



방문해 주셔서 감사합니다.
태그를 선택할 때 모든 태그를 선택하는 방법이 있습니다.
*을 사용하면 모든 태그를 선택 할 수 있습니다.
*{CSS속성:값}
그럼 여러 종류의 태그를 만들고 모든 태그의 텍스트 색상을 하늘색으로 해볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>모든 태그 선택하기</title>
<style>
*{color:skyblue}
</style>
</head>
<body>
<p>p 태그</p>
<h1>h1 태그</h1>
<h2>h2 태그</h2>
<h3>h3 태그</h3>
<h4>h4 태그</h4>
<h5>h5 태그</h5>
<h6>h6 태그</h6>
<b>b 태그</b>
<span>span 태그</span>
<div>div 태그</div>
<em>em 태그</em>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
다음은 위 코드의 결과입니다.

위의 이미지 처럼 모든 태그에 하늘색을 텍스트의 칼라로 적용했습니다.
section 태그 하위에 있는 h1태그에만 스타일을 적용하려면 어떻게 할까요? 자식 태그를 선택하려면 부모태그 띄어쓰기 자식태그를 사용합니다.
부모태그 자식태그{CSS속성:값}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>자식 태그 선택하기</title>
<style>
section h1{color:skyblue}
</style>
</head>
<body>
<section>
<h1>h1 tag in section tag</h1>
</section>
<aside>
<h1>h1 tag in aside tag</h1>
</aside>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
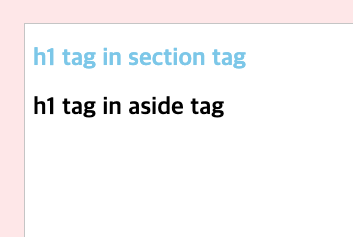
결과는 아래와 같이 section태그 안에 있는 h1태그에만 CSS가 적용되었습니다.

자식 태그뿐만 아니라 자식 클래스 자식 아이디 모두 적용가능한 방법입니다. 클래스도 해보고 아이디도 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>자식 클래스 선택하기</title>
<style>
section h1{color:skyblue}
</style>
</head>
<body>
<section class='parent'>
<h1 class='hOne'>hOne class in parent class</h1>
</section>
<aside class='parent2'>
<h1 class='hOne'>hOne class in parent2 class</h1>
</aside>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
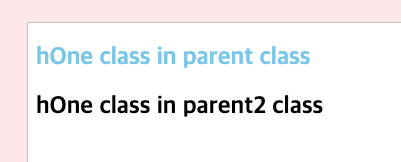
결과는 아래와 같이 parent 클래스 안에 있는 hOne 클래스에만 CSS가 적용되었습니다.

위의 두 예제를 응용하여 section태그에 있는 모든 태그에 css를 적용해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>자식 클래스 선택하기</title>
<style>
section *{color:skyblue}
</style>
</head>
<body>
<section class='parent'>
<p>p 태그</p>
<h1>h1 태그</h1>
<h2>h2 태그</h2>
<h3>h3 태그</h3>
<h4>h4 태그</h4>
<h5>h5 태그</h5>
<h6>h6 태그</h6>
<b>b 태그</b>
<span>span 태그</span>
<div>div 태그</div>
<em>em 태그</em>
</section>
<aside class='parent2'>
<h1 class='hOne'>hOne class in parent2 class</h1>
</aside>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
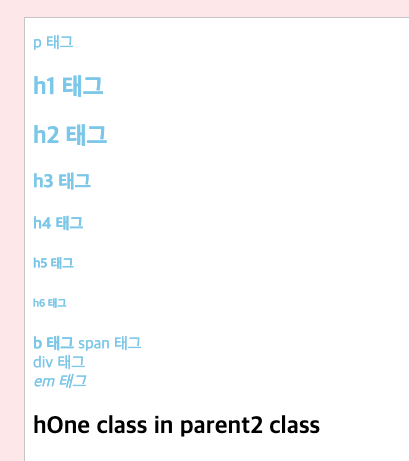
결과는 아래와 같이 parent 클래스 안에 있는 태그에만 CSS가 적용되었습니다.

다음 시간에 더 많은 선택자에 대해서 알아봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
