ReactJS
componentDidUpdate
componentDidUpdate

앞에서 화면에 어떠한 정보가 업데이트되면 componentDidUpdate()함수가 작동한다고 했습니다.
그럼 이것을 확인해봅시다.
앞에서 우리는 plus, minus 버튼을 눌러가면서 우리의 나이를 수정했습니다.
즉, 이것은 정보가 업데이트 된것입니다.
그럼 업데이트 되었기 때문에 componentDidUpdate()가 작동해야합니다.
하지만 앞에서 우리는 componentDidUpdate()를 선언하지 않았죠.
해봅시다.
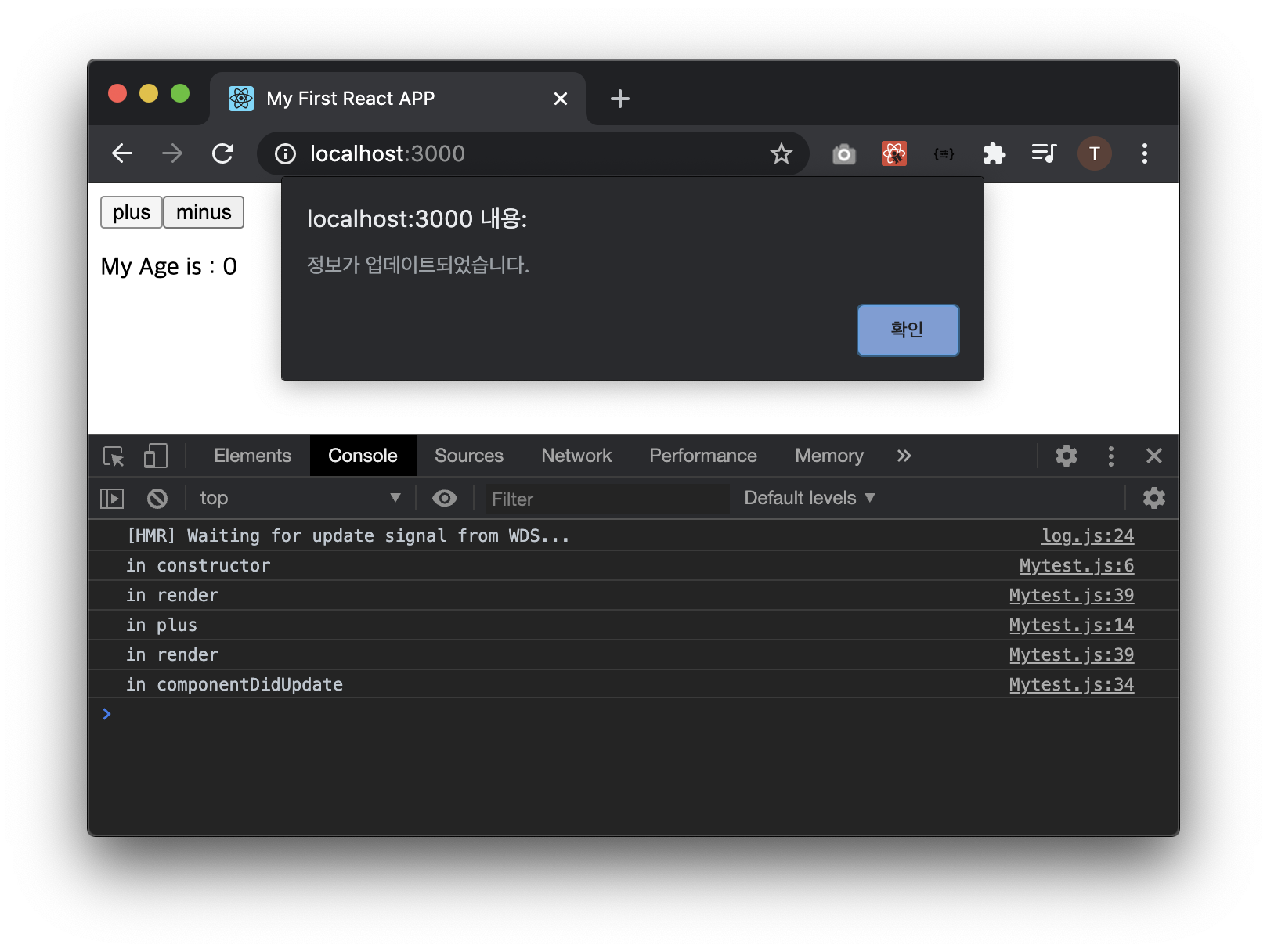
정보가 업데이트 될 때마다 alert()창을 사용해서 메세지를 띄워볼까요?
그럼 Mytest.js파일에 componentDidupdate()함수를 추가해볼게요.
componentDidUpdate() {
alert('정보가 업데이트되었습니다.');
}
그럼 코드는 다음과 같습니다.
/src/Mytest.js
import React, { Component } from 'react';
class Mytest extends Component {
constructor(props) {
super(props);
console.log('in constructor');
}
state = {
myAge : 0,
};
plus = () => {
console.log('in plus');
this.setState(stateValue => ({
myAge: stateValue.myAge + 1,
})
);
}
minus = () => {
console.log('in minus');
this.setState(stateValue => ({
myAge: stateValue.myAge - 1,
})
);
}
componentDidUpdate() {
console.log('in componentDidUpdate');
alert('정보가 업데이트되었습니다.');
}
render(){
console.log('in render');
return(
<div>
<input type="button" value="plus" onClick={this.plus}></input>
<input type="button" value="minus" onClick={this.minus}></input>
<p>My Age is : { this.state.myAge }</p>
</div>
);
}
}
export default Mytest;
자, 이제 버튼을 눌러보세요. componentDidUpdate()함수가 작동하는걸 알 수 있습니다.

봐주셔서 감사합니다.






