



방문해 주셔서 감사합니다.
이번 시간에는 영문 대문자를 작게 표시하는 방법에 대해 알아볼게요.
사용하는 CSS속성은 font-variant 입니다.
선택자{font-variant:값}
사용하는 값에는 normal, small-caps를 사용합나디. normal은 미적용, small-caps는 적용입니다.
다음은 예제입니다.
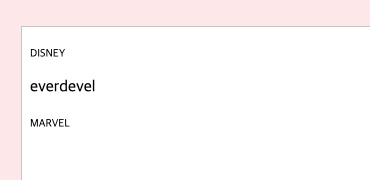
첫번째와 세번째의 텍스트에 작게 대문자를 적용하고 두번째는 적용하지 않은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-variant :: everdevel</title>
<style>
p:nth-child(1), p:nth-child(3){font-variant:small-caps}
p:nth-child(2){font-variant:normal}
</style>
</head>
<body>
<p>disney</p>
<p>everdevel</p>
<p>marvel</p>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
위 코드의 결과

자, 이번시간은 이렇게 대문자를 작게 표시하는 방법에 대해 알아봤습니다. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
