



방문해 주셔서 감사합니다.

앞에서 삼항연산자를 사용해 HomeButton 값을 출력했습니다.
JSX안에서는 제어문을 사용할 수 없어서 삼항연산자를 사용했는데요.
이번엔 HomeButton은 원래대로 변경하고 if문을 사용해서 값을 출력할 값을 변경하도록 하겠습니다.
if문에 대한 사용법은 다음의 링크에서 확인 할 수 있습니다.
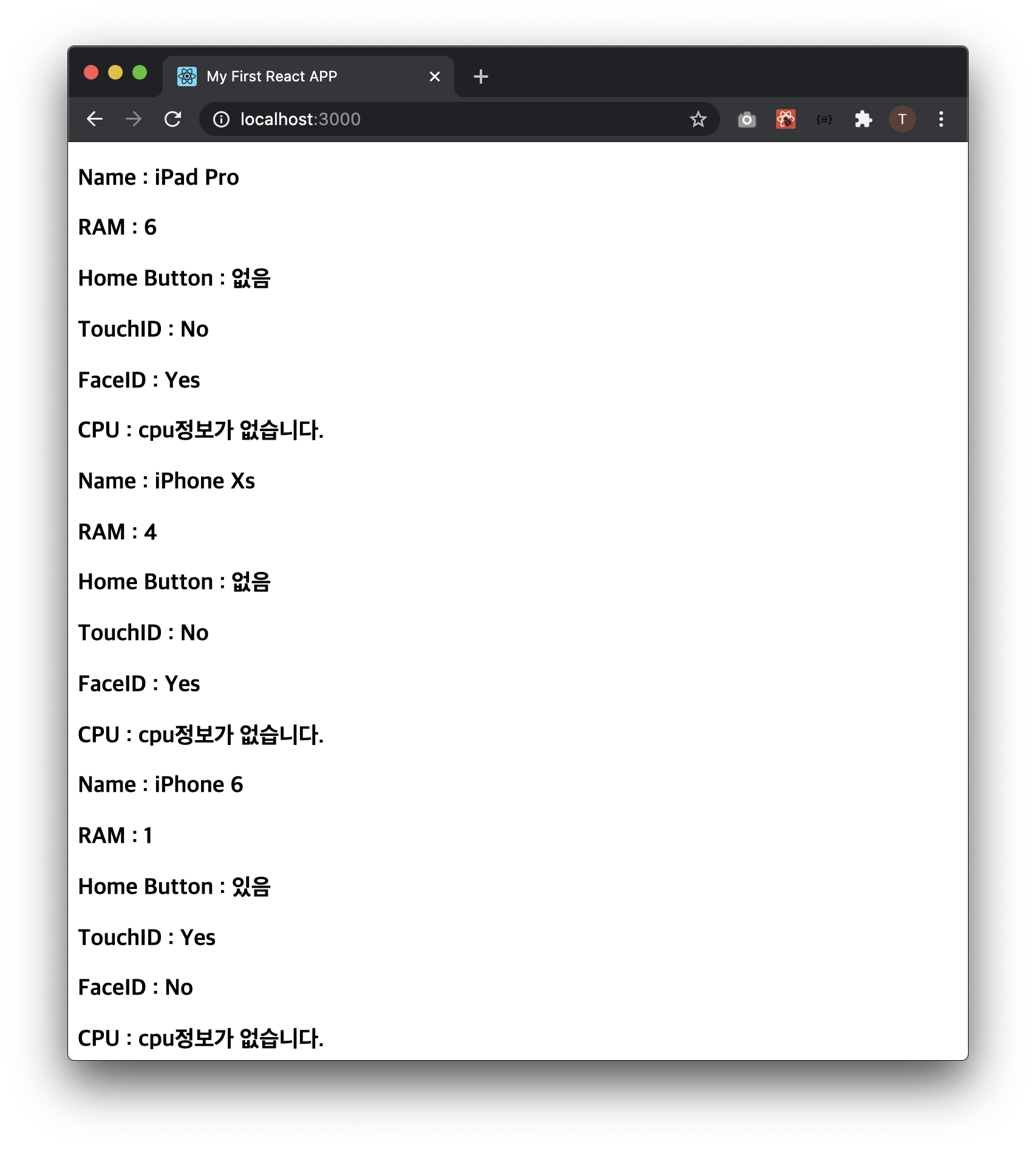
if문 사용방법다음과 같이 JSX 위에서 if문을 사용해 HomeButton값을 변경합니다.
import React from 'react';
import PropTypes from 'prop-types';
function Device( {name, ram, homeButton, touchID, faceID, cpu} ) {
if (homeButton == true) {
homeButton = "있음";
}else {
homeButton = "없음";
}
return (
<div>
<h3>Name : {name}</h3>
<h3>RAM : {ram}</h3>
<h3>Home Button : { homeButton }</h3>
<h3>TouchID : {touchID}</h3>
<h3>FaceID : {faceID}</h3>
<h3>CPU : {cpu}</h3>
</div>
);
}
Device.defaultProps = {
cpu : "cpu정보가 없습니다.",
};
Device.propTypes = {
name: PropTypes.string.isRequired,
ram: PropTypes.number.isRequired,
homeButton: PropTypes.bool.isRequired,
touchID: PropTypes.string,
faceID: PropTypes.string,
};
export default Device;

제가 지금 다른곳에 정신이 팔려있는것 같습니다.
다음 강좌를 원하시면
아래의 요청하기 버튼을 눌러주세요.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
