



방문해 주셔서 감사합니다.
fieldset태그는 form태그에서 비슷한 항목들을 구분할 때 사용합니다.
<form method="post" action="">
<fieldset>
<b>ID</b><input type="text" size=10 maxlength=10 name="id"><br />
<b>name</b><input type="text" size=10 maxlength=10 name="yourname"><br />
<b>password</b><input type="password" size=10 maxlength=10 name="pwd"><br />
<b>confirm password</b><input type="password" size=10 maxlength=10 name="pwd2"><br />
</fieldset>
</form>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>fieldset 태그 학습</title>
</head>
<body>
<form method="post" action="">
<fieldset>
<b>ID</b><input type="text" size=10 maxlength=10 name="id"><br />
<b>name</b><input type="text" size=10 maxlength=10 name="yourname"><br />
<b>password</b><input type="password" size=10 maxlength=10 name="pwd"><br />
<b>confirm password</b><input type="password" size=10 maxlength=10 name="pwd2"><br />
</fieldset>
<fieldset>
<legend>cell phone number</legend>
<select name="m1">
<option value=" ">select</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="018">018</option>
<option value="019">019</option>
</select>
-
<input type="text" size=4 name="m2" maxlength=4>
-
<input type="text" size=4 name="m3" maxlength=4><br />
</fieldset>
<legend>sex</legend>
<input type="radio" name="sex" value="man" checked>man
<input type="radio" name="sex" value="woman">woman <br />
<input type="submit" value="submit" value="join">
<input type="reset" value="rewrite">
</form>
</body>
</html>

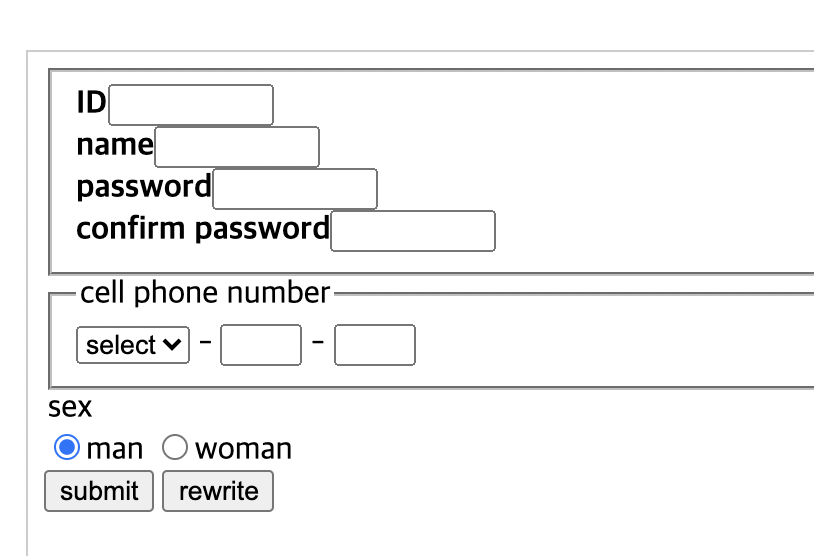
결과는 바로 아래에서 확인하겠습니다.
결과

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
