



방문해 주셔서 감사합니다.

MacOS 사용자를 위한 페이지입니다.
자 그럼 ReactJS 개발을 해봅시다.
그럼 먼저 개발환경구축을 해야합니다.
그럼 해봅시다.!!
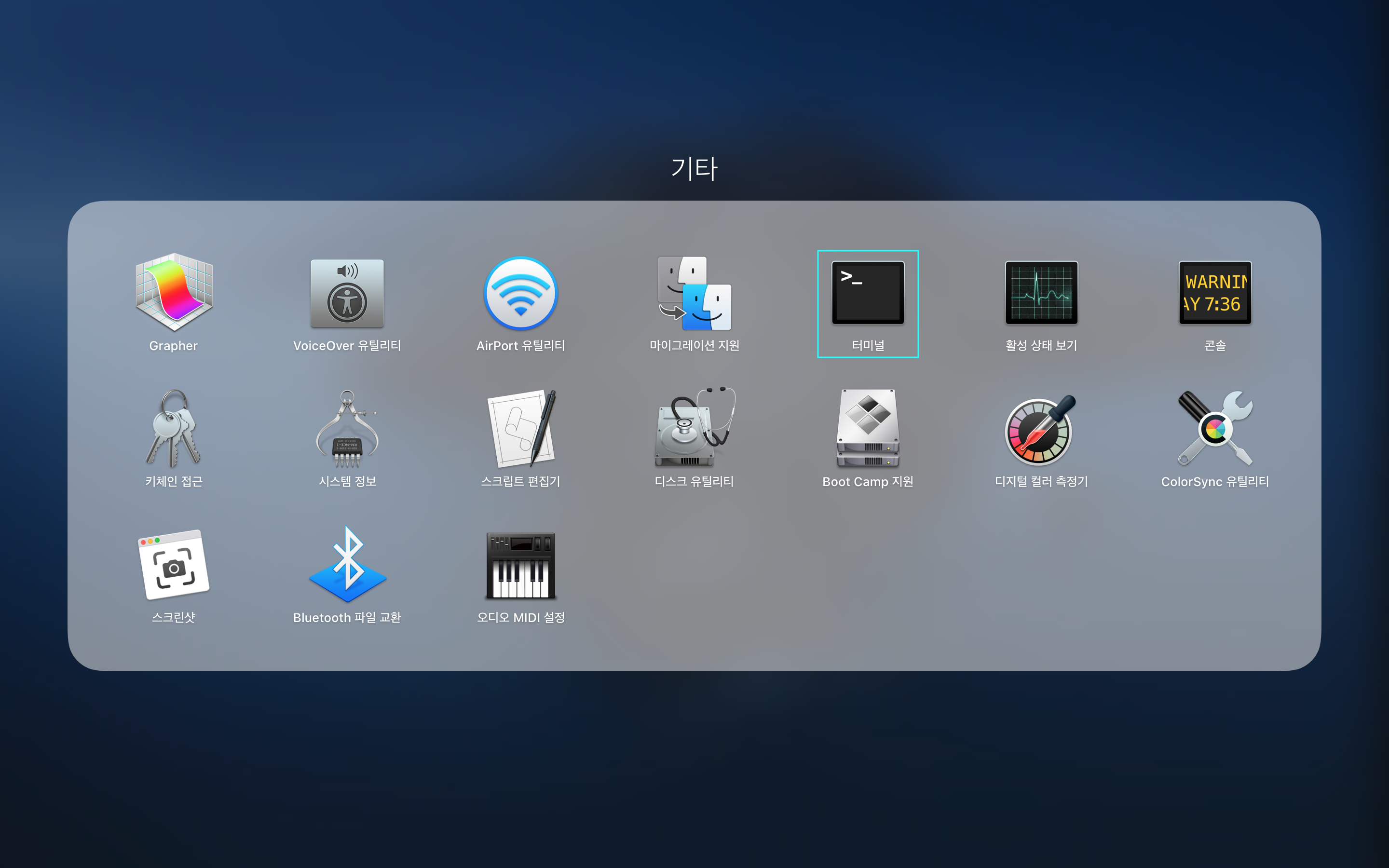
터미널 진입을 위해 아래의 LaunchPad(런치패드)를 실행합니다.

기타에 있는 [터미널]을 누릅니다.

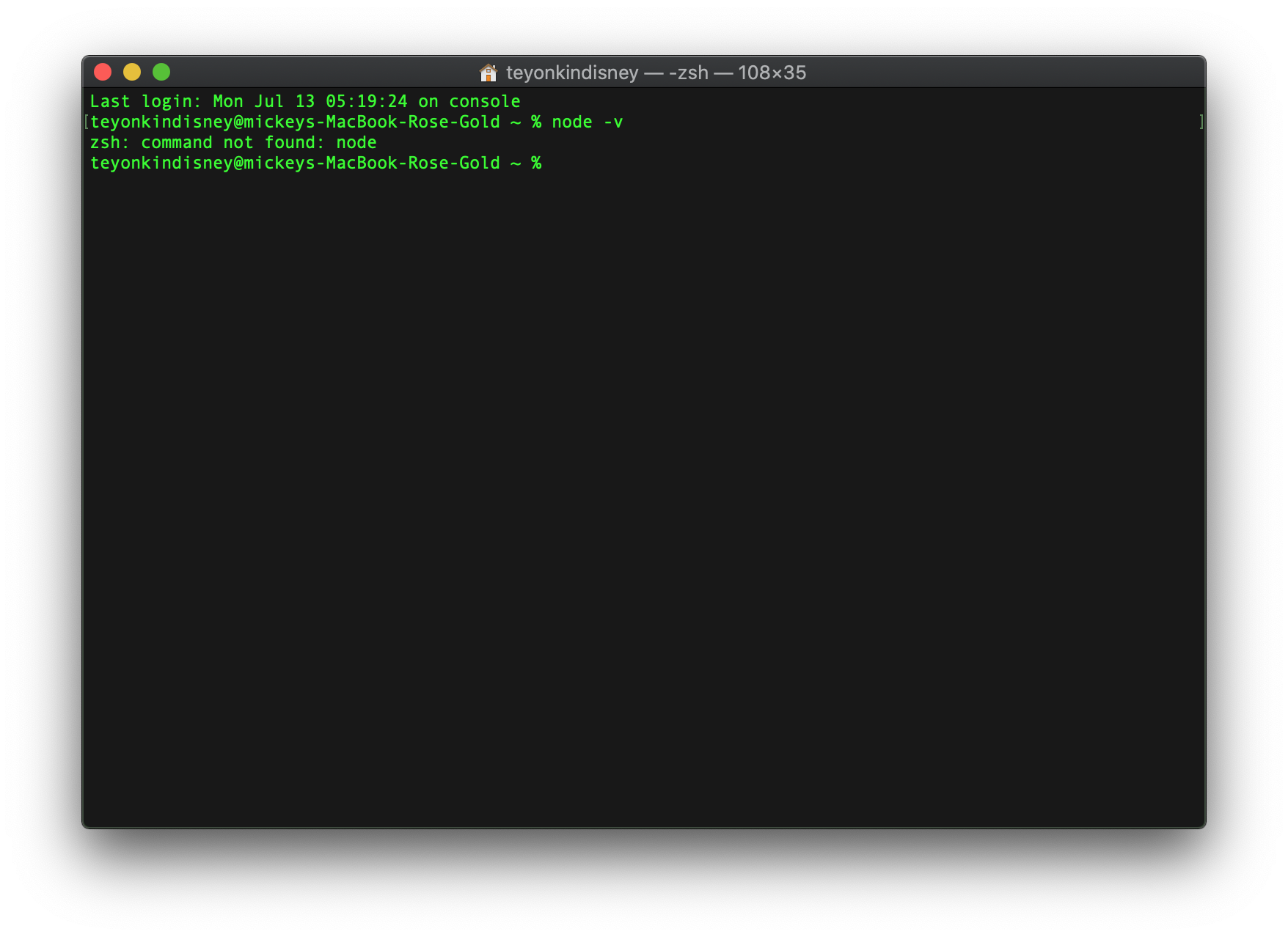
터미널이 다음과 같이 나타납니다.

자신의 컴퓨터에 Node.js가 설치되어있는지 확인합니다.
다음의 명령문을 터미널에 입력합니다.
-v는 버젼을 표시하는 명령문입니다.
즉 Node.js의 버젼을 확인하는 명령문입니다.
node -v
Node.js가 설치되어있다면 다음와 같이 버젼정보가 나타납니다.

Node.js가 없다면 다음과 같이 commnad not found: node 문구가 출력됩니다.

Node.js가 설치되어있지 않은 분은 다음의 절차를 따릅니다.
먼저 Node.js 사이트에 접속합니다.
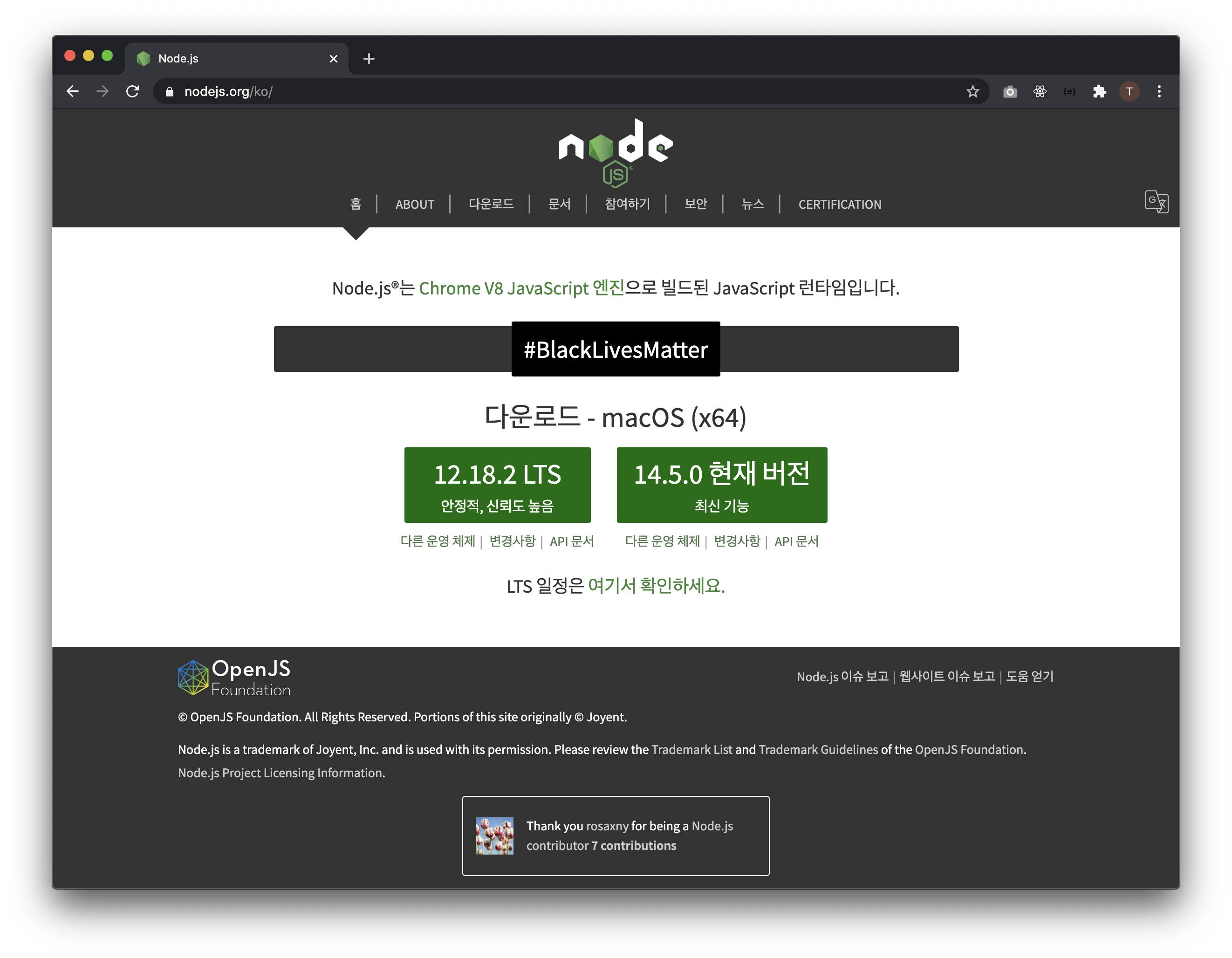
https://nodejs.org/다음과 같이 Node.js 사이트가 보입니다.

LTS(Long Term Support) 버전을 다운받습니다.
개발은 안정적인 환경에서 작업해야 스트레스를 덜 받으며 삽질을 덜하게 됩니다.
그러므로 안정적인 LTS 버전을 다운받습니다.
이미지에는 12.18.2 라고 버젼이 적혀있지만 시간이 흐르면서 여러분은 더 높은 버젼을 보고있을겁니다.
그것을 다운받습니다.^^

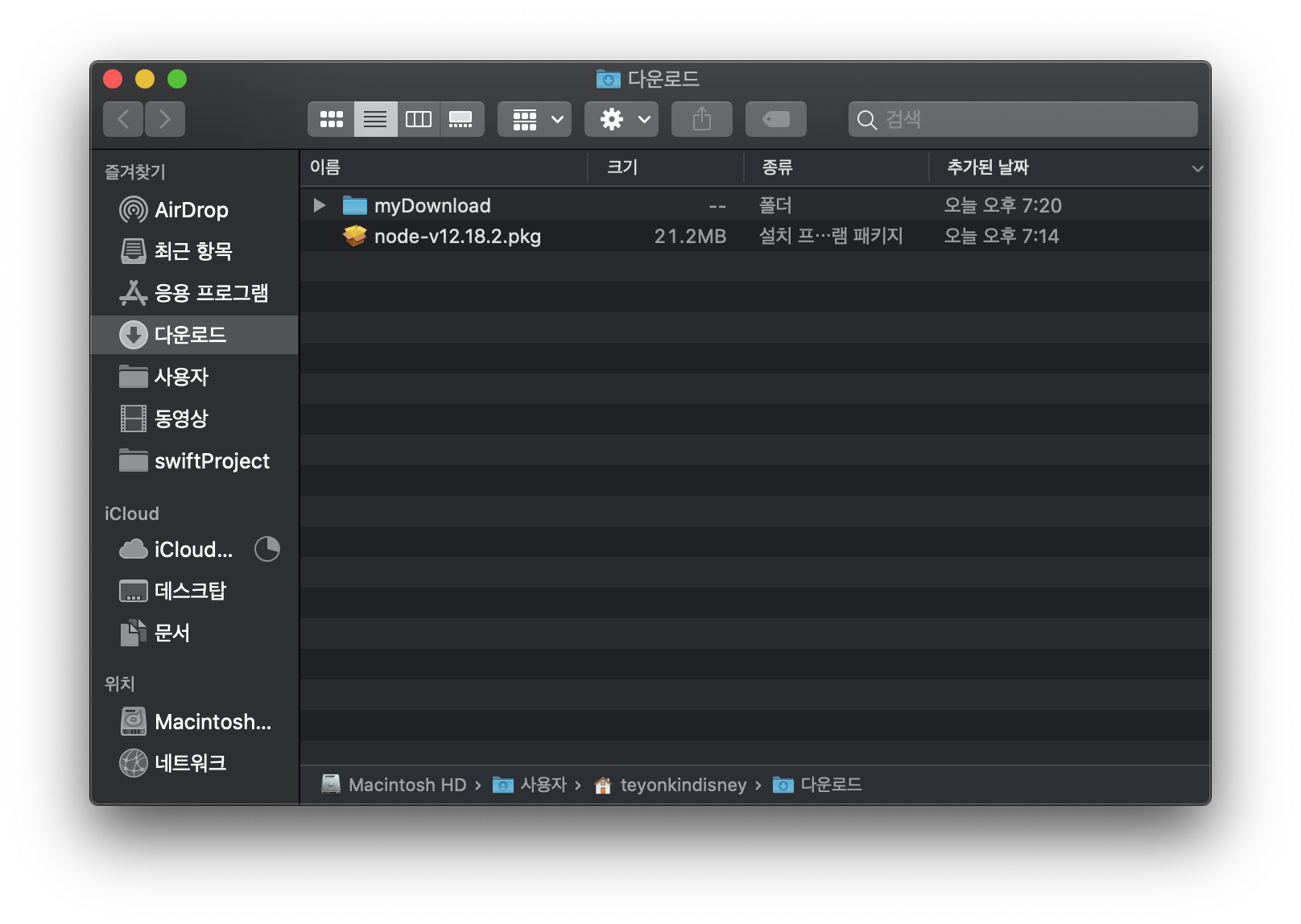
다운받은 Node.js 설치 파일을 실행합니다.
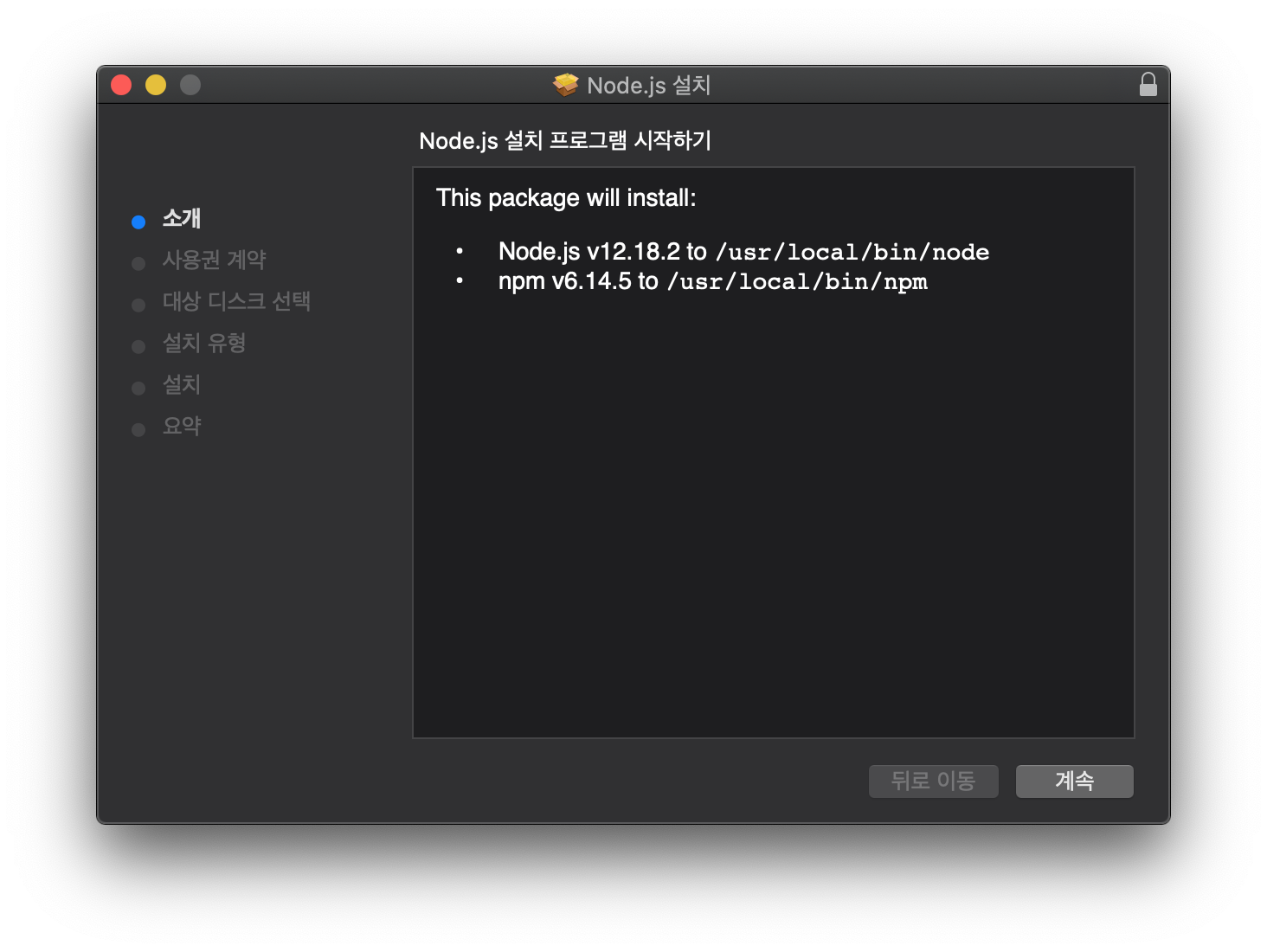
계속을 누릅니다.

계속을 누릅니다.

동의를 누릅니다.

설치를 누릅니다.

암호사용을 눌러 MacOS의 비밀번호를 입력하거나 애플워치로 암호를 풉니다.

설치를 드디어 시작하네요.

설치가 금방 끝납니다.
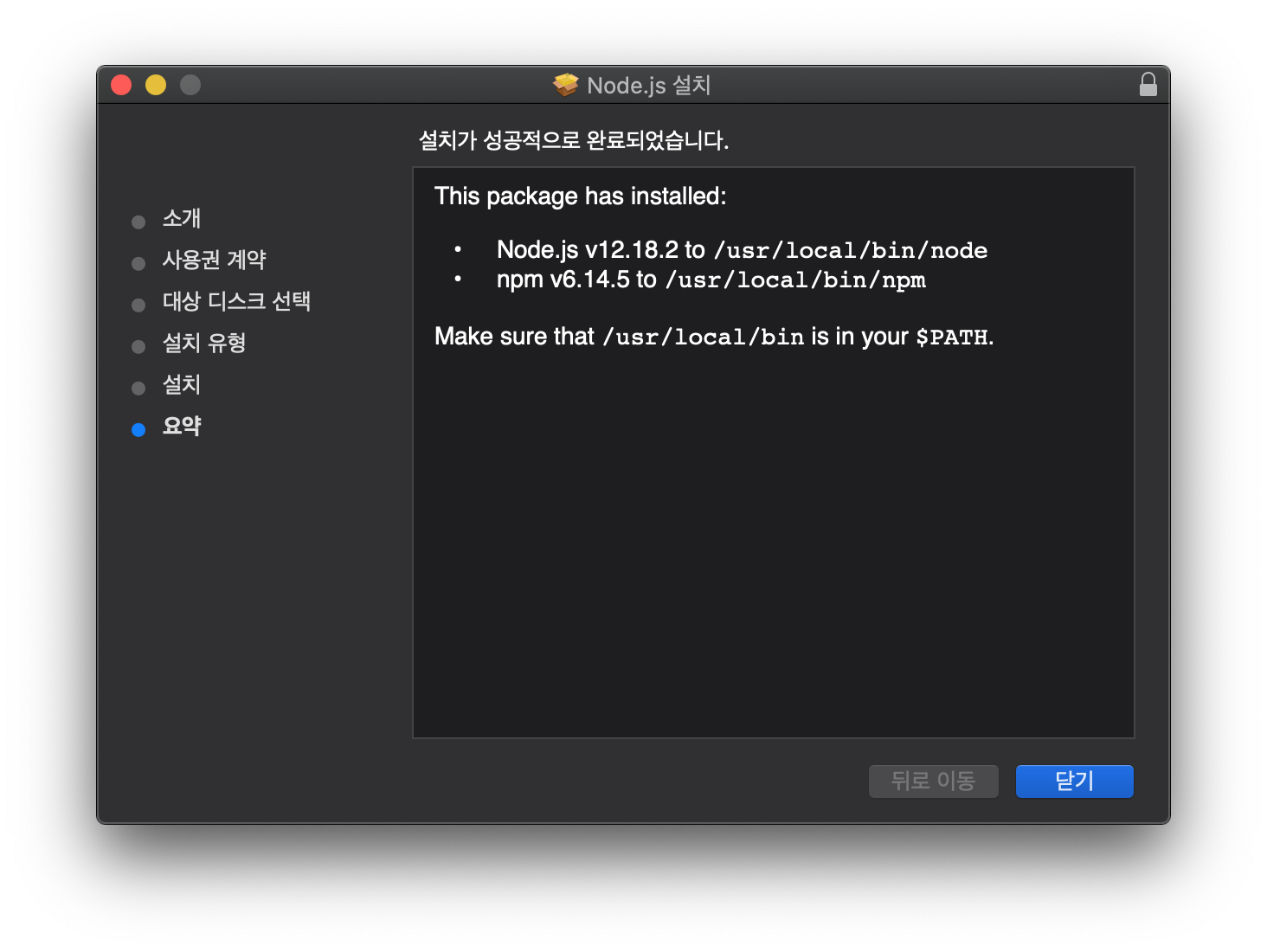
닫기를 누릅니다.

이제 설치가 끝났습니다.
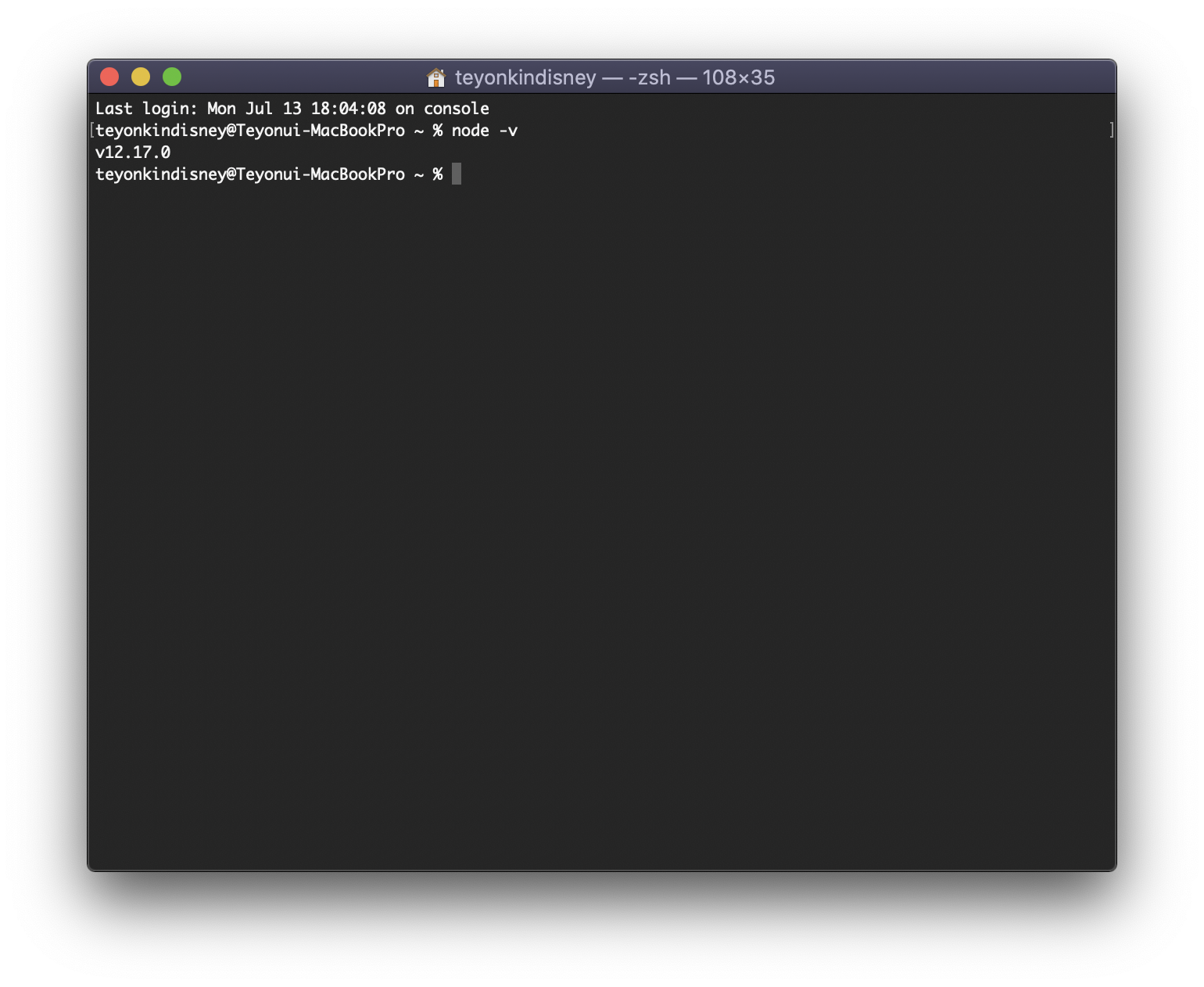
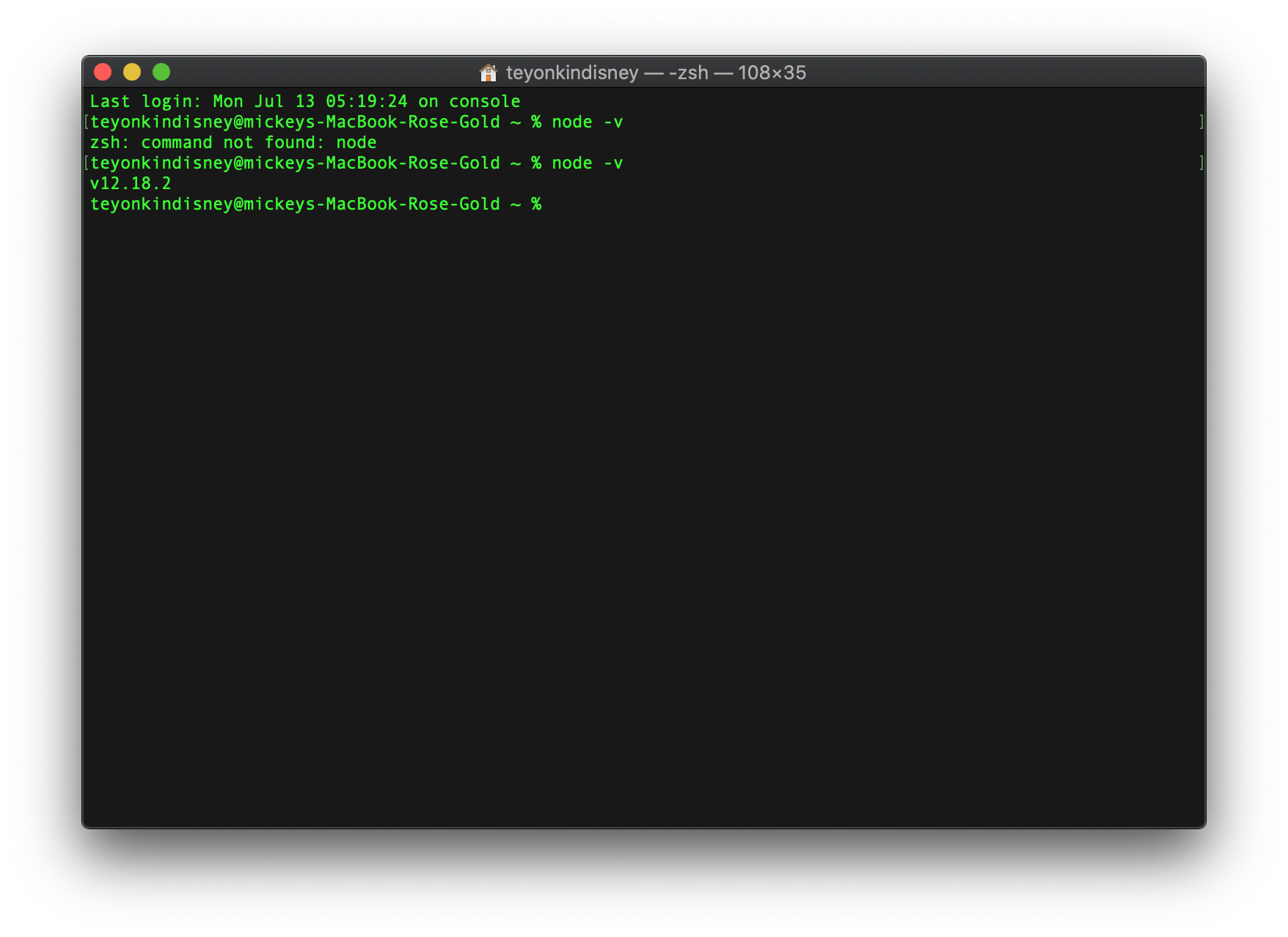
다시 다음의 명령어를 입력하여 설치가 되어있는지 확인합시다.
node -v

v12.18.2라고 버전이 나타납니다.
잘 설치가 되었습니다. Yeah ~~~
하지만 아직 끝나지 않았습니다.
NPM(Node Package Manager)은 Node.js에서 사용하는 여러 모듈을 간편하게 사용할 수 있게합니다.
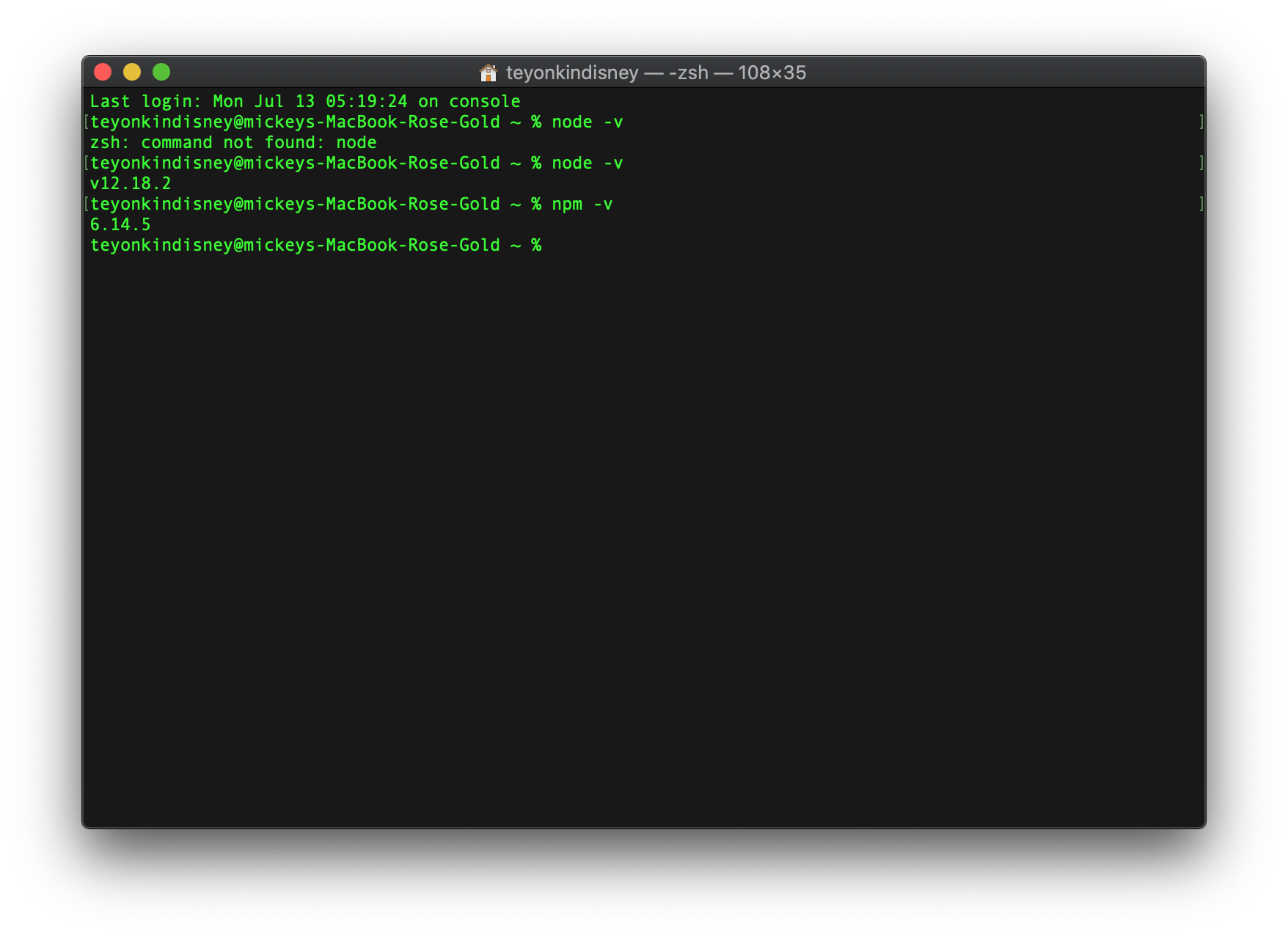
앞에서 했던것처럼 npm의 버젼을 확인합시다.
npm -v

보면 버젼이 나타닙니다.
설치를 하지 않았는데 왜 있을까 생각할 수 있습니다.
Node.js를 설치하면서 함께 설치됩니다. ㅎ
이제 최신버젼의 Node.js 패키지를 설치합니다.
최신버젼의 Node.js 패키지는 npm 명령어를 사용해 간편하게 설치 할 수 있습니다.
npx가 이것을 가능하게 해줍니다.
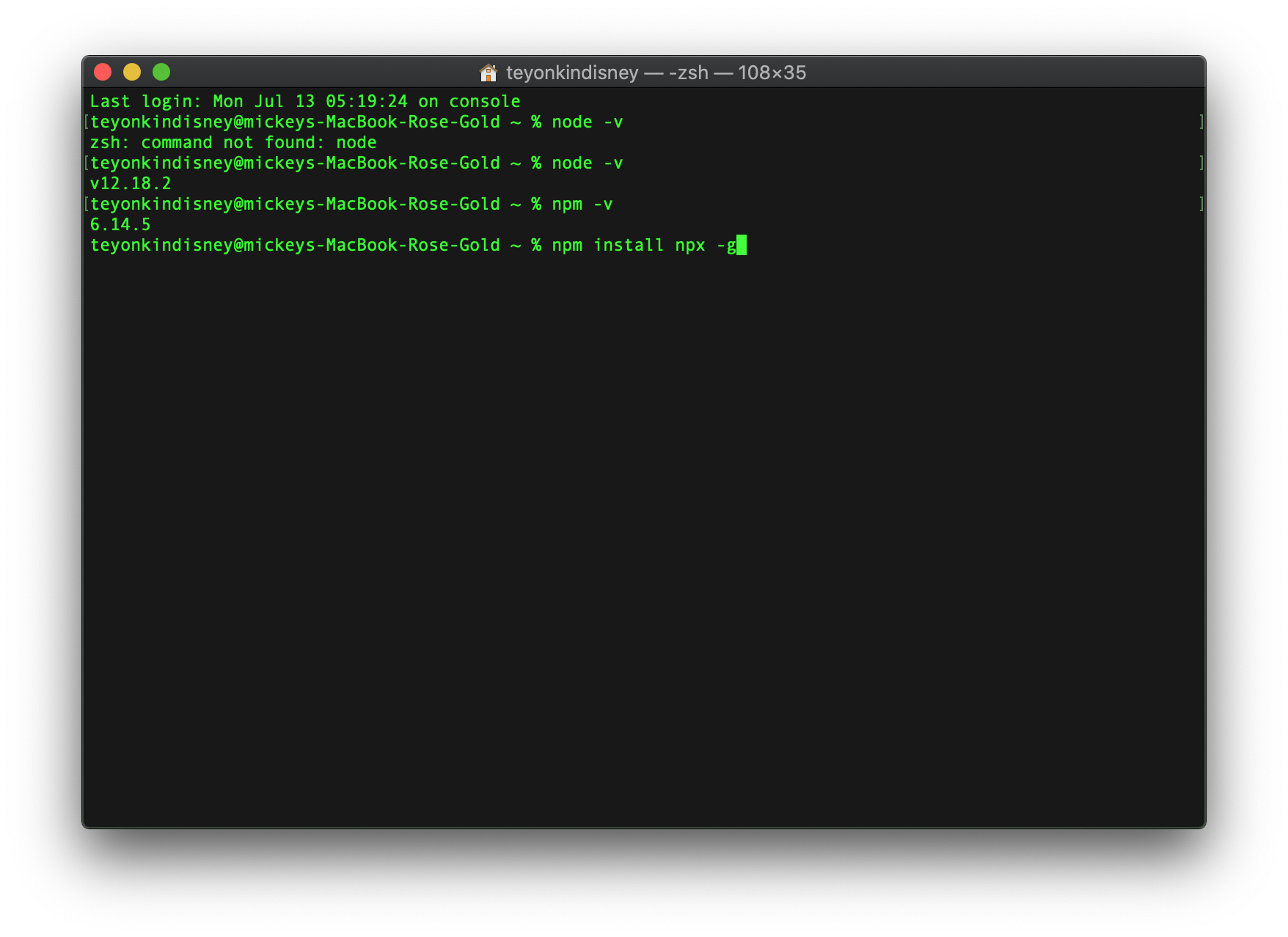
npx를 설치합니다.
npm install npx -g
위의 명령문은 npm을 통해 npx를 설치하는 명령문입니다.
-g는 현재의 디렉토리가 아닌 어떤 디렉토리에서도 패키지를 실행 할 수 있는 옵션입니다. g는 global을 의미합니다.

명령문을 입력했으면 엔터를 눌러 실행합니다.

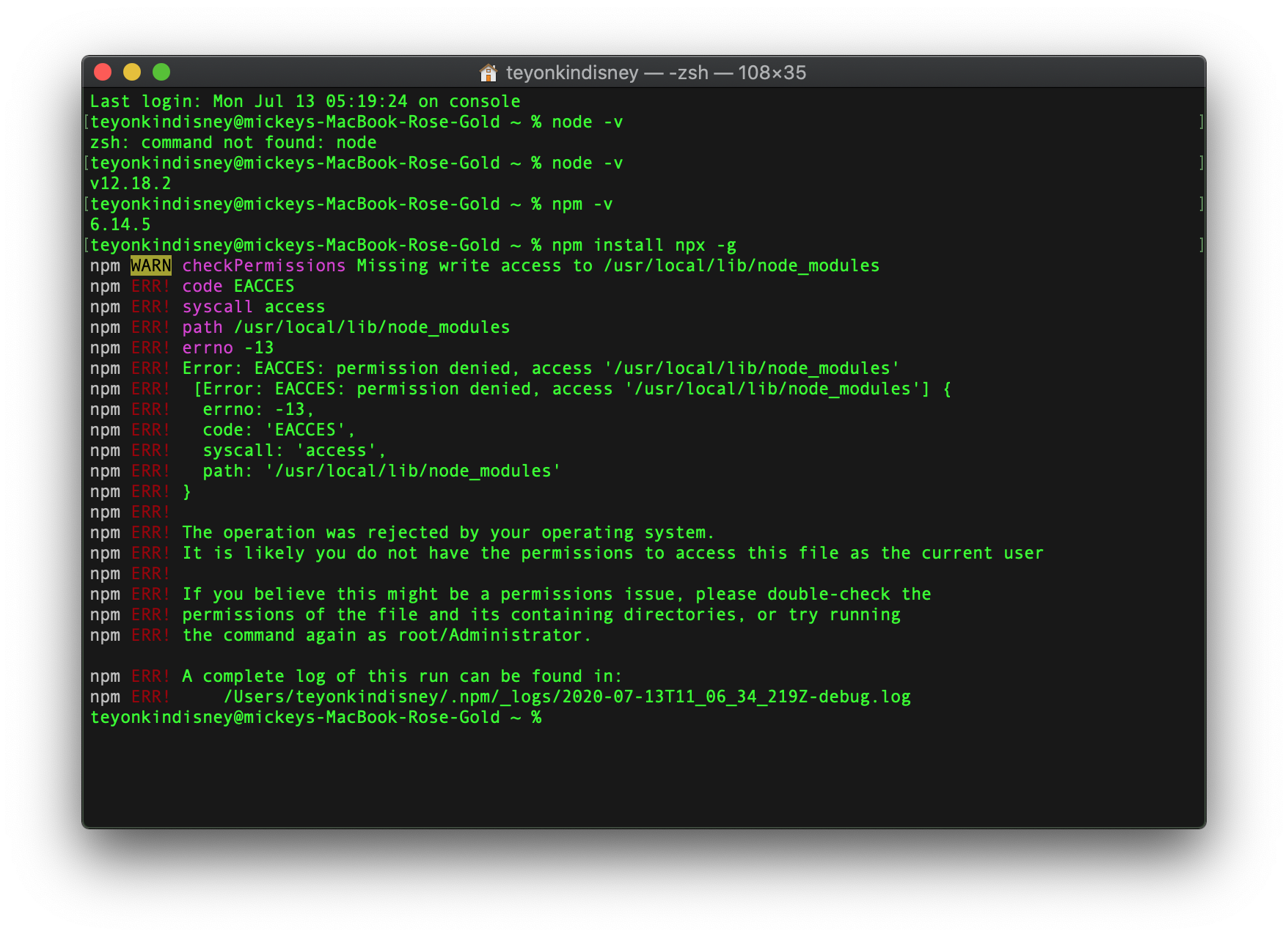
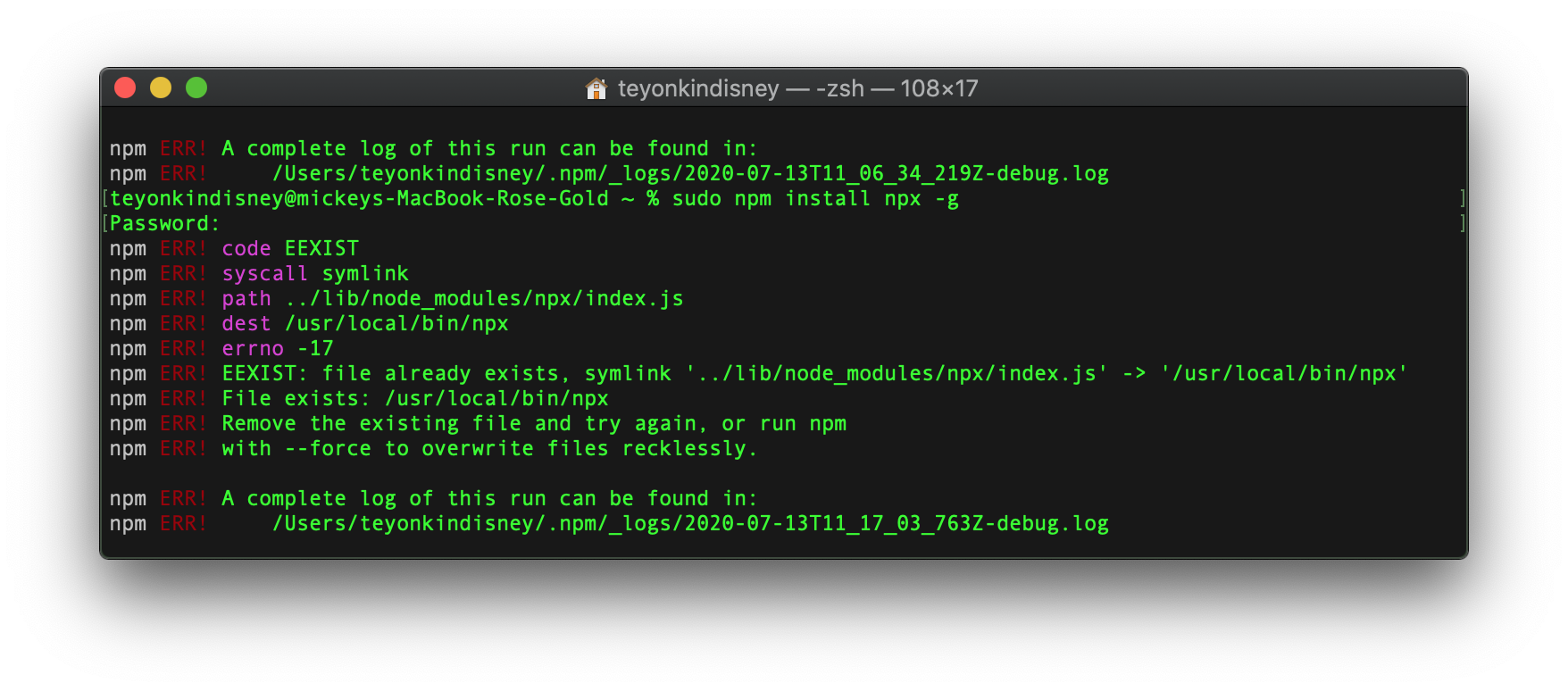
설치가 끝나면 다음의 화면이 나타납니다.
두통을 유발하는 에러문구들이 보입니다.

이것은 옵션 -g를 사용하여 패키지를 전역에서 사용하게해서 나타난 에러입니다.
이럴땐 sudo명령문을 사용합니다.
sudo는 SuperUserDO, 즉 슈퍼유저가한다. 즉 최고권한으로 실행한다 이러한 의미입니다.
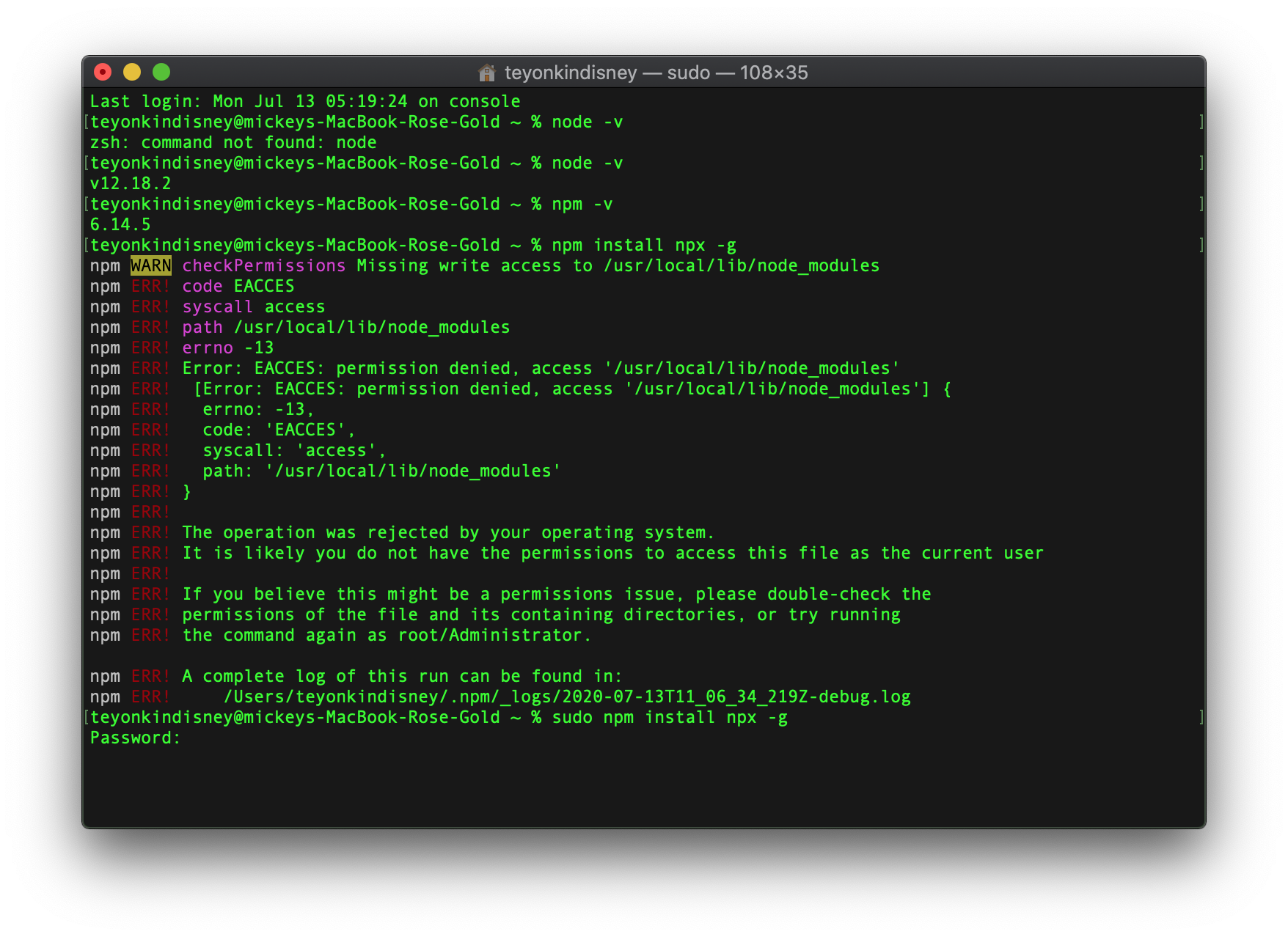
자 그럼 sudo를 붙여서 다음의 명령문을 입력합니다.
sudo npm install npx -g

sudo 권한으로 실행하기 때문에 비밀번호를 요구합니다.
MacOS의 비밀번호를 가볍게 입력해줍니다.

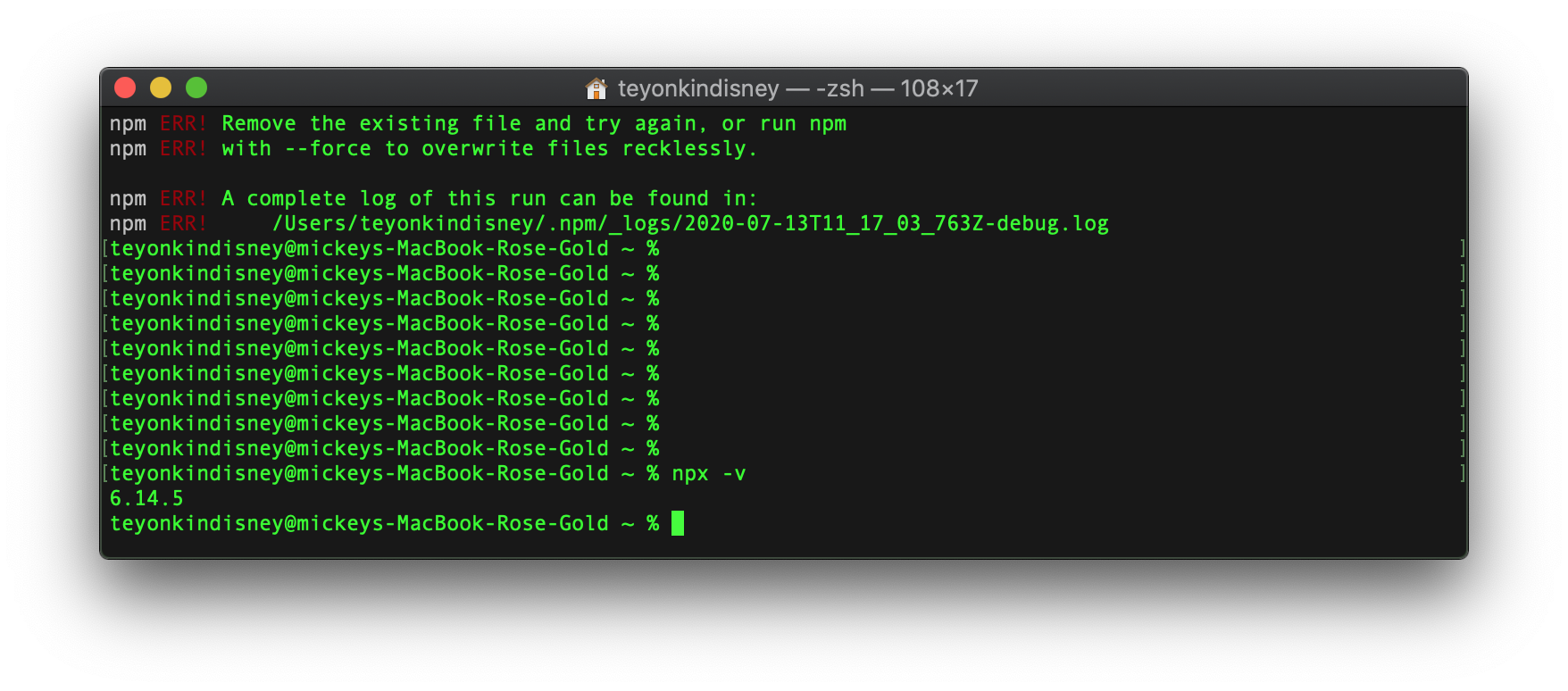
여전히 몇개의 오류가 나타납니다.
무시하고 넘어갑니다.
그럼 npx의 버젼을 확인합니다.
npx -v

6.14.5를 출력하네요.
npx를 설치했습니다. But 아직 끝나지 않았습니다.
개발은 이정도에서 우리에게 만족감을 주지 않습니다.
혼돈의 연속이지요.
이제 마이크로소프트에서 만든 비쥬얼 스튜디오 코드를 설치합니다.
이것은 에디터입니다.
우리가 ReactJS를 연습하기 위해 사용할 훌륭한 에디터입니다.
아래의 링크를 눌러 비쥬얼 스튜디오 코드 웹사이트로 접속합니다.
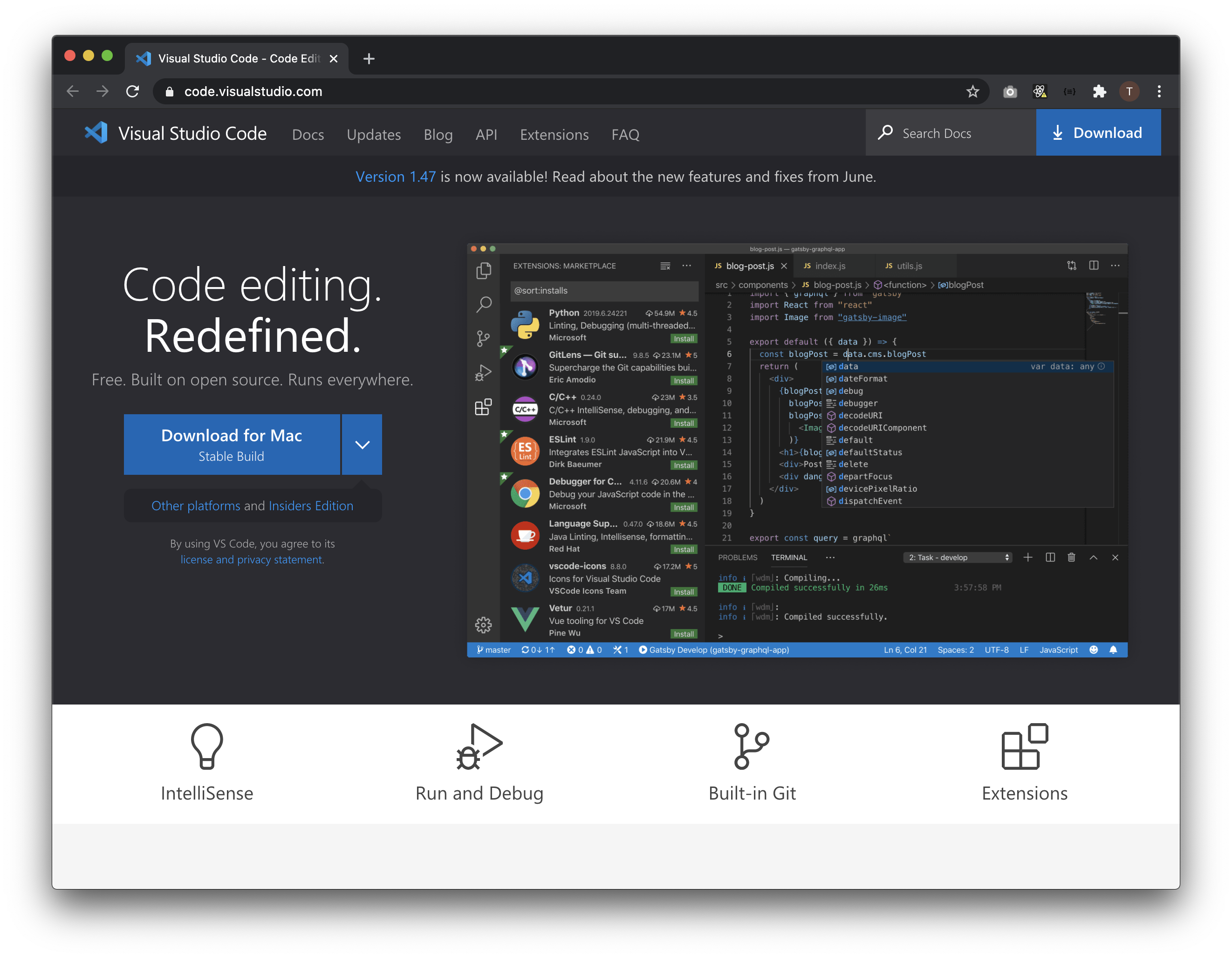
Visit Visual Studio Code다음과 같이 웹사이트가 나타납니다.

Download for Mac 링크를 누릅니다.
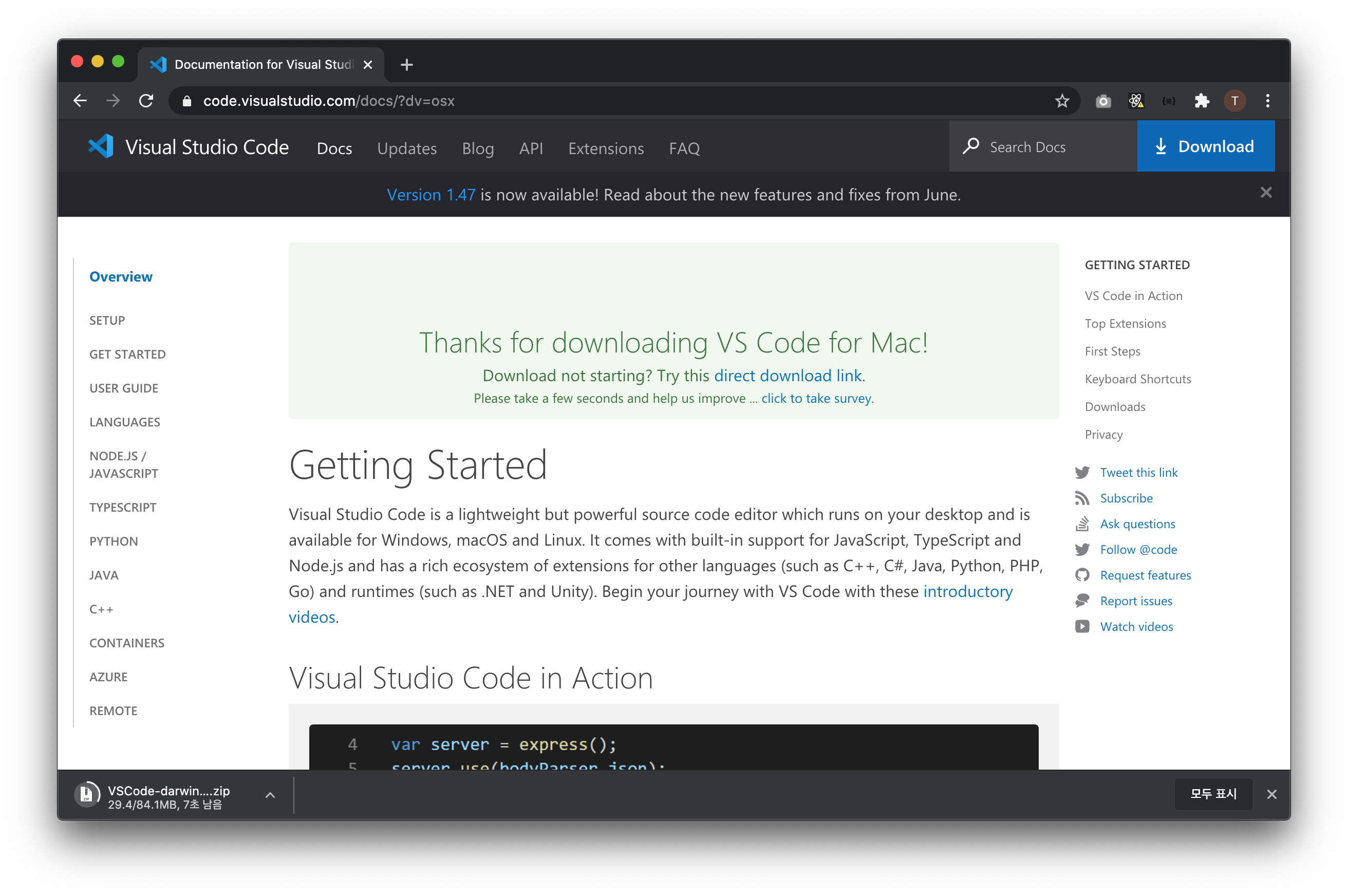
다음과 같이 자동으로 다운로드합니다.

다운로드 폴더를 열면 다음과 같이 압축파일이 있습니다.

더블클릭하여 압축을 풉니다.

압축풀기가 완료되면 다음과 같이 프로그램이 보입니다.

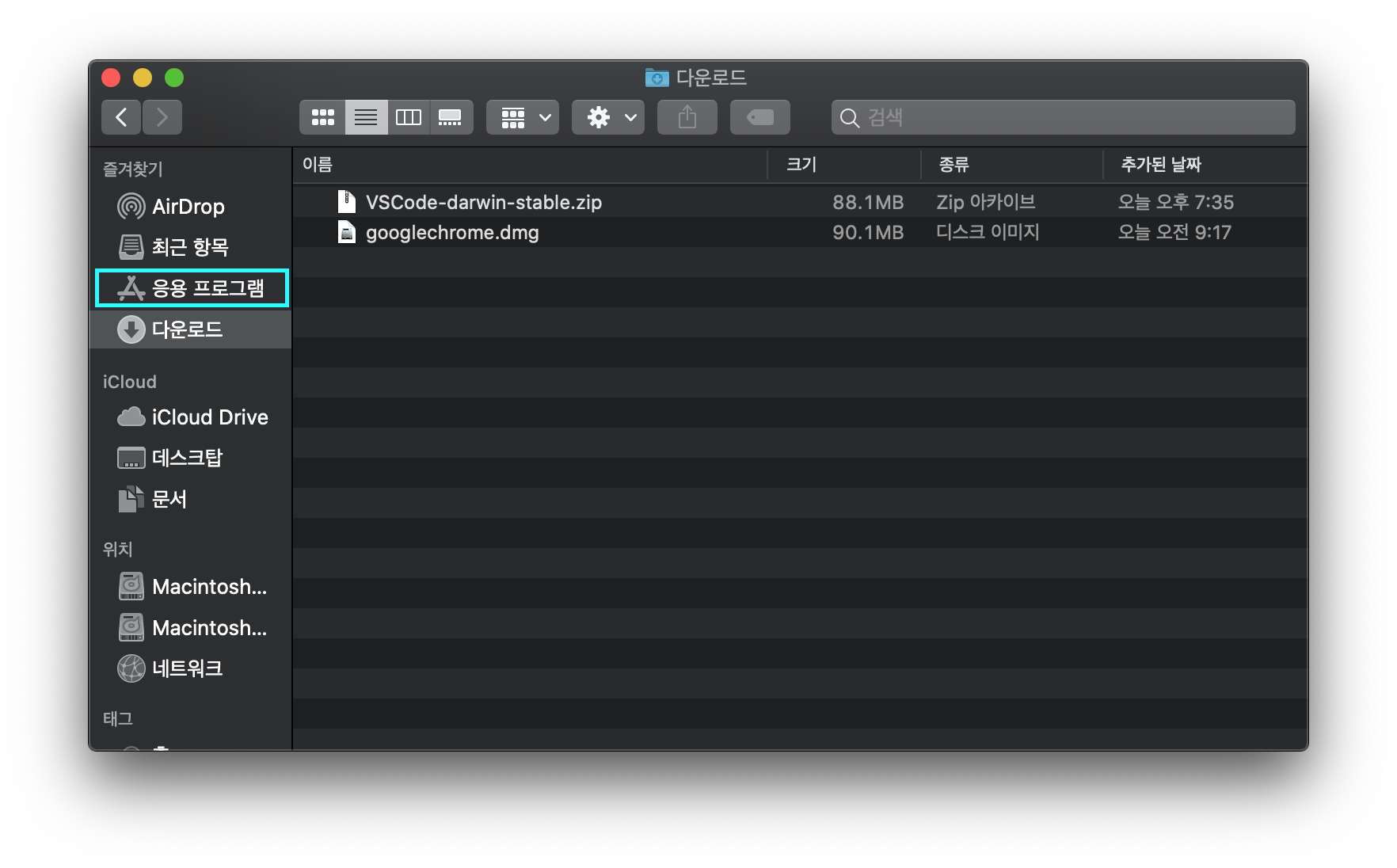
Visual Studio Code를 왼쪽의 응용프로그램으로 드래그하여 이동시킵니다.

응용프로그램으로 이동시켰으므로 런치패드에서 비쥬얼스튜디오를 볼 수 있습니다.

Visual Studio Code를 클릭합니다.
다음과 같이 열겠냐고 물어봅니다. 열기를 누릅니다.

아래와 같이 프로그램이 열립니다.

우리는 벌써 해냈습니다. Yeah ~~~~ 시작이 반입니다. 벌써 반했네요. ^^*
이제 본격적으로 ReactJS를 시작합시다.
저의 글을 봐주셔서 감사합니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
