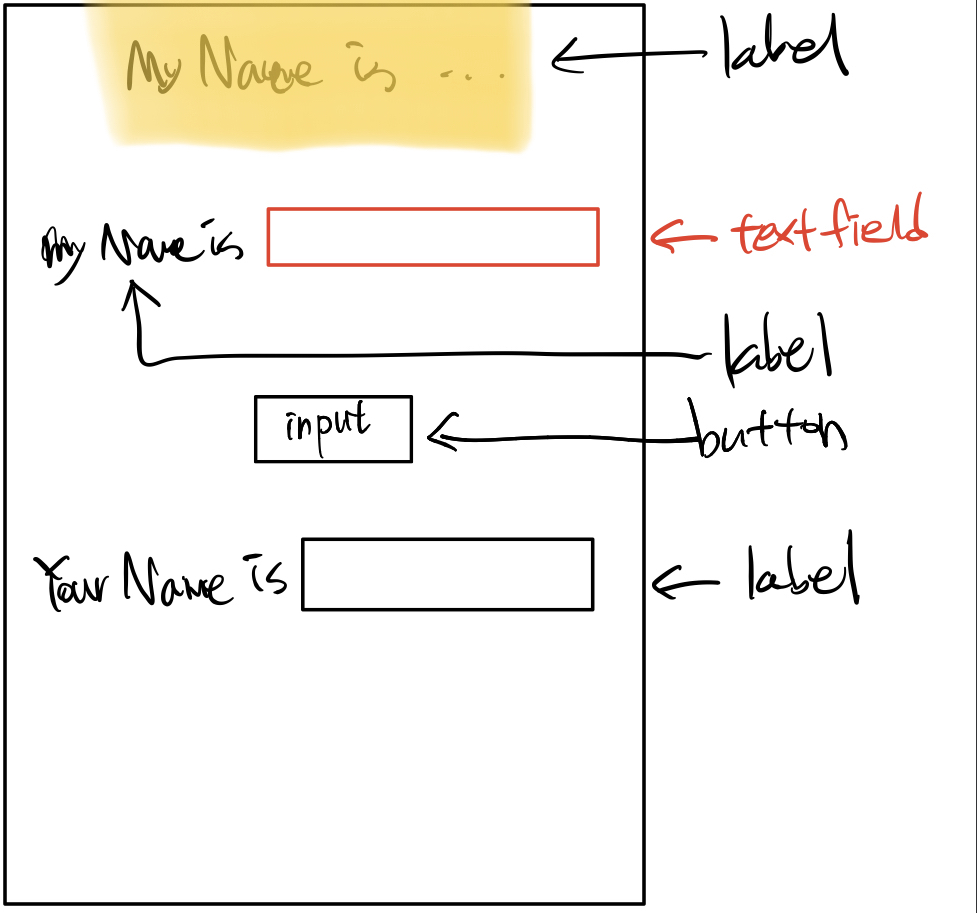
자, 그럼 이번에는 앞에서 본 앱의 배치도대로 스토리보드를 사용해 아이템들을 배치합니다.
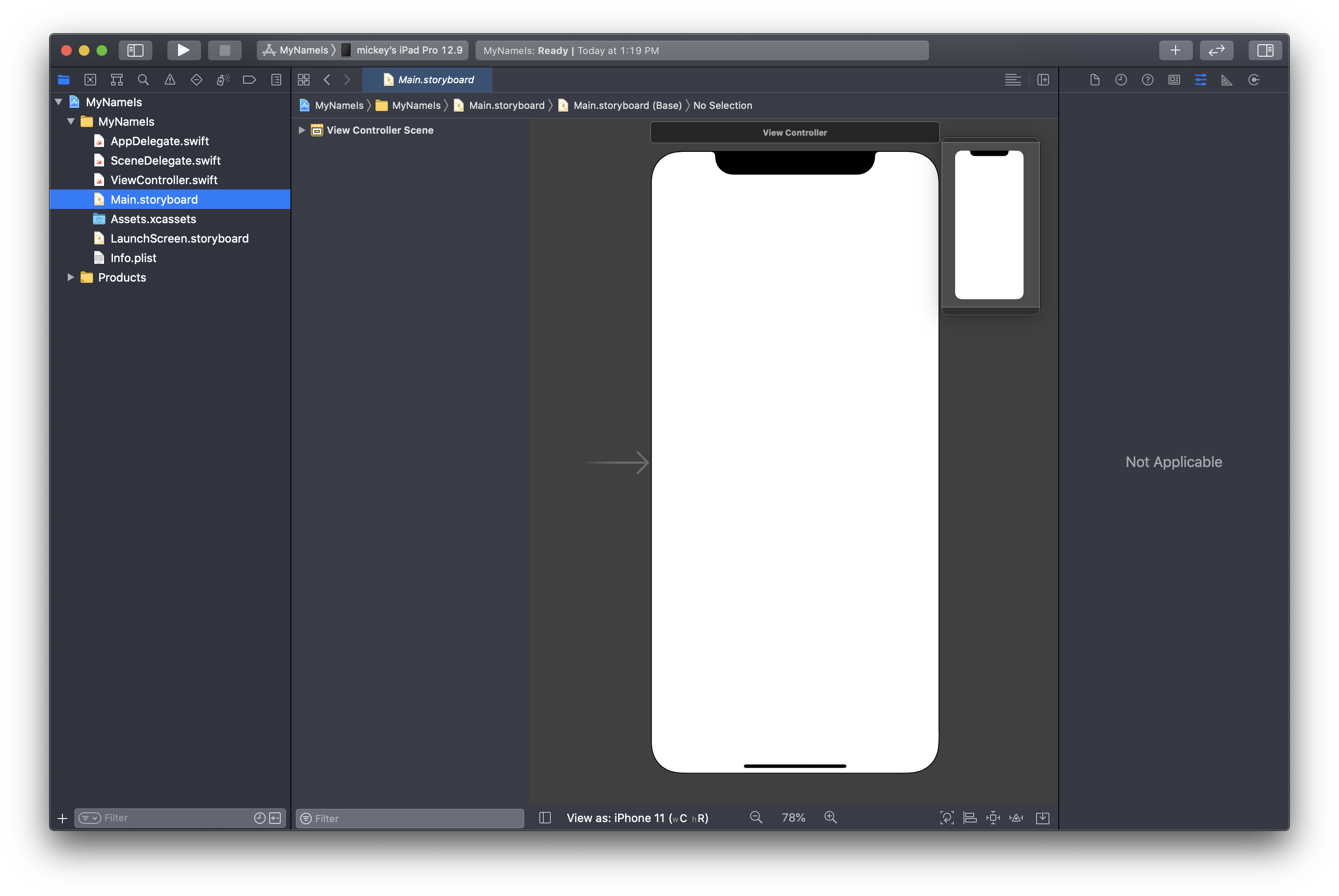
왼쪽의 네비게이터에서 Main.storyboard를 선택합니다.

위와 같이 스토리보드가 나타납니다.
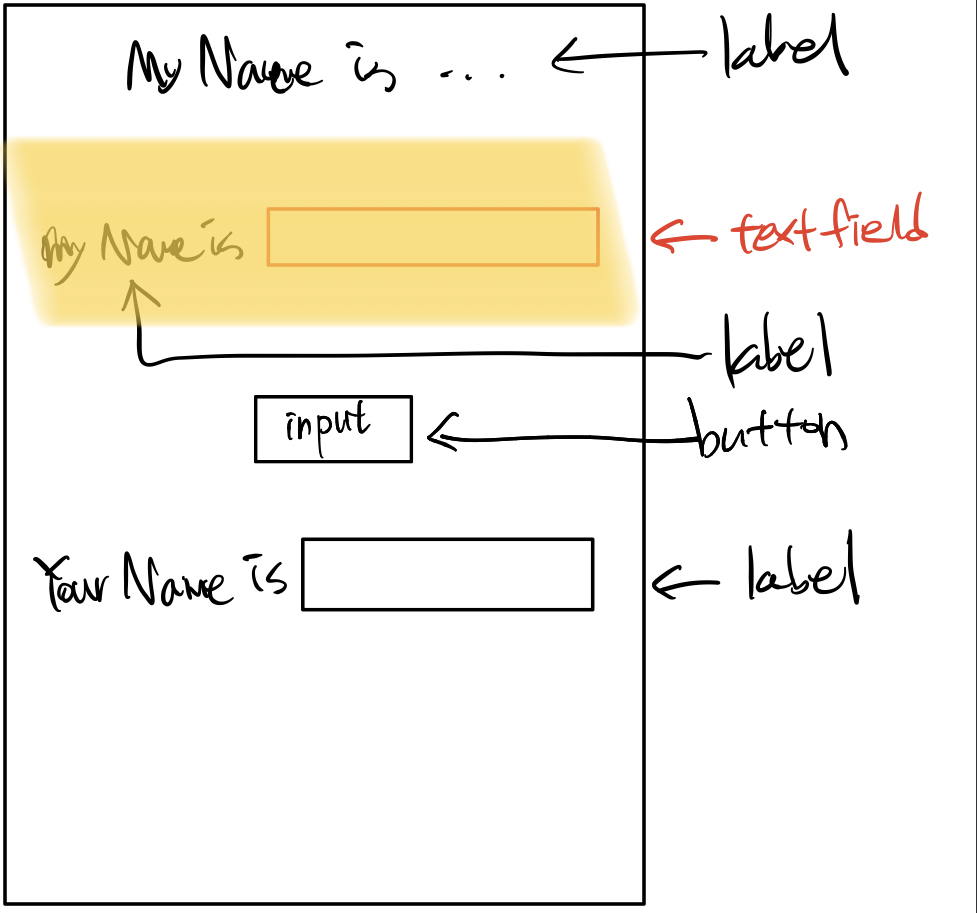
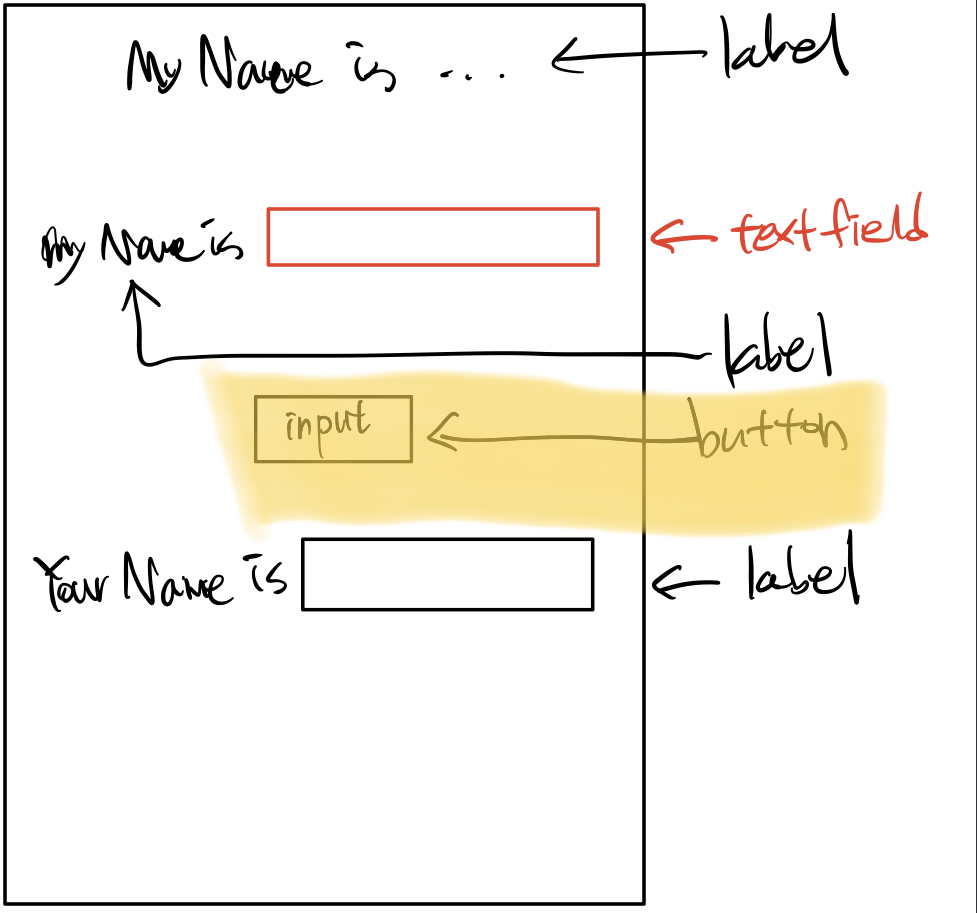
그럼 우선 아래 이미지의 노란색 영역부터 만들어봅시다.

우측 상단에 위치한 +버튼을 누릅니다.

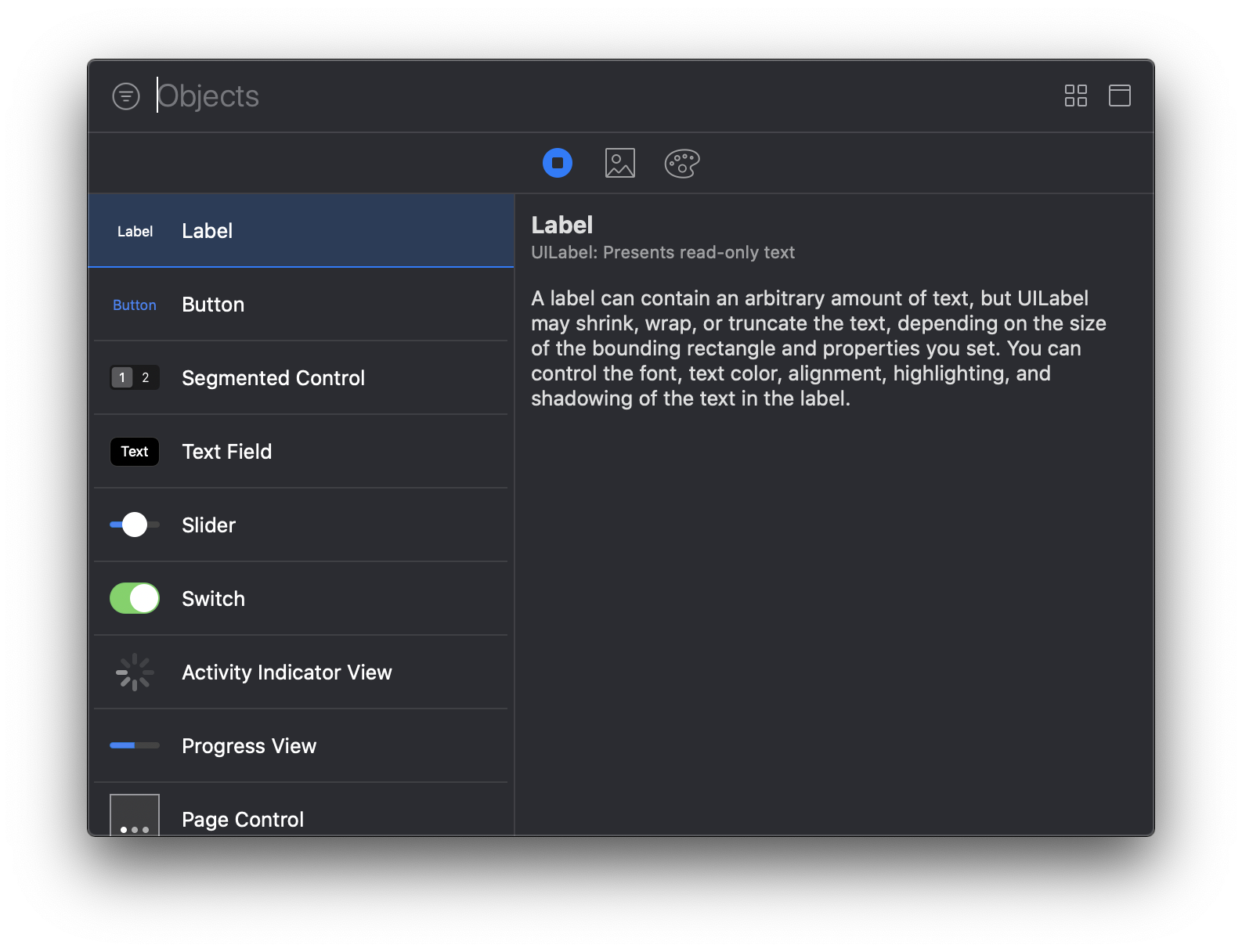
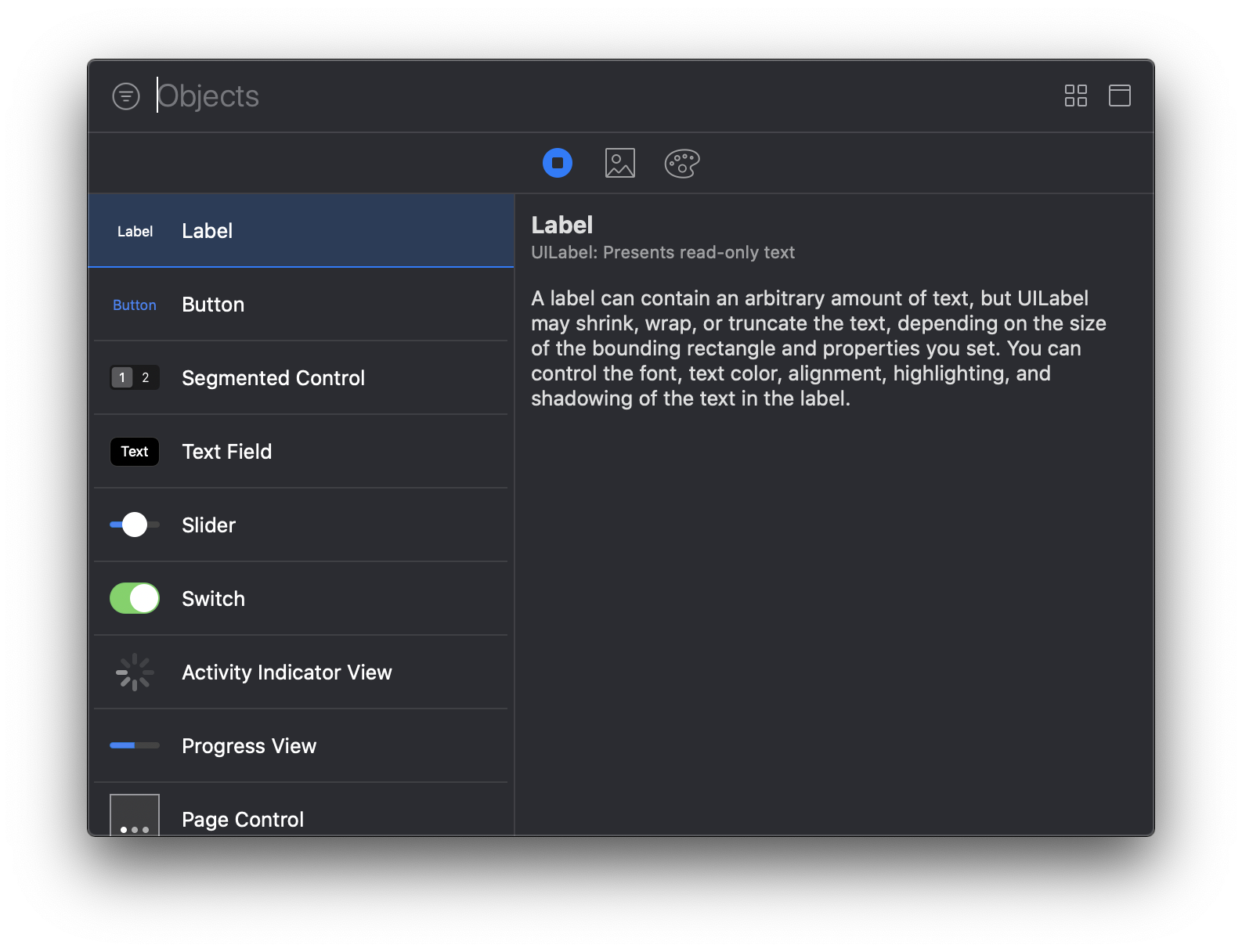
누르면 다음과 같이 Library창이 나타납니다.

가장 첫번째에 보이는 label을 스토리보드에 있는 iPhone에 끌어다 놓습니다.
아래는 끌어당기는 방법 참고 영상
끌어당기면 다음과 같이 나타납니다. 해당 label을 더블클릭하여 My Name is... 를 적습니다.

아래는 label을 추가하고 My Name is... 를 적는 영상입니다.
그럼 이제 글씨크기를 조정합시다.
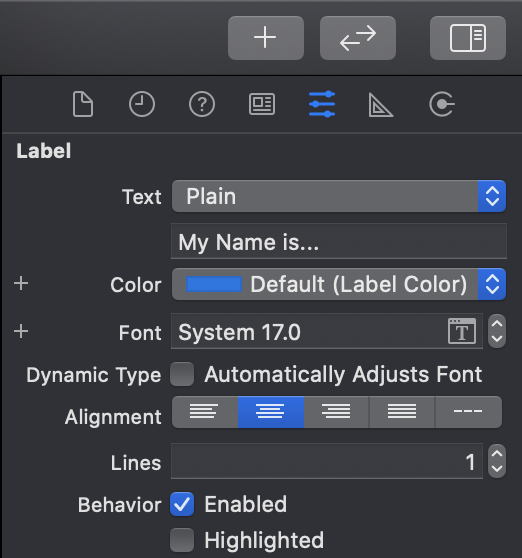
해당 레이블을 선택하면 우측 창에 다음과 같은 정보가 표시됩니다.

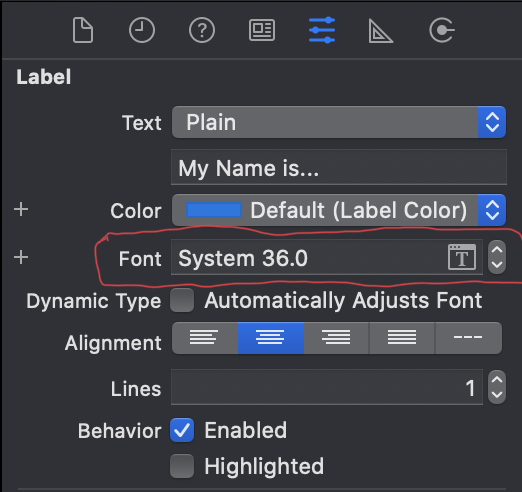
글씨크기를 36으로 변경합니다.

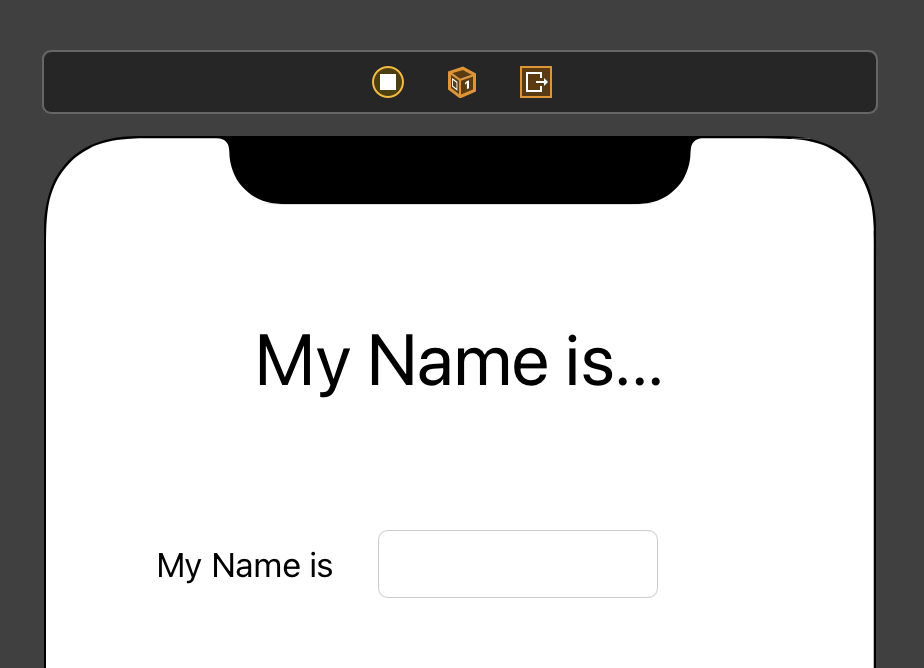
그럼 다음과 같이 나타납니다.

자 이번에는 다음 이미지의 노란색 영역을 추가하겠습니다.

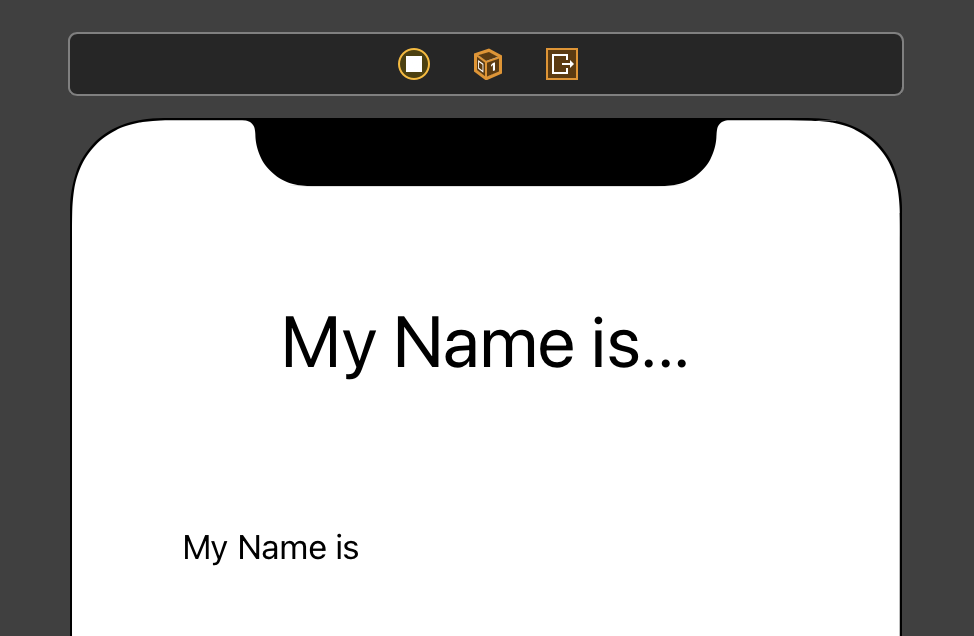
label을 추가 후 My Name is를 적습니다.

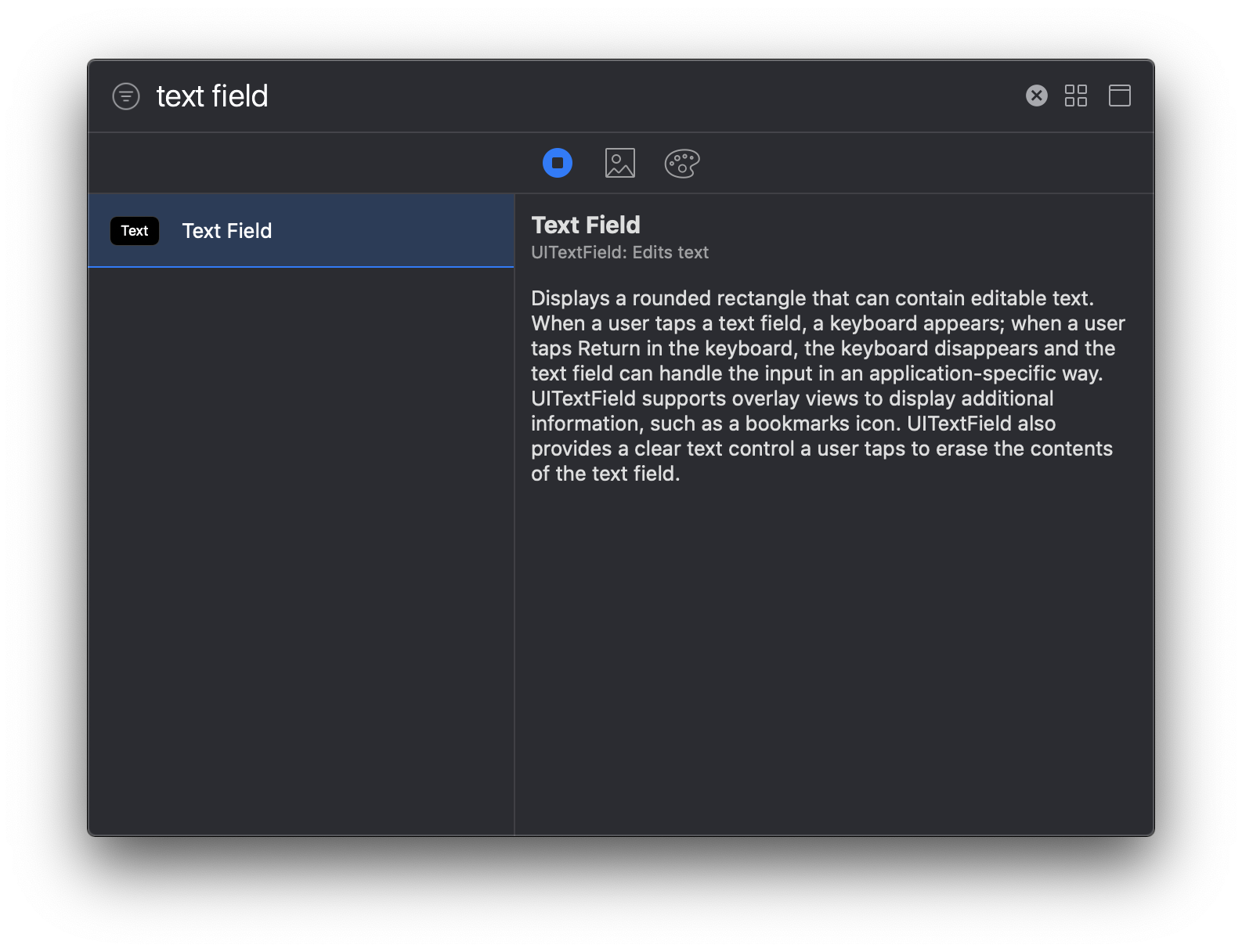
추가한 label옆에 text field를 추가합니다.
Library를 띄우고 text field를 입력하면 다음의 화면이 나타납니다.

label 추가하는 방법과 동일하게 그대로 끌어당깁니다.
추가한 label의 오른쪽에 추가하세요. 잘 모르시는 분은 아래의 동영상 참고해 주세요.
text field를 추가하면 다음과 같습니다.

이 때, 그럼 정말 입력이 가능한지 시뮬레이터를 켜서 확인해봅시다.
시뮬레이터에 대해서 앞에서 설명을 했습니다.
좌측 상단에 자신이 원하는 시뮬레이터를 선택하고 플레이 버튼을 누릅니다.

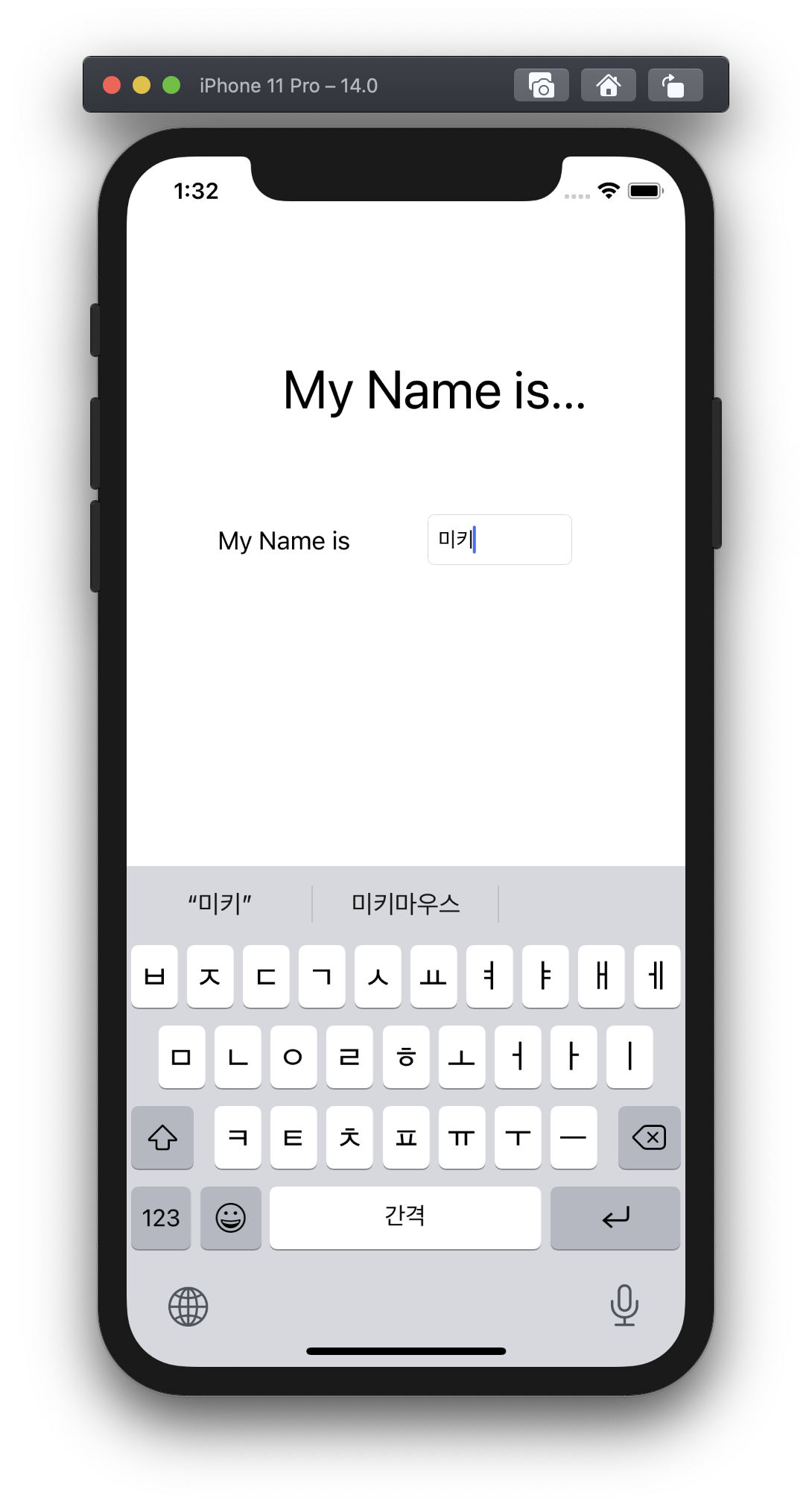
시뮬레이터가 뜨면 text field를 터치하여 키보드가 나오는지 확인해보고 글씨도 입력해 봅시다.

설정에 따라 시뮬레이터의 가상키보드가 나타나지 않을 수 있습니다.
물리키보드인 맥북의 키보드로 입력을 받기 때문입니다.
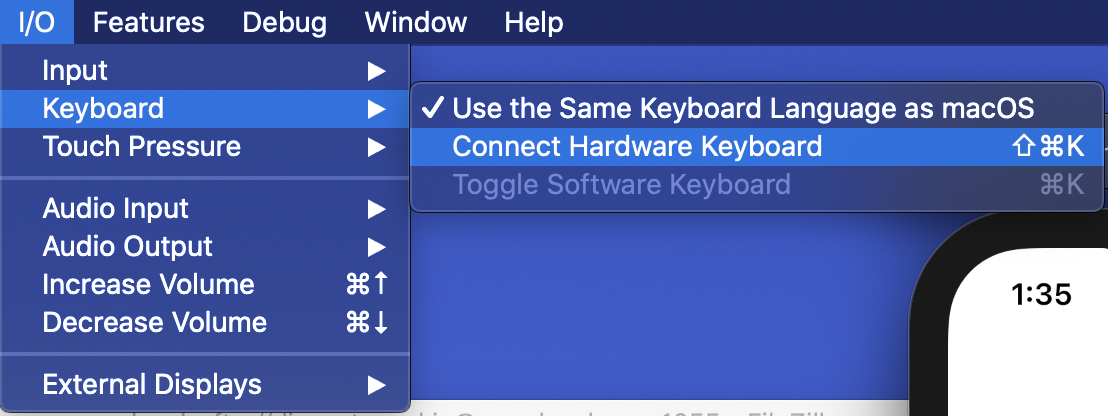
그런경우 시뮬레이터 메뉴의 [I/O] -> [Keyboard] -> [Connect Hardware Keyboard]에서 [Connect Hardware Keyboard]의 체크를 해제합니다.

그럼 이번에는 Input버튼을 배치하겠습니다.

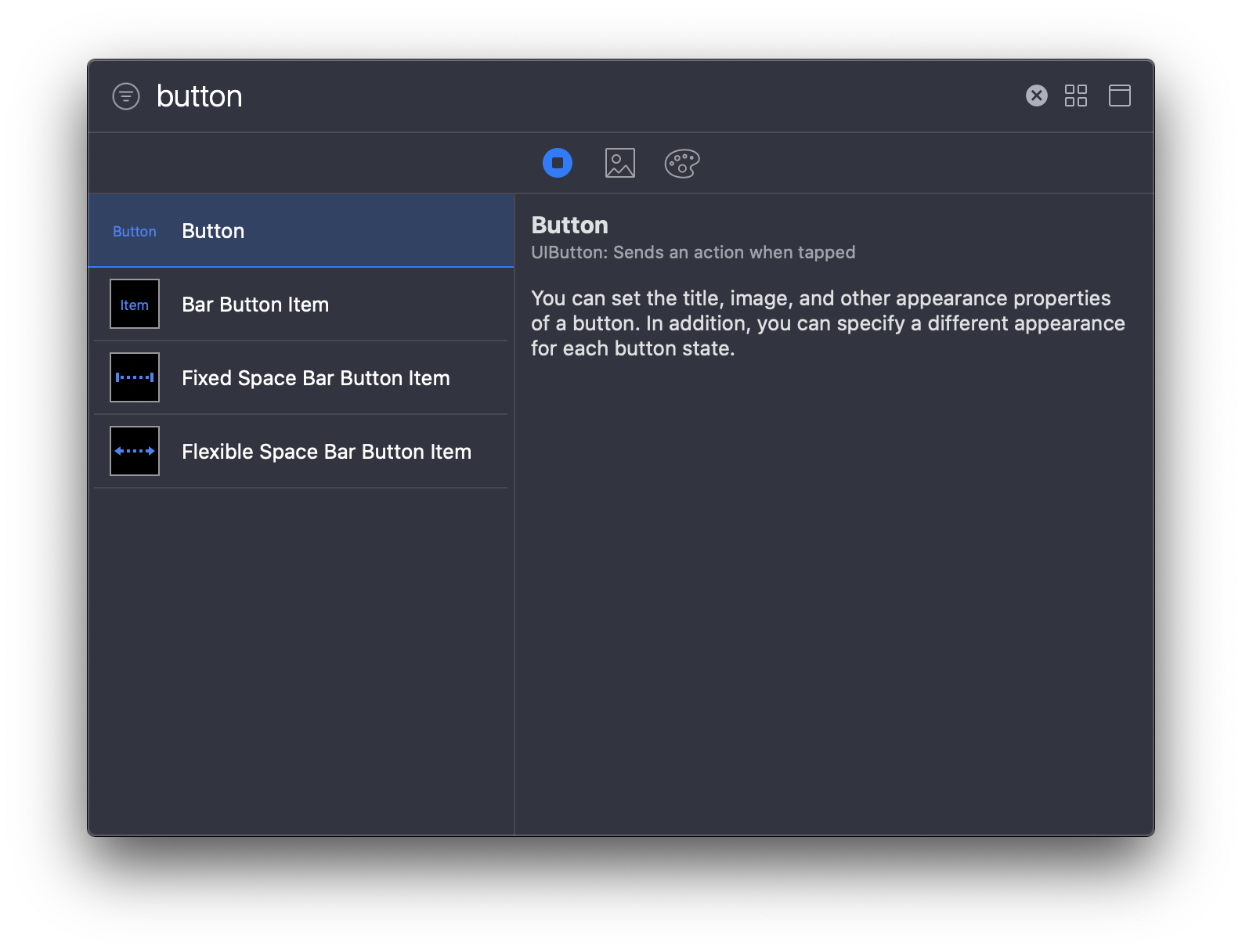
상단 우측의 +버튼을 눌러 라이브러리를 켠 후 button을 입력합니다.

여러가지 버튼이 보입니다. 우리는 기본 버튼을 사용합니다. 그러므로 [Button]을 끌어서 배치합니다.
잘 모르시는 분은 아래의 영상 참고해 주세요.
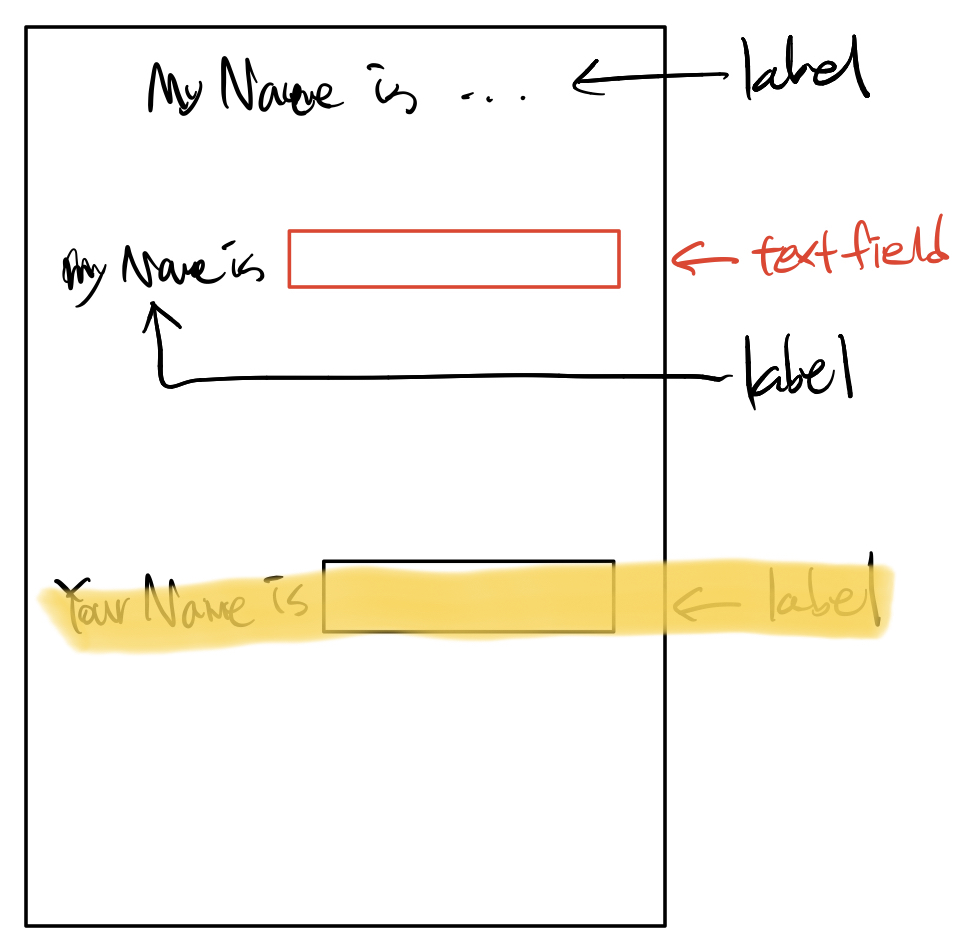
자, 다음은 아래의 노란색 영역을 배치하겠습니다.

Your Name is를 표시하는 label과 입력한 이름이 나올 label을 배치합니다. 즉 둘다 label을 사용합니다.
두번째 label은 Label라고 적힌 문구를 삭제합니다.
아래의 영상을 참고해주세요.
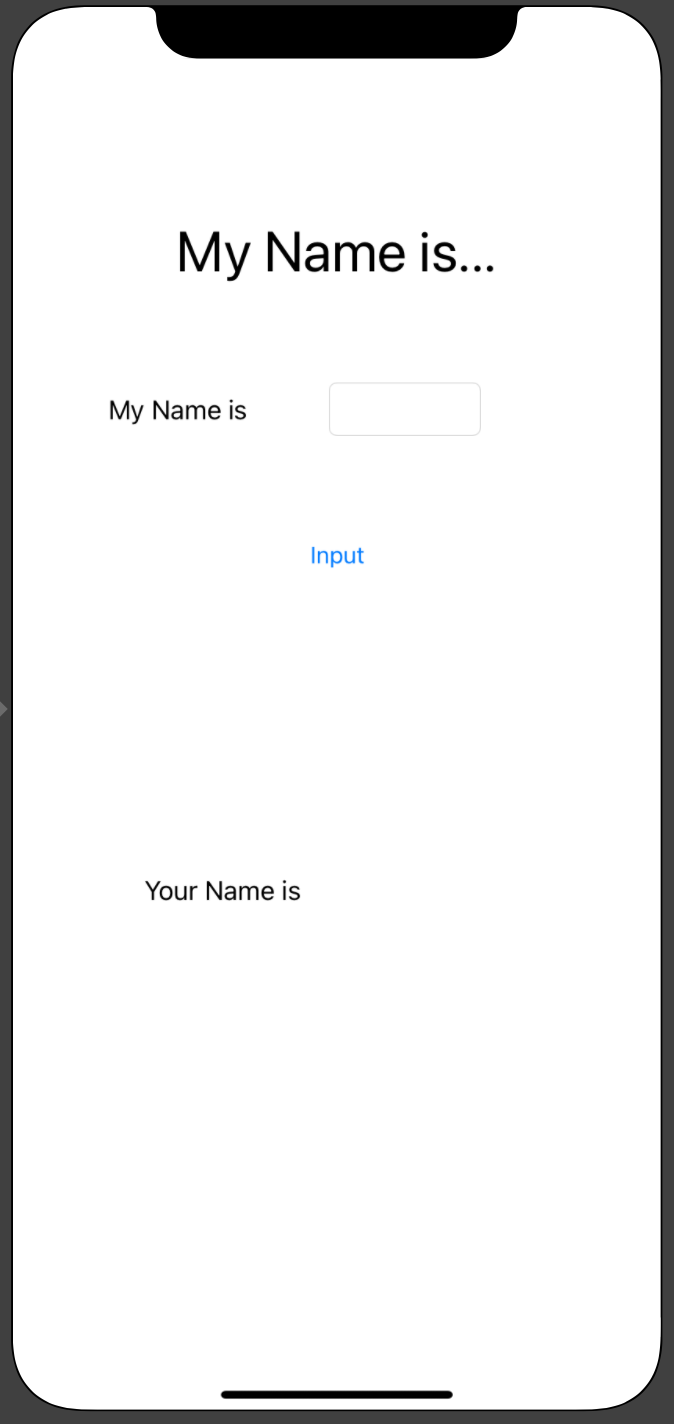
여기까지해서 아이템의 배치는 끝났습니다.

다음 시간에는 기능을 구현하겠습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
