CSS
요소의 위치 설정
여백 설정하기

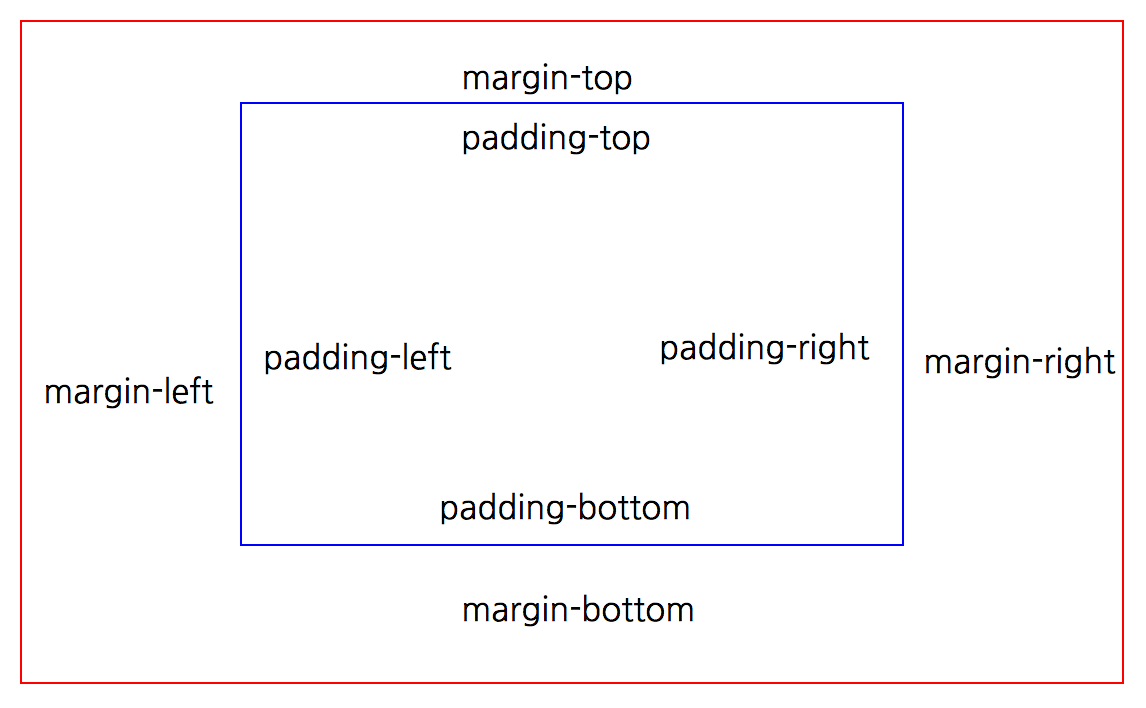
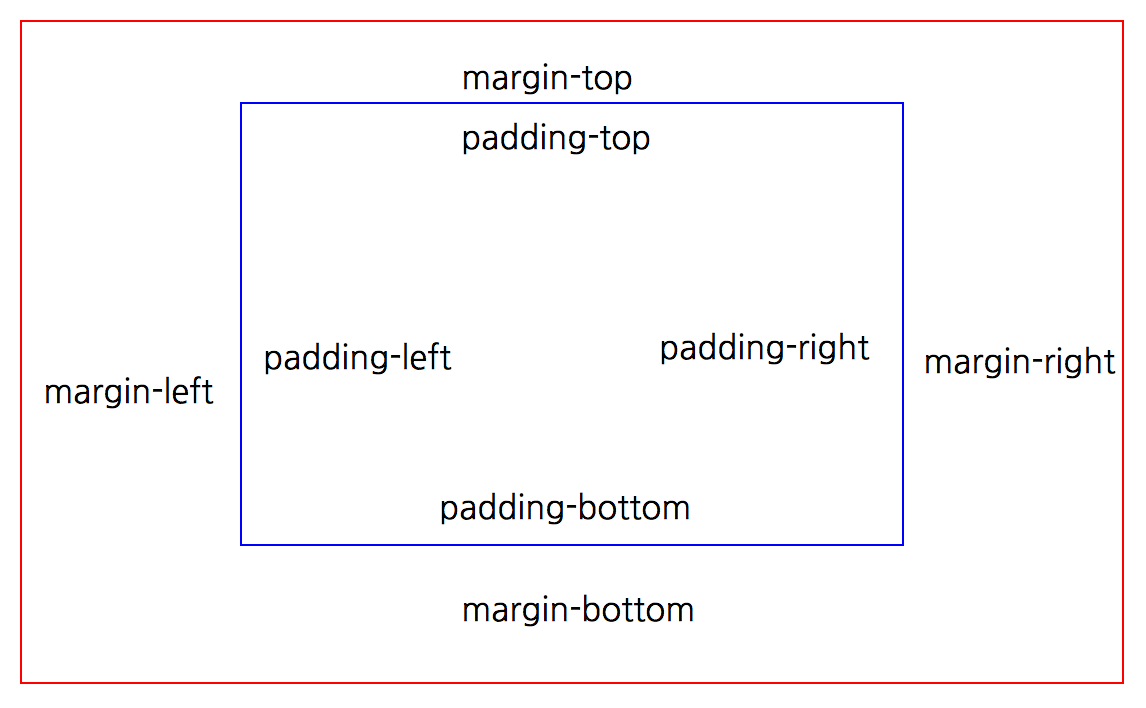
위의 그림에서 파란색 박스를 기준으로 margin을 보시면 됩니다. padding은 나중에 나오므로 신경쓰지 않으셔도 됩니다.
바깥여백, 안쪽여백 설정하는법이 있는데 그럼 바깥여백을 설정하는 margin부터 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>여백 설정하기</title>
<style>
div{background-color:skyblue;border:2px groove hotpink;border-radius:10px}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
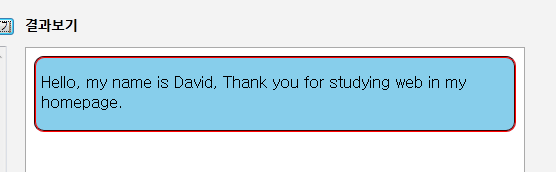
결과는 바로 아래에서 확인할 수 있습니다.
위의 결과를 보면 텍스트와 박스가 왼쪽에 딱 붙어있어서 별로 보기 좋지 않죠?
p태그를 대상으로 이제부터 margin을 설정해 볼게요.
그럼 텍스트를 보기 좋게 오른쪽으로 옴겨보도록 하겠습니다.
p{margin:위쪽여백 오른쪽여백 아래여백 왼쪽여백} (시계방향)
위처럼 할수도 있고
필요한 부분만 처리를 할 수 도 있습니다.
p{margin-left:값}
방향에 대한 속성은 위는 top 오른쪽은 right 아래는 bottom, 왼쪽은 left,
즉, margin-top, margin-right , margin-bottom, margin-left 로 사용 할 수 있습니다.
값은 숫자값에 px를 주면 됩니다. 3px이렇게
그럼 p태그에 왼쪽 여백 5px 설정 해볼게요.
p{margin:0 0 0 5px} 또는 p{margin-left:5px}
둘중에 원하는 방식으로 하시고요. 연습을 하시다보면 둘중에 어느게 좋은지 파악이 다 됩니다.
즉, 왼쪽 여백만 설정하면 된다 싶다면 margin-left를 하시면 되고 위에도 아래도 해야 한다 그러면 margin을 쓰시면 됩니다. ^^
즉, 왼쪽도 아래도 위도 해야 한다할때 margin-left:10px;margin-right:10px;margin-top:10px 이렇게 하지 않고 margin을 써서 margin:10px 10px 0 10px 이렇게 하면 됩니다. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>여백 설정하기</title>
<style>
div{background-color:skyblue;border:2px groove hotpink;border-radius:10px}
p{margin-left:5px}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.

어때요 더 보기 좋아졌죠. 왼쪽 공간이 더 필요 하다 싶으면 px값을 더 주면 됩니다.
그렇다면 안쪽 여백 설정하기 전에 div의 크기를 컨트롤 해봅시다.
크기를 설정
크기 설정 간단합니다. 가로 값을 설정하려면 width, 세로값을 설정하려면 height 를 설정 하면 됩니다.
예를 들어 가로 300px ,세로 200px 설정 해본다면
div{width:300px;height:200px}
위와같이 설정하면 됩니다. 그럼 크기를 적용해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>여백 설정하기</title>
<style>
div{width:300px;height:200px;background-color:skyblue;border:2px groove #ff0000;border-radius:10px}<br />
p{margin-left:5px}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
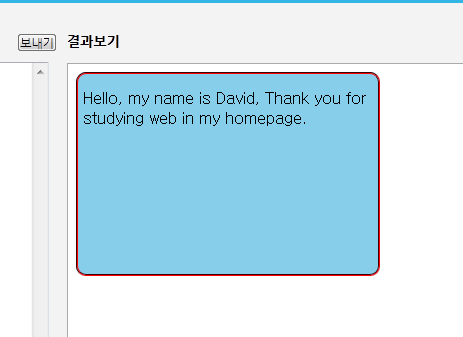
결과는 바로 아래에서 확인할 수 있습니다.

위와같이 크기 적용 되었습니다.
그리고 p태그도 크기에 따라서 줄바꿈이 되었습니다.바깥 div크기에 대해서도 p태그의 크기도 자동으로 맞춰집니다.
안쪽여백 설정하기(padding)
안쪽 여백은 padding을 사용 합니다.
아래의 이미지에서 파란색 박스를 기준으로

보시다 싶이 바깥은 marin으로 여백을 안쪽은 padding으로 여백을 사용법은 margin과 똑같습니다.
p{padding:위값 오른쪽값 아래값 왼쪽값} (시계방향)
위처럼 할수도 있고
필요한 부분만 처리를 할 수 도 있습니다.
p{padding-left:값}
방향에 대한 속성은 위는 top 오른쪽은 right 아래는 bottom, 왼쪽은 left,
즉, padding-top, padding-right , padding-bottom, padding-left 로 사용 할 수 있습니다.
값은 숫자값에 px를 주면 됩니다. 3px이렇게

위의 이미지에서 아까는 margin으로 여백을 맞췄는데 이번에는 padding로 해봅시다.
아래 소스는 위의 이미지에 대한 결과인데요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>여백 설정하기</title>
<style>
div{background-color:skyblue;border:2px groove #ff0000;border-radius:10px}<br />
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
이번에는 p태그가 아닌 div태그를 대상으로 해야 합니다. 이유는 div태그의 안쪽 여백을 설정하기 때문입니다.
그럼 아까와 같이 5px를 설정합니다.
그럼 p태그에 왼쪽 여백 5px 설정 해볼게요.
p{padding:0 0 0 5px} 또는 p{padding-left:5px}
아래의 소스를 테스트 합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>여백 설정하기</title>
<style>
div{background-color:skyblue;border:2px groove #ff0000;border-radius:10px;padding-left:5px}
</style>
</head>
<body>
<div>
<p>
Hello, my name is David, Thank you for studying web in my homepage.
</p>
</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
결과는 아래와 같이..

그런데 div에 크기 설정(height,width)를 설정한 경우에 padding을 설정한다면 div의 크기는 달라지게 됩니다.
즉, width:300px 를 설정했는데 padding:40px를 한경우 모든 방향으로 40px 늘어 나므로 양옆은 40px(왼쪽여백) + 40px(오른쪽 여백)
80px이 늘어나서 그 div의 가로 크기는 380px이 됩니다.
실험해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>여백 설정하기</title>
<style>
div{width:300px;height:100px;background-color:skyblue;border:2px groove #ff0000;border-radius:10px}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
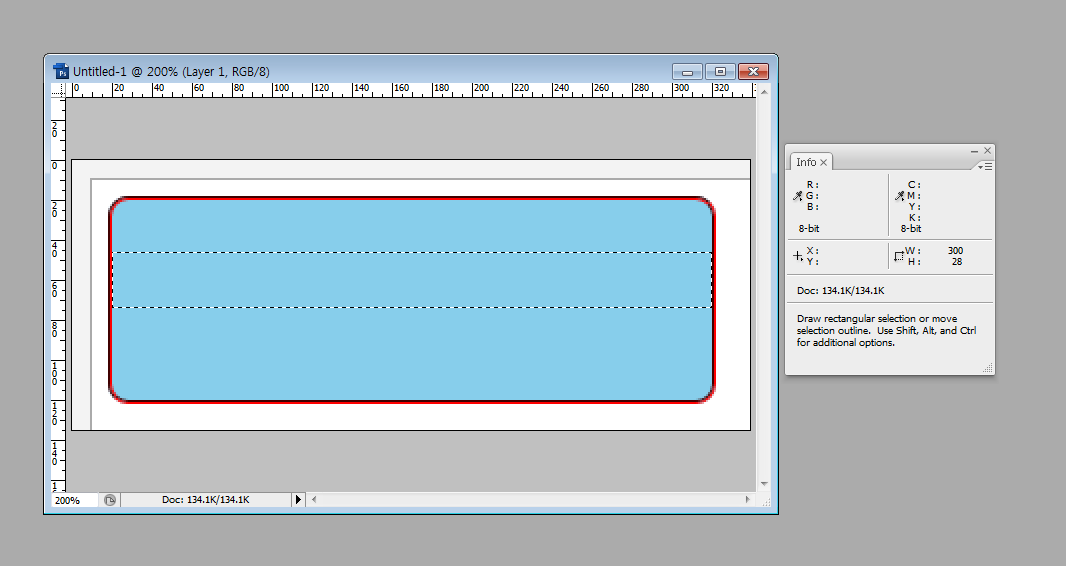
결과는 바로 아래에서 확인할 수 있습니다.
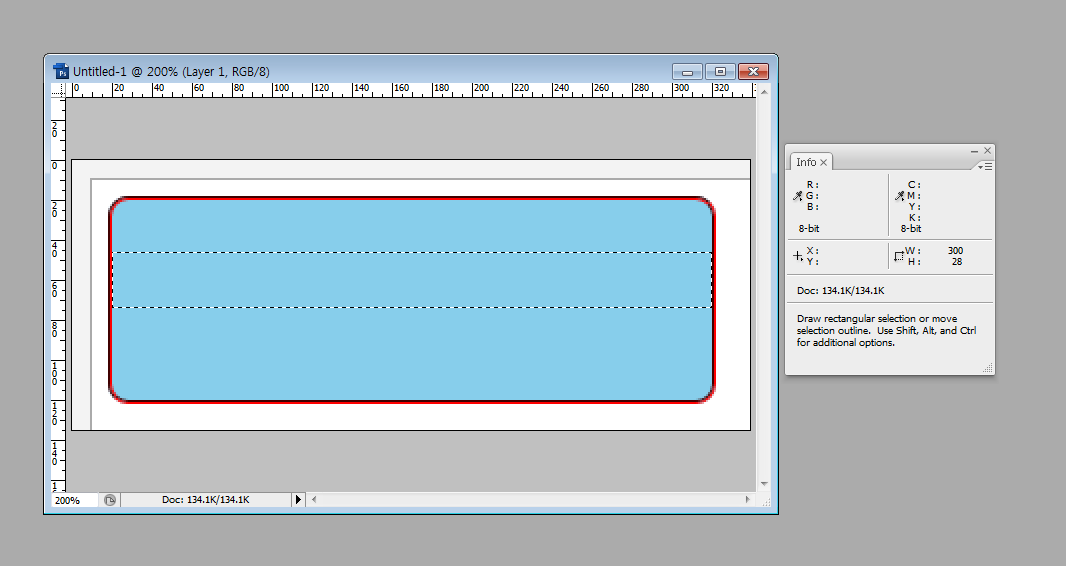
아래의 오른쪽 w값에서 300을 표기하는게 보입니다.

이번에는 padding:50px를 적용해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>여백 설정하기</title>
<style>
div{width:300px;height:100px;background-color:skyblue;border:2px groove #ff0000;border-radius:10px;padding:50px}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
아래와 같이 w값이 400으로 변했습니다. 참고 하시고 div를 꾸미시길 바랍니다.