



방문해 주셔서 감사합니다.
이번시간에는 가로로 위젯을 배치하는 방법에 대해 알아볼게요.
박스를 만들어서 가로로 배치해볼게요.
위젯을 가로로 배치하는 위젯은 Row() 위젯입니다.
Row위젯을 사용하려면 간단합니다.
Row위젯으로 감싸면 됩니다.
Row()위젯 안에 여러개의 박스를 넣어볼게요.
박스는 Container()위젯을 사용합니다.
3개의 박스를 만들어볼까요?
기존코드에서 Center안에 있는 Text위젯을 삭제할게요. 그럼 다음과 같죠.
앞에서 사용한 코드에서 Column을 Row로 변경하고 Container는 2개를 삭제합니다. 그럼 다음과 같죠.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
return MaterialApp(
title: 'hello',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Container(
color: Colors.red,
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 50,
height: 50,
color: Colors.blue,
),
Container(
width: 60,
height: 60,
color: Colors.yellow,
),
Container(
width: 70,
height: 70,
color: Colors.green,
),
],
),
),
),
);
}
}
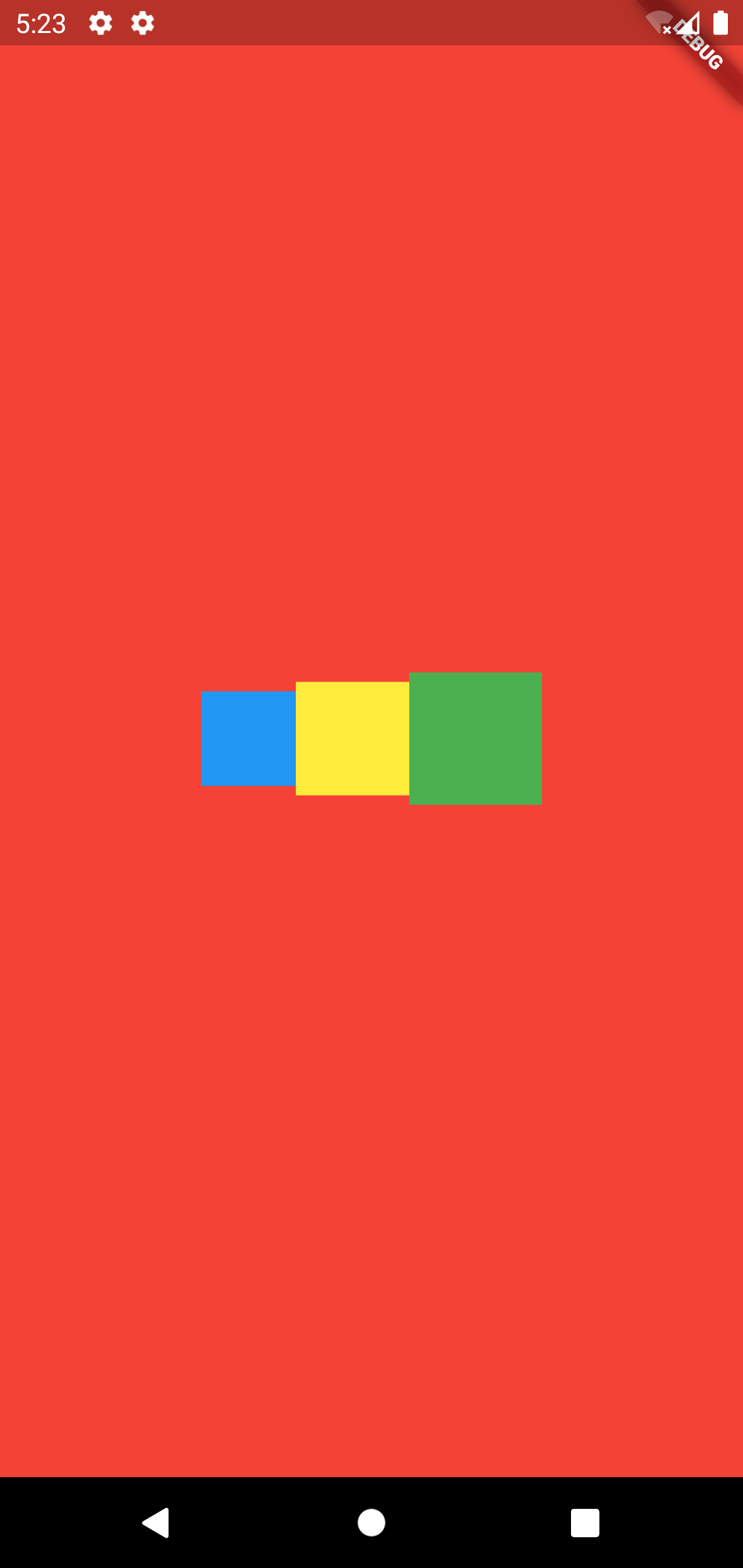
결과를 보면 다음과 같이 나옵니다.

가운데로 정렬되어있는 이유는 다음의 코드가 있기 때문이죠.
mainAxisAlignment: MainAxisAlignment.center,
Row()위젯에서는 가로로 가운데 정렬을 해줍니다.
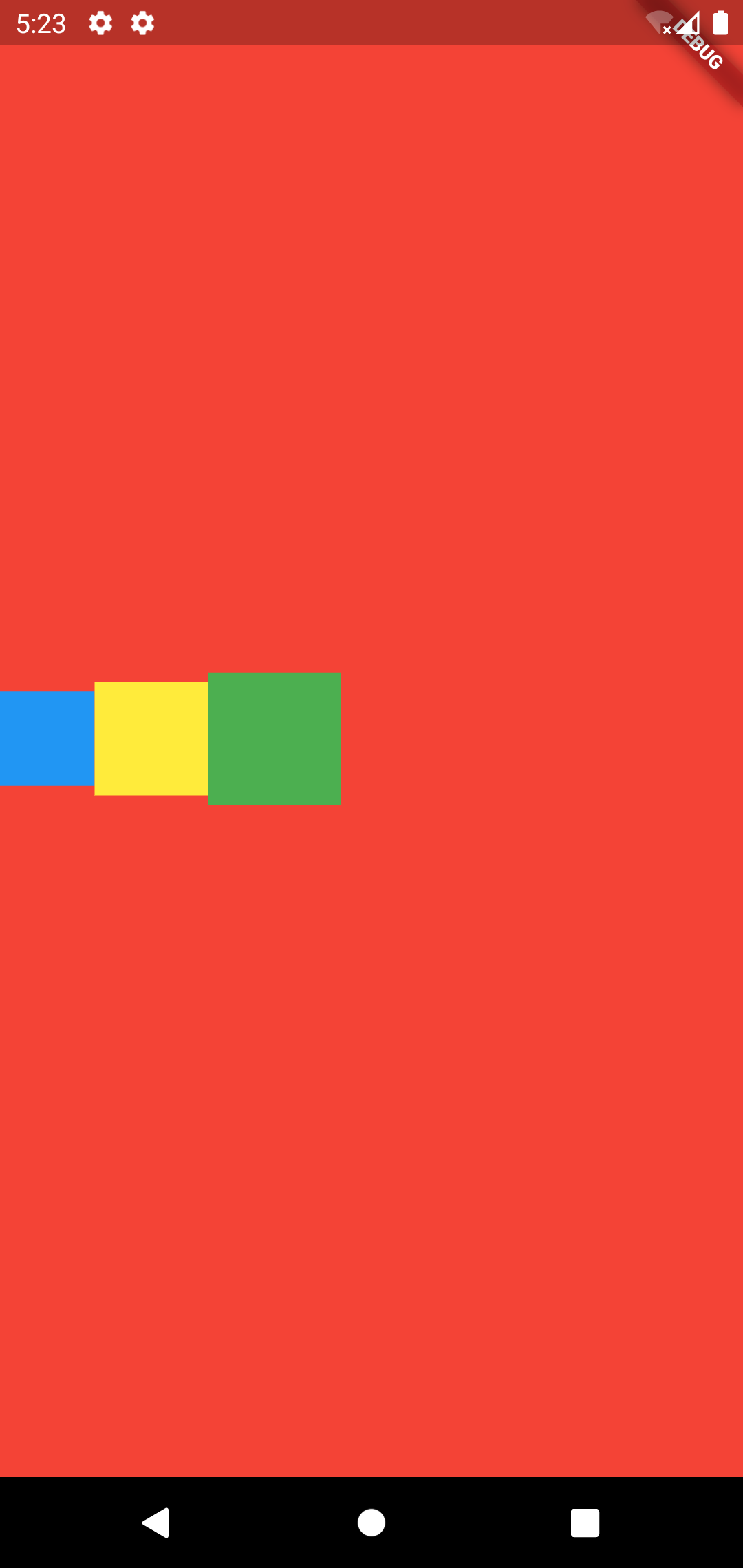
위 코드를 주석처리하면 다음과 같이 됩니다.

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
