



방문해 주셔서 감사합니다.
caption태그는 테이블의 설명문을 추가할 때 사용합니다.
<caption>설명</caption>
주의할 점은 하나의 table태그에 하나의 caption태그를 사용할 수 있으며 table태그를 열고 caption태그를 사용해야합니다.
다음은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bdo 태그 학습</title>
<style>
table{border-collapse: collapse}
table, th, td{border:1px solid #ccc}
</style>
</head>
<body>
<table>
<caption>책 리스트</caption>
<thead>
<tr>
<th>책 번호</th>
<th>책명</th>
<th>출간일</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</th>
<th>웹코딩 시작하기</th>
<th>2017</th>
</tr>
<tr>
<td>2</th>
<th>PHP 200제</th>
<th>2018</th>
</tr>
</tbody>
</table>
</body>
</html>

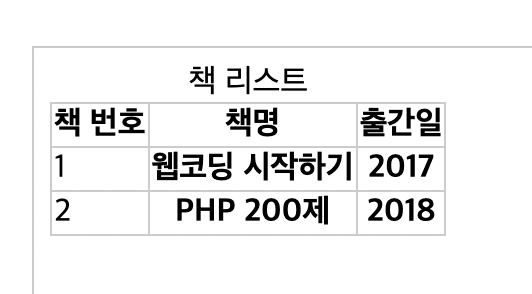
결과는 바로 아래에서 확인하겠습니다.
결과

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
