CSS
텍스트 굵기
텍스트 굵기 적용
텍스트의 굵기를 조정하는 방법에 대해 알아볼게요. 사용하는 CSS속성은 font-weight 입니다.
font-weight 속성 사용 방법
선택자{font-weight:값}
font-weight속성의 값으로 숫자와 문자를 사용할 수 있어요.
숫자는 100, 200, 300, 400, 500, 600, 700, 800, 900
위의 값들을 갖는 태그를 하나씩 만들어 테스트 해볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-weight</title>
</head>
<body>
<p style="font-weight:100">hello world - 100</p>
<p style="font-weight:200">hello world - 200</p>
<p style="font-weight:300">hello world - 300</p>
<p style="font-weight:400">hello world - 400</p>
<p style="font-weight:500">hello world - 500</p>
<p style="font-weight:600">hello world - 600</p>
<p style="font-weight:700">hello world - 700</p>
<p style="font-weight:800">hello world - 800</p>
<p style="font-weight:900">hello world - 900</p>
<p style="font-weight:bold">hello world - bold</p>
<p style="font-weight:bolder">hello world - bolder</p>
<p style="font-weight:lighter">hello world - lighter</p>
<p style="font-weight:normal">hello world - normal</p>
</body>
</html>
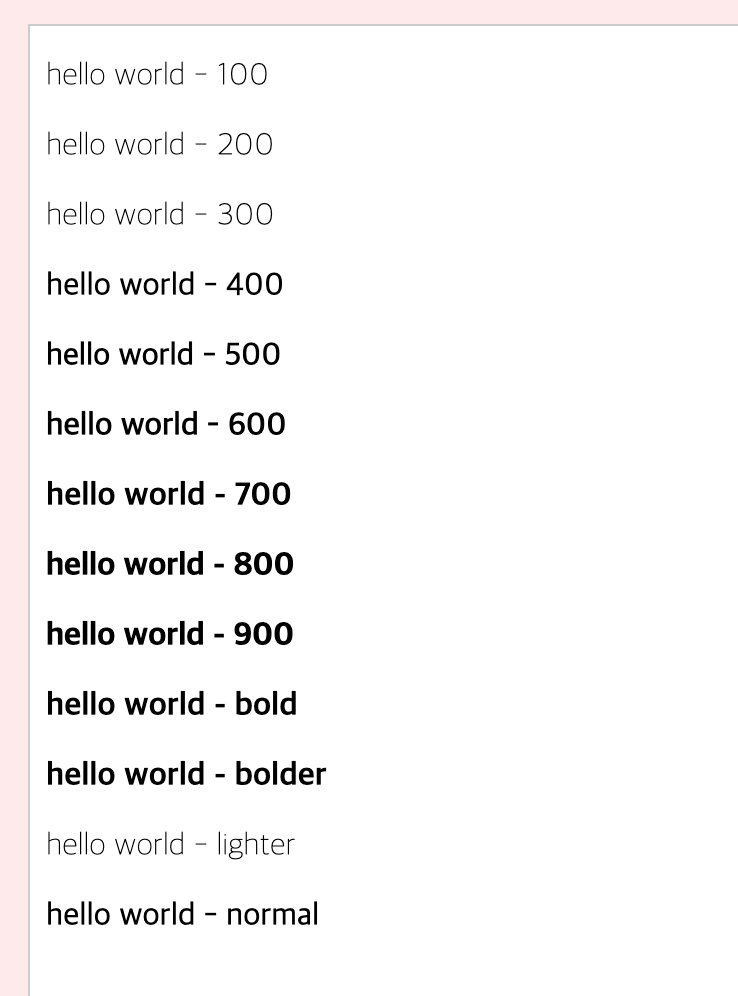
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 결과