



방문해 주셔서 감사합니다.
코딩을 할 수 있는 에디터를 설치하겠습니다.
저는 에디터는 사용하지 않고 통합개발환경중 하나인 PHPSTORM을 사용합니다.
하지만 이것은 유료이며, 에버디벨에서는 하나 하나 학습하는 사이트 이므로 통합개발환경의 사용보다는 단순한 에디터를 사용하는것이 맞다고 생각합니다.
우선 ATOM을 설치하겠습니다.
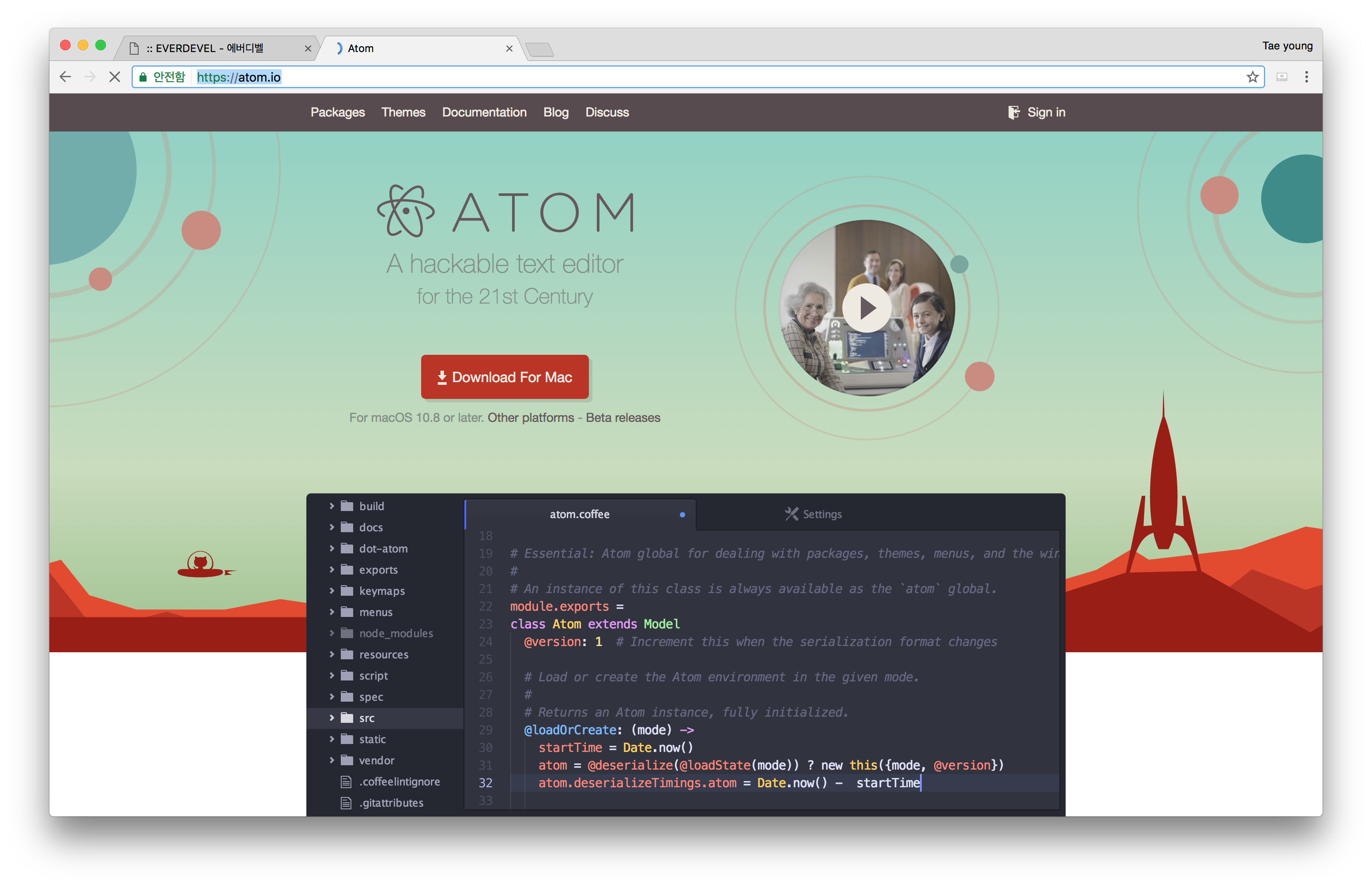
ATOM 다운로드를 위해 여기를 클릭하세요.링크를 누르면 다음과 같이 아톰 홈페이지가 나타납니다.

화면에 보이는 Download For Mac을 눌러주세요.
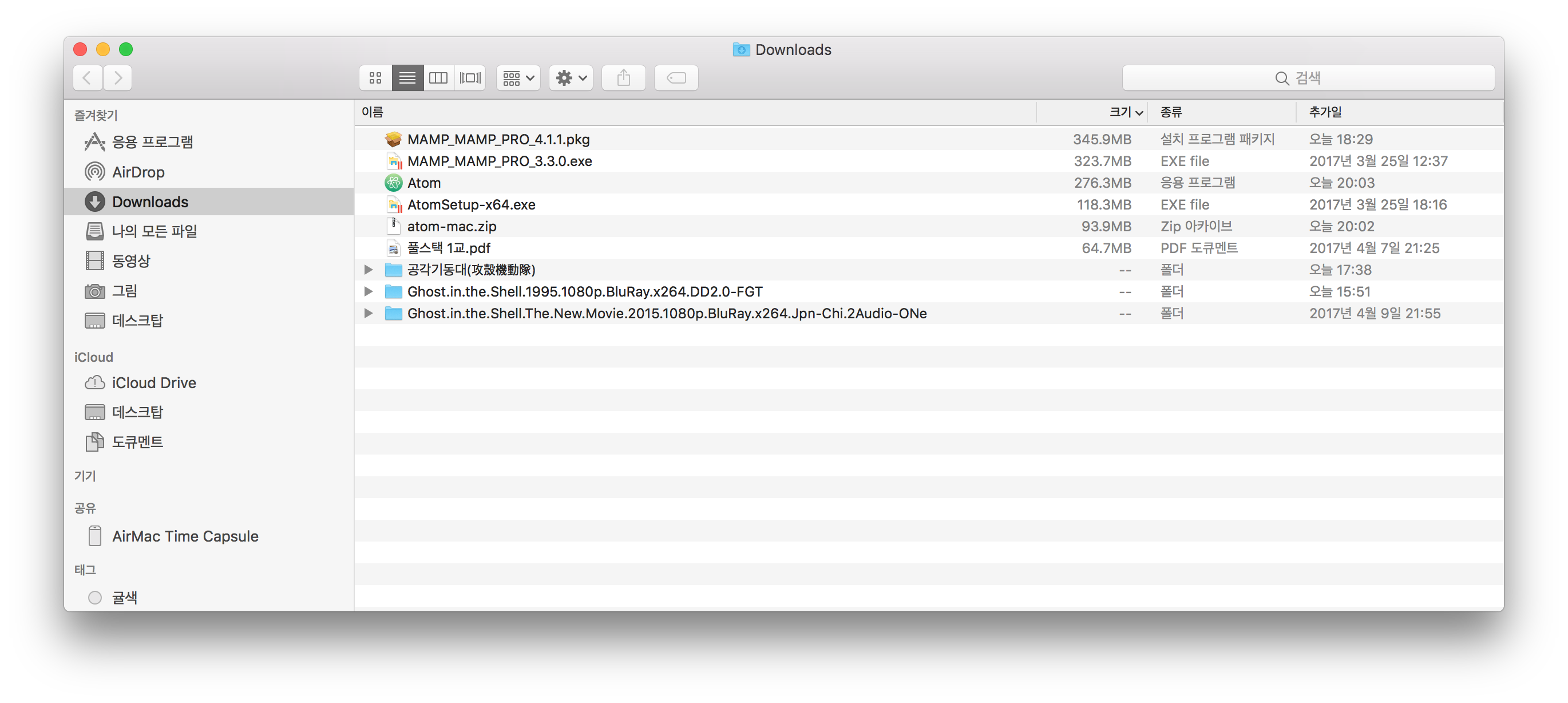
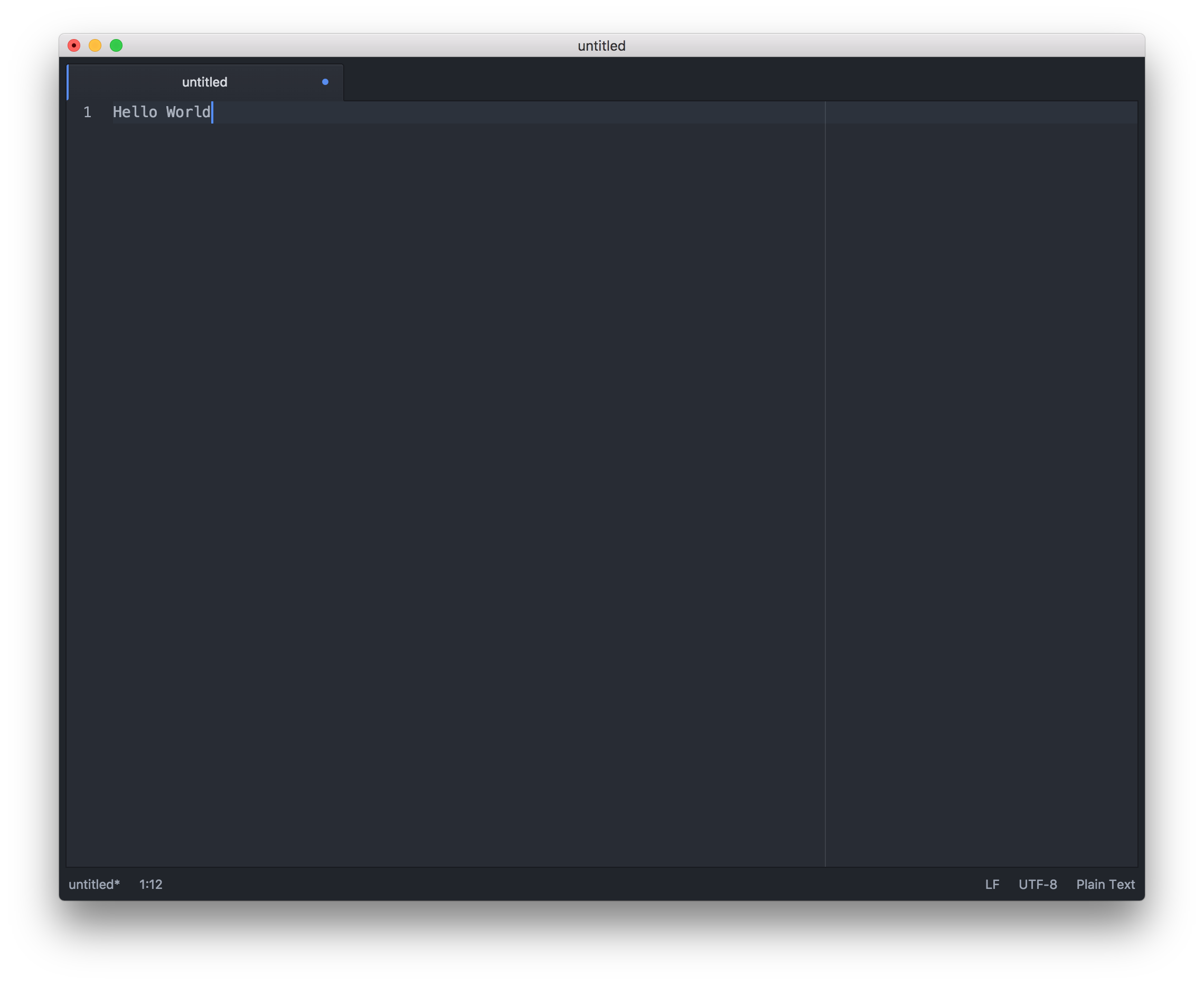
다운로드 폴더에 가서 Atom파일을 실행하면 설치가 끝난후 다음과 같이 에디터가 나타납니다.
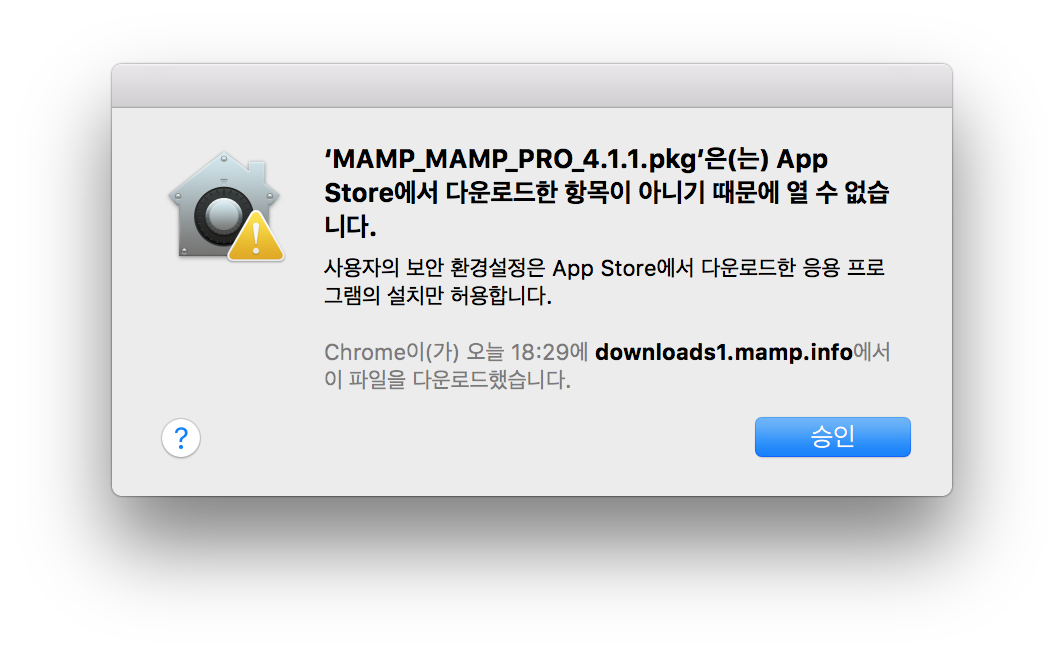
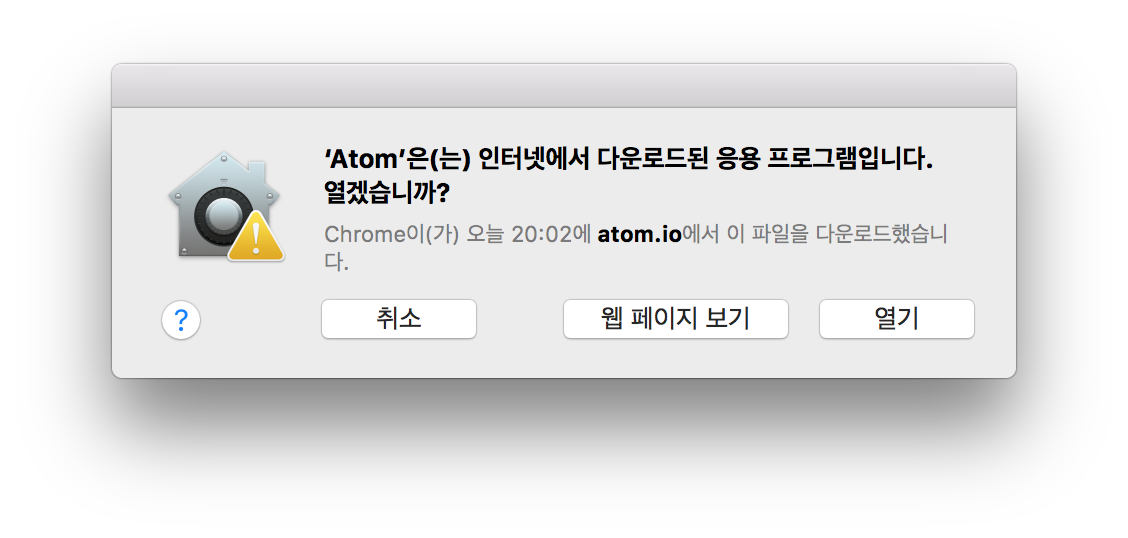
만약 실행했는데 다음과 같이 나온다면 시스템 환경설정에 들어가서 보안설정을 변경해야합니다.

시스템 환경설정은 DOCK에 위치하고 있습니다. 잘 모르시는 분은 파란색 박스에 있는 아이콘을 눌러주세요.

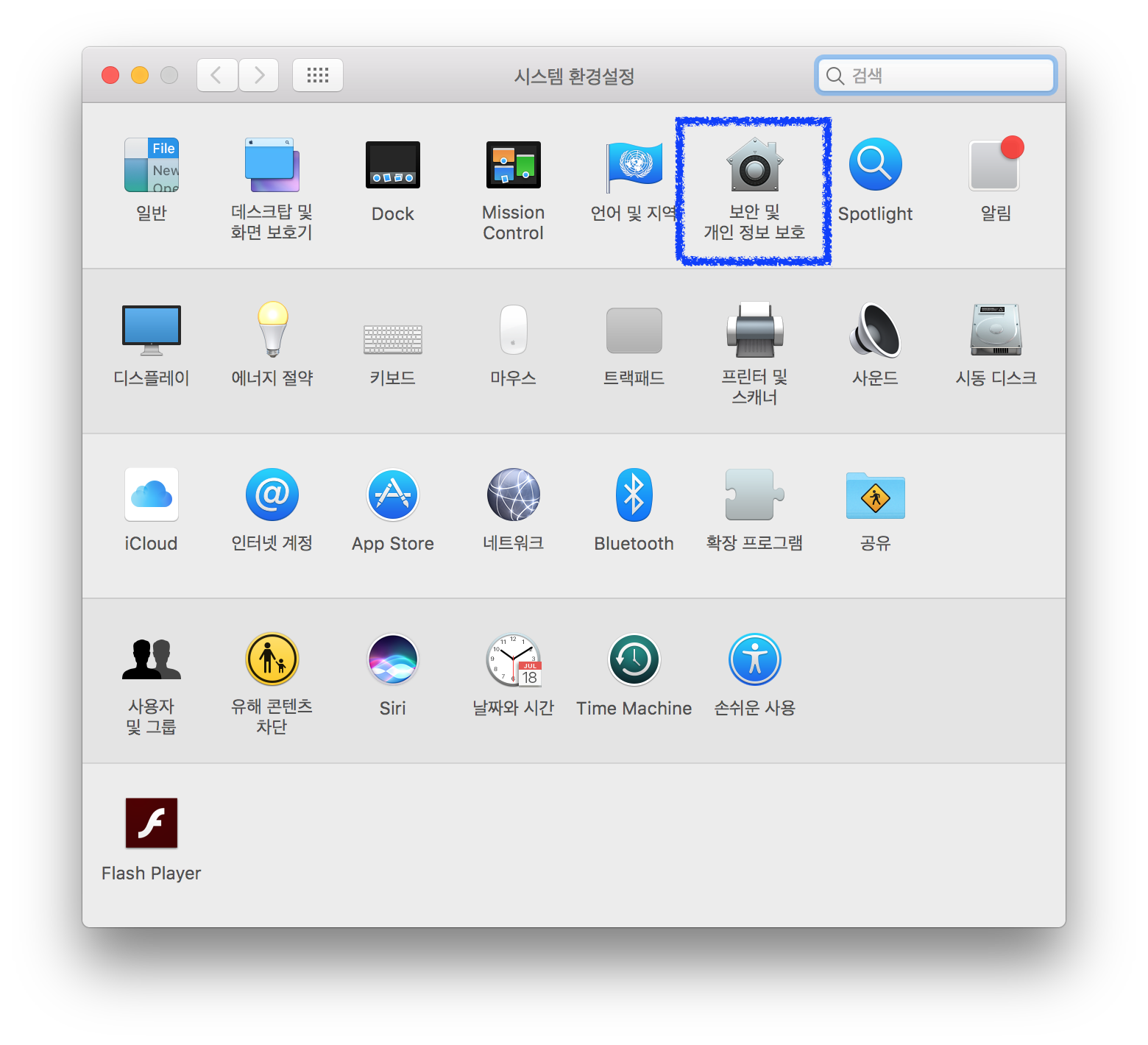
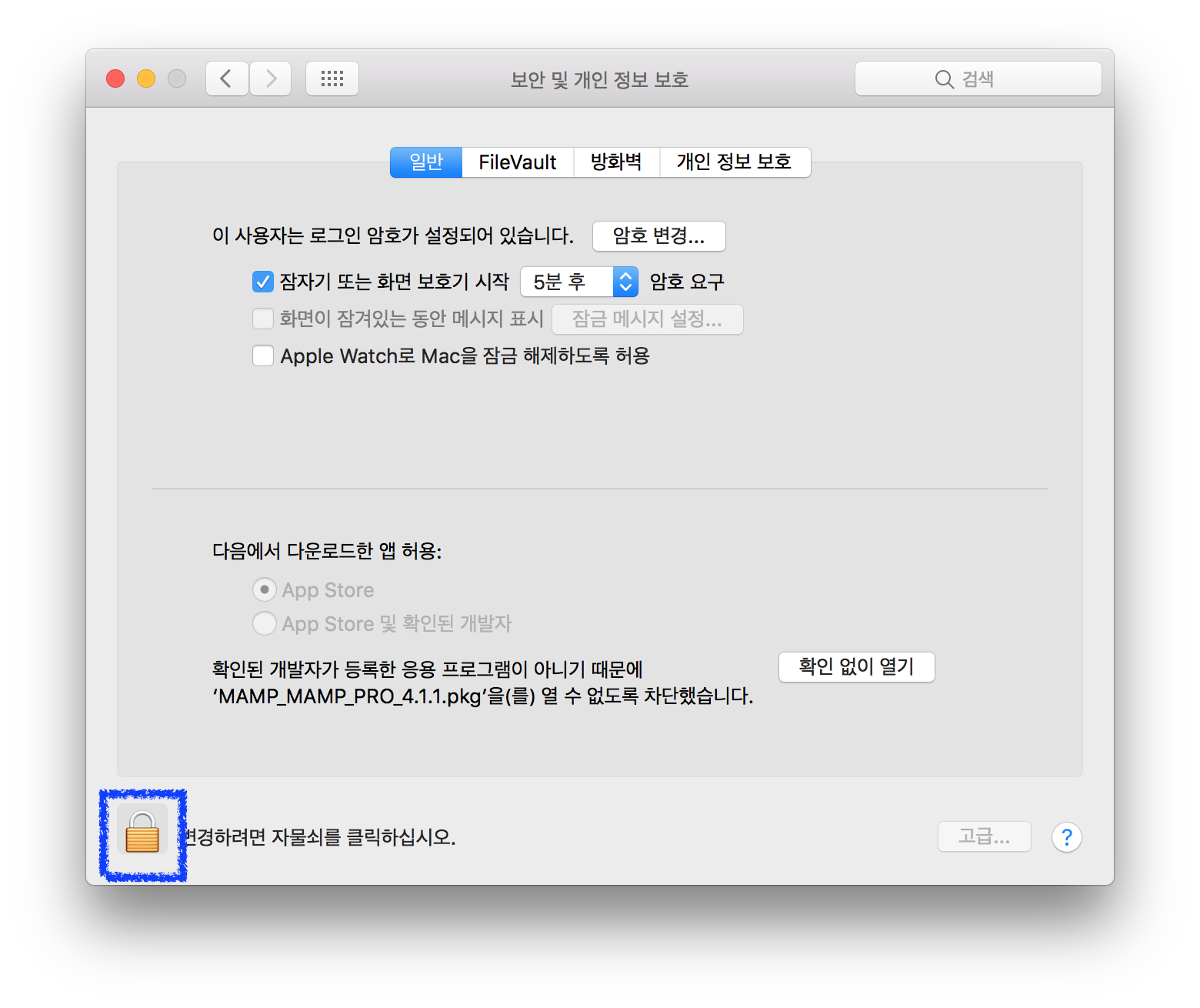
보안 및 개인 정보 보호 아이콘을 눌러주세요. 잘 모르시는 분은 파란색 박스에 있는 아이콘을 눌러주세요.

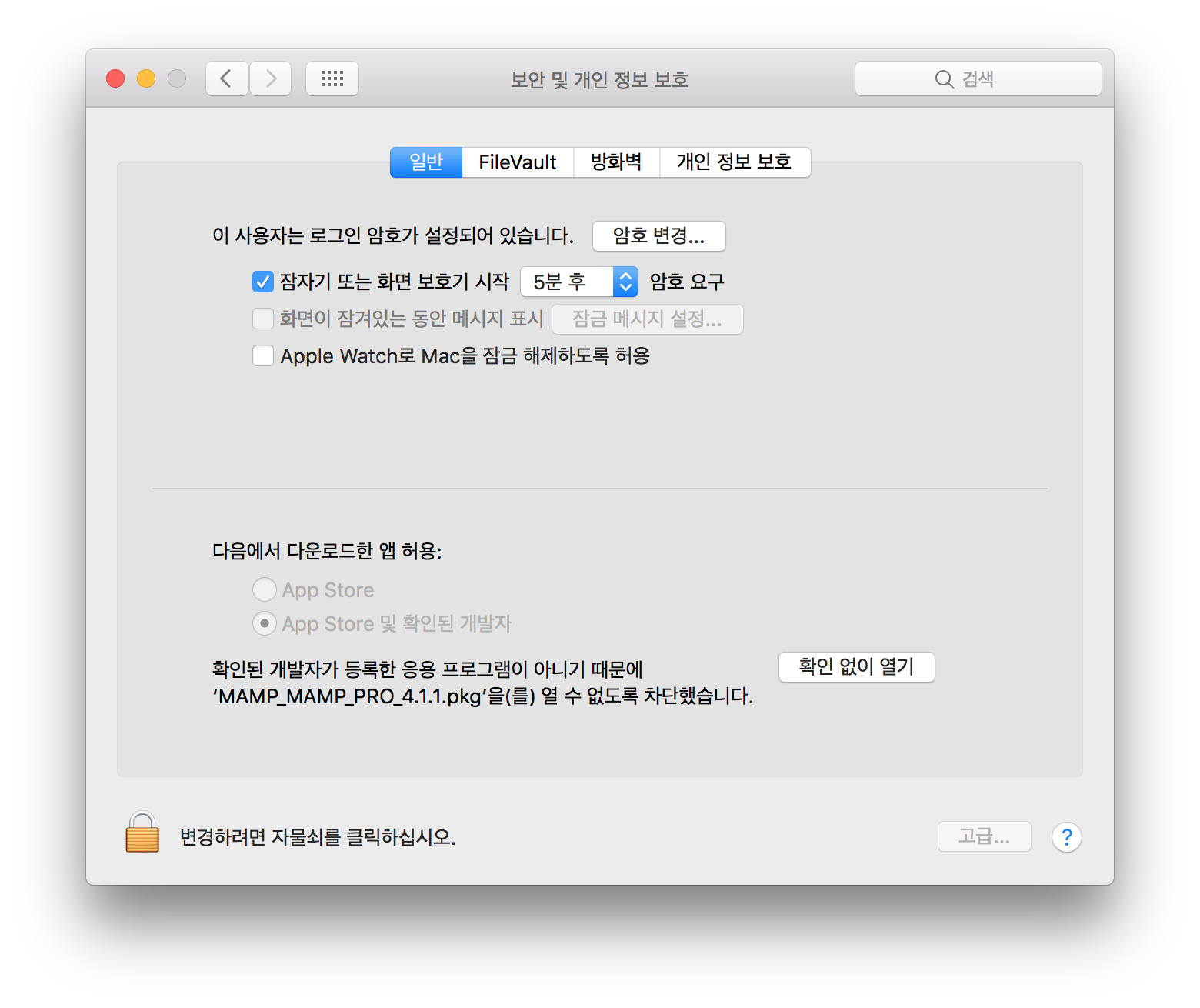
설정을 변경하기 위해 자물쇠를 눌러주세요.

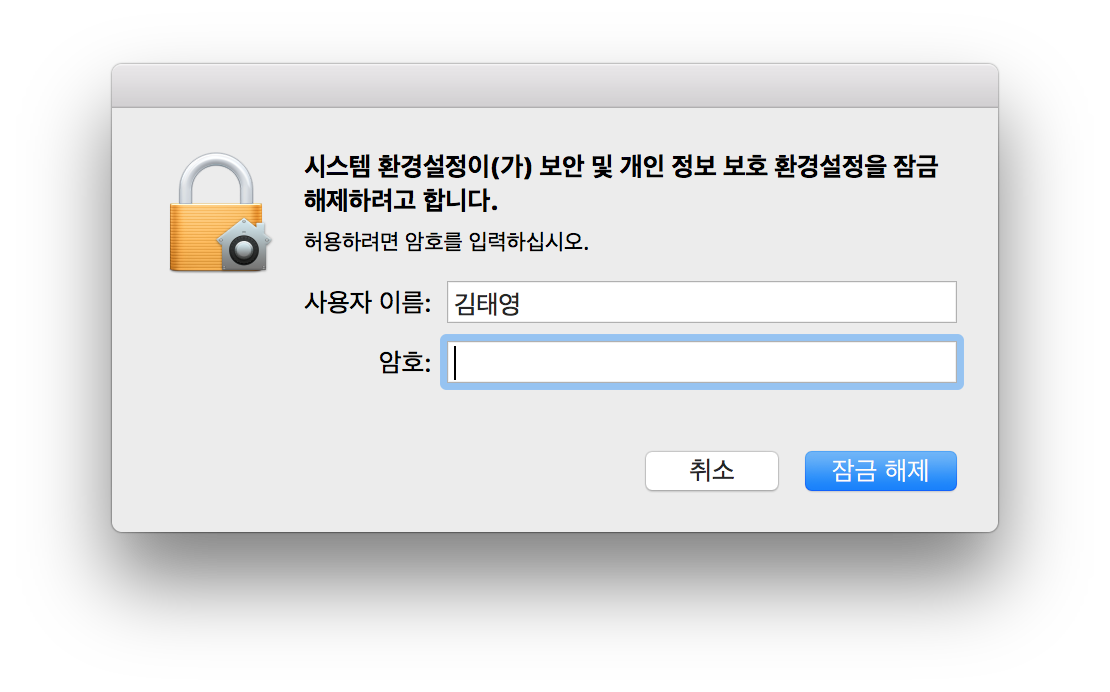
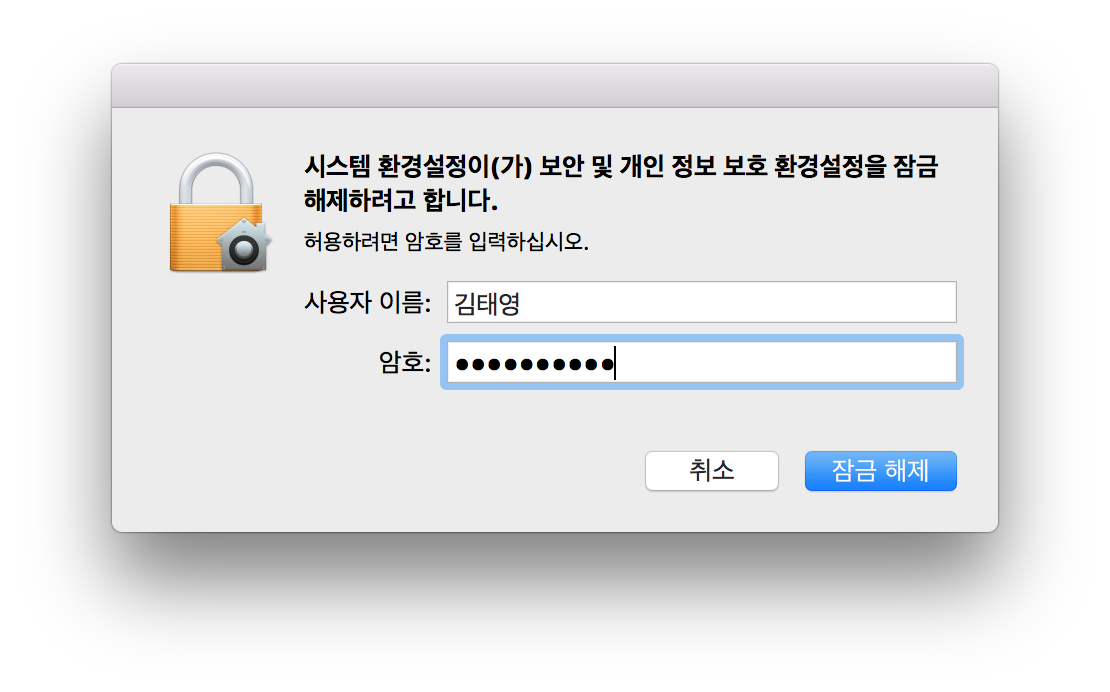
자물쇠를 누르면 다음의 창이 나옵니다. macOS의 비밀번호를 입력해 주세요.


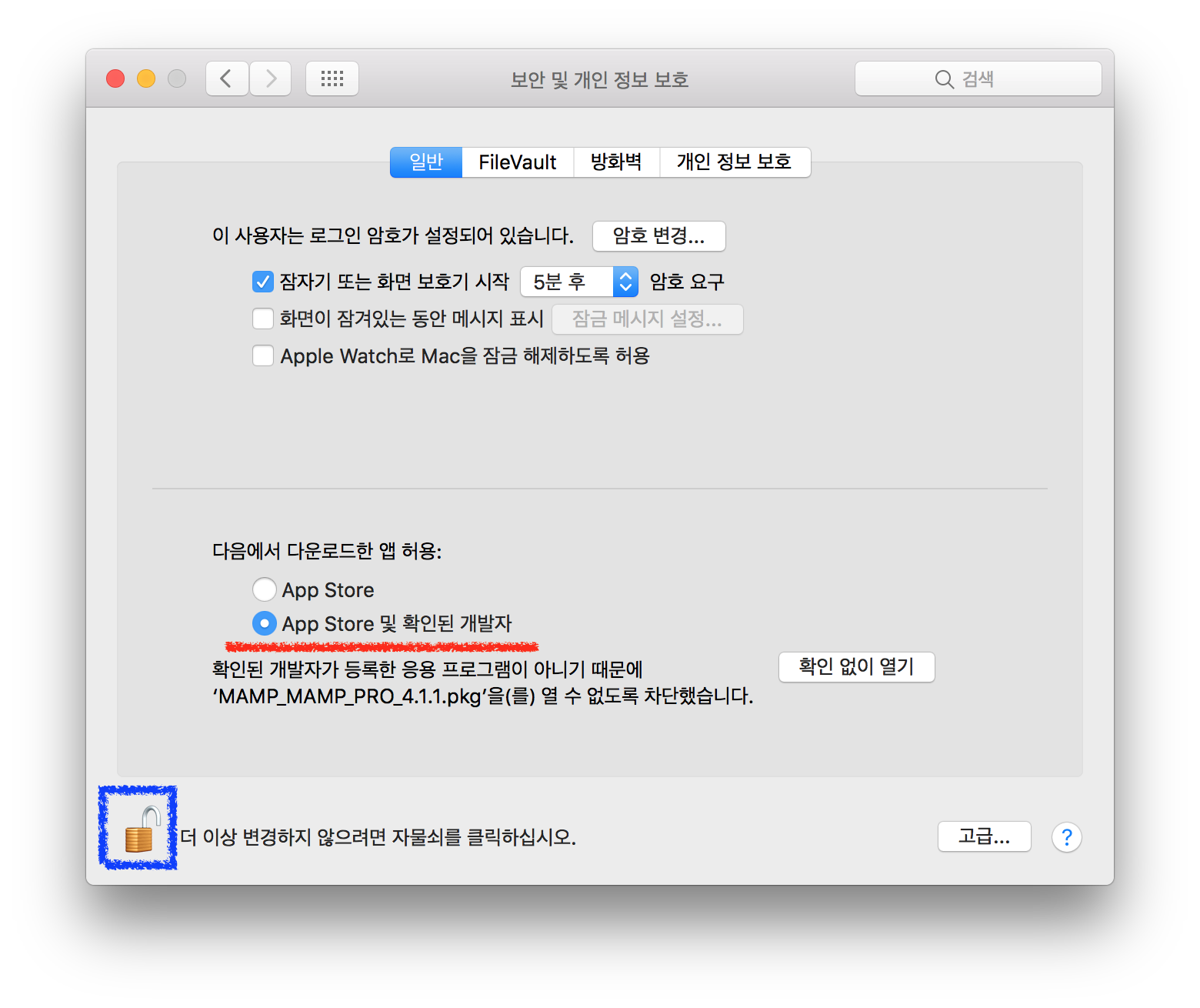
파란색 밑줄로 보이는 App Store 및 확인된 개발자를 선택 후 다시 자물쇠를 눌러 주세요.


이제 다시 ATOM을 실행해 주세요.



이제 아톰에디터에 Hello World를 작성하고 이것을 웹페이지에 띄워보겠습니다.
Hello World를 작성해주세요.

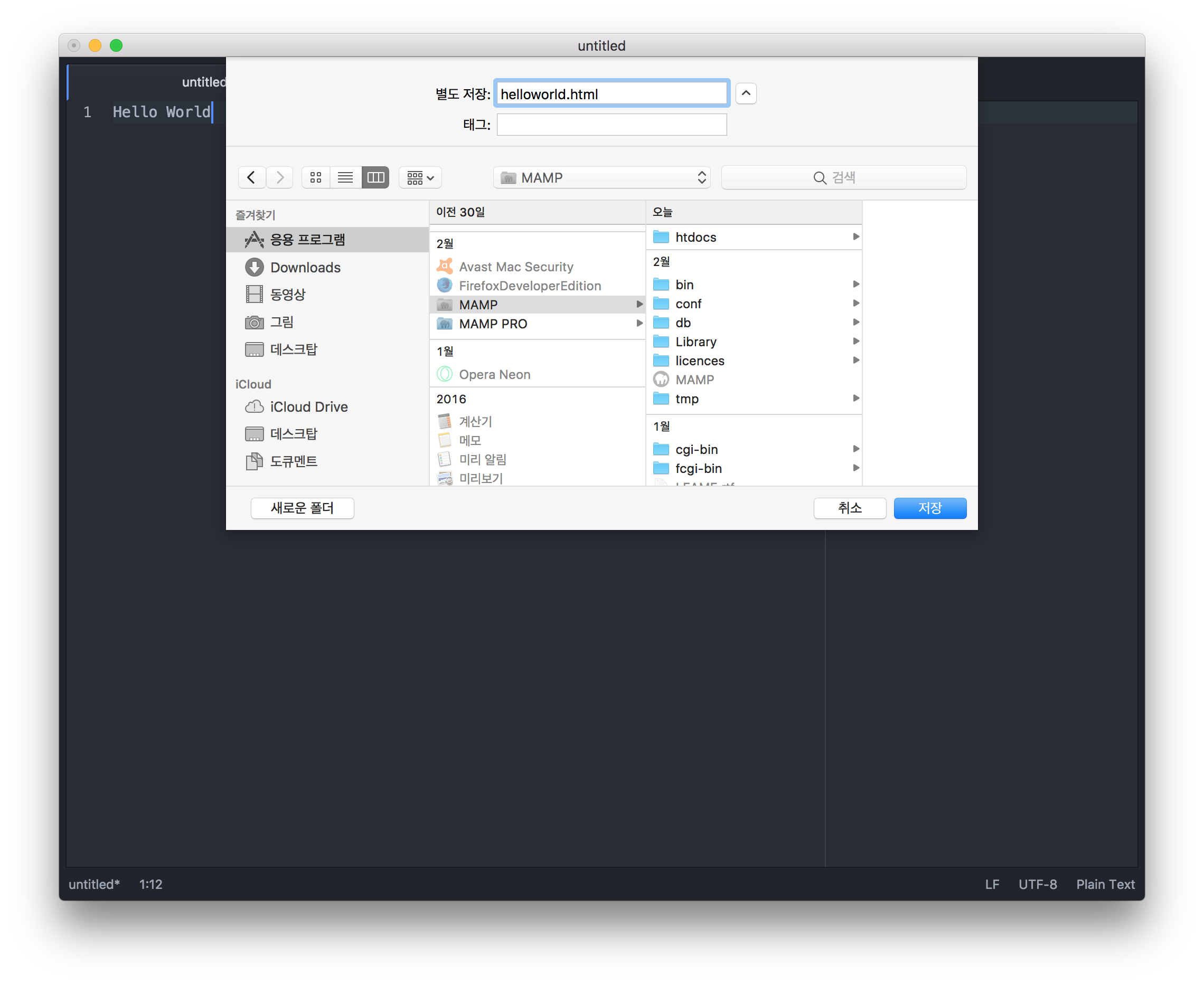
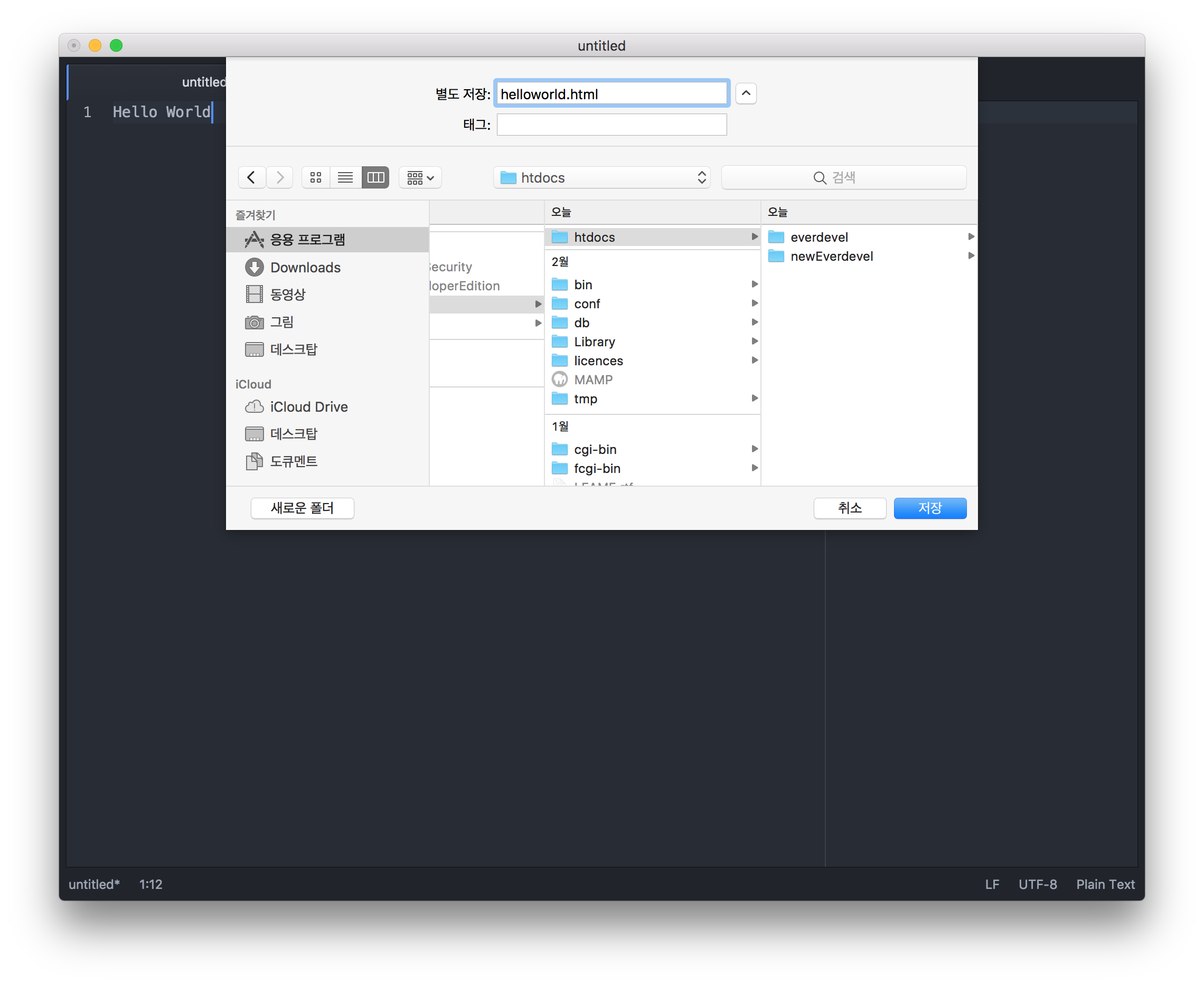
이제 이 파일을 바탕화면에 helloworld.html파일명으로 저장해주세요.


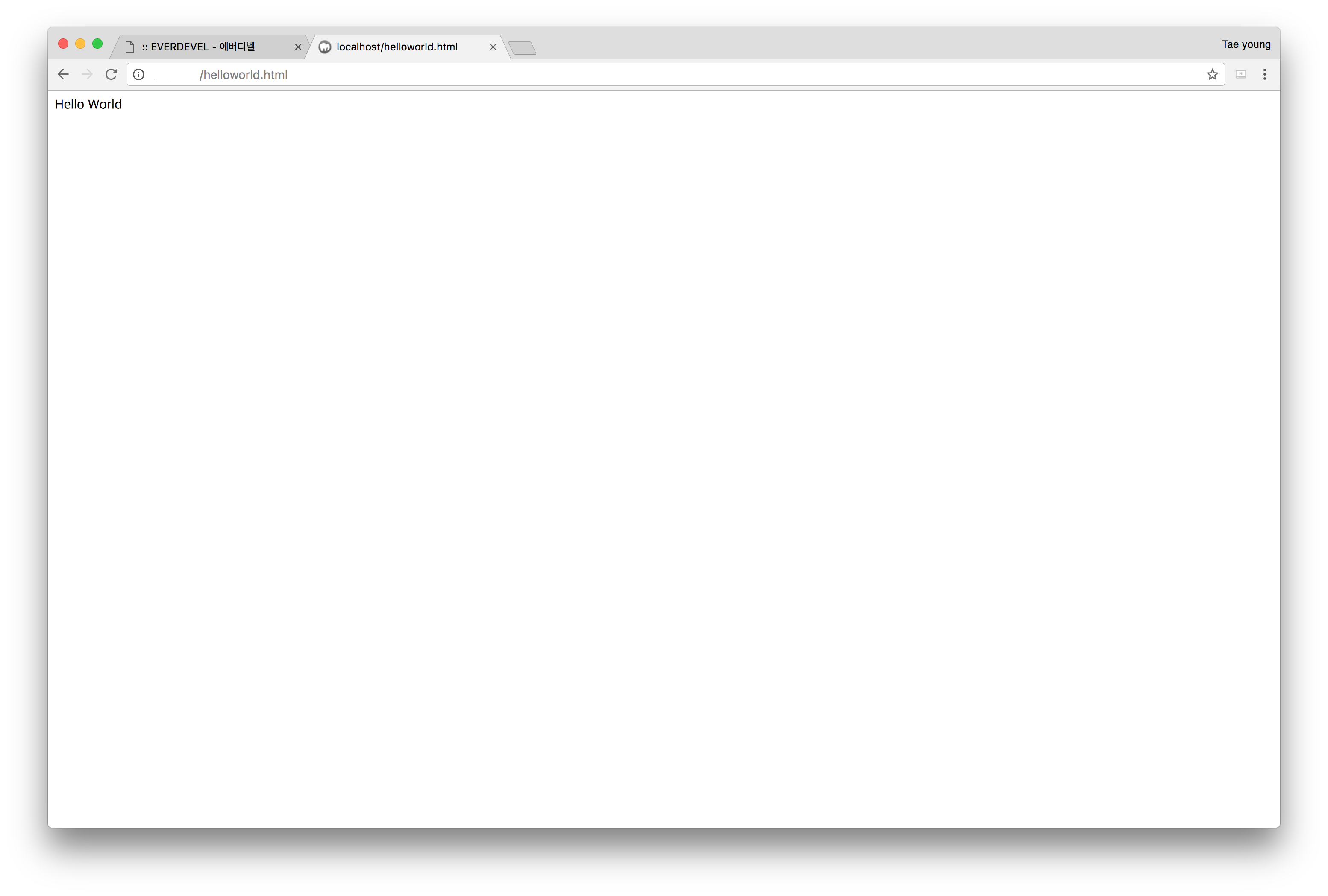
저장한 helloworld.html파일을 더블클릭해서 실행하면 웹브라우저에서 입력한 문구를 보실 수 있습니다.

이제 HTML부터 시작해서 순차적으로 CSS, JavaScript, jQuery, MysQL, PHP를 배워봅시다.
HTML 시작하기컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
