



방문해 주셔서 감사합니다.
태그명으로 선택자를 사용하는 방법에 대해서 알아보겠습니다.
이것은 매우 간단합니다 태그명을 적고 괄호를 열고 닫고 하면 됩니다. 다음과 같이요.
예를 들어 p태그를 선택한다고 하면..
p{CSS속성:값}
태그를 선택자로 사용한다는 것은 해당 태그로 감싸진 부분은 모두 적용이 된다는 것을 의미해요. 다음과 같이 p태그를 여러번 사용했을 경우 모든 태그에 같은 CSS속성이 적용됩니다.
p태그의 텍스트 칼라를 빨강으로 지정해 보도록 하겠습니다. 이부분에서 우리가 배울것은 동일 태그에 대한 스타일을 적용시키는 것입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>태그명을 선택자로 사용</title>
<style>
p{color:red}
</style>
</head>
<body>
<p>hello world</p>
<p>hello usa</p>
<p>hello korea</p>
<p>hello japan</p>
<p>hello germany</p>
<p>hello france</p>
<h1>hello france</h1>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
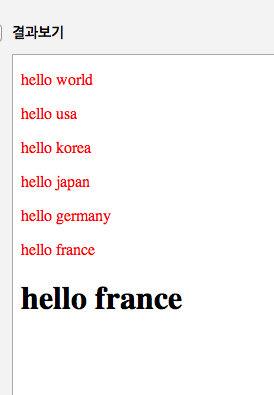
위의 소스를 에디터 또는 에버디벨 연습장(왼쪽 메뉴 상단)에서 복사 붙여넣기 혹은 직접 작성(추천)해보시면 결과를 p태그로 감싸진 텍스트의 칼라가 전부 빨강으로 되신것을 보실 수 있습니다.

위의 이미지 처럼 p 태그로 선언한 텍스트의 색은 빨강으로 표현됩니다. 반면h1태그는 적용되지 않는걸 보실 수 있습니다.
위의 소스와 똑같은데 hello korea만 빨강으로 표현되게 해봅시다.
즉, 같은 태그라도 그 중에 특정 태그만 스타일을 적용시키는 방식인데요 그렇게 할려면 그 특정태그에 별도의 이름을 부여 해야 합니다.
class="이름" 이라고 적용할 태그 안에 작성합니다. 앞으로 이것은 굉장히 많이 사용 합니다. 그리고 어렵지도 않습니다.
<p class="red">hello korea</p>
위처럼 시작하는 p태그 안에 클래스를 지정하고 이름을 지정 해주면 끝입니다. 위처럼 클래스명을 red로 지정 하였습니다.
그럼 클래스 선언을 했을경우 스타일 시트에는 다음과 같이 선언 하면 됩니다.
.클래스명{css값}
.red{color:red}
즉 점을 찍고 클래스명 그후 {스타일 시트 요소}
아래의 소스를 작성하여 테스트 해보도록 합시다. 클래스의 특징은 하나의 이름을 여러번 사용가능 하다는 점입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>클래스를 선택자로 사용</title>
<style>
.red{color:red}
</style>
</head>
<body>
<p>hello world</p>
<p>hello usa</p>
<p class="red">hello korea</p>
<p>hello japan</p>
<p>hello germany</p>
<p>hello france</p>
<h1>hello france</h1>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
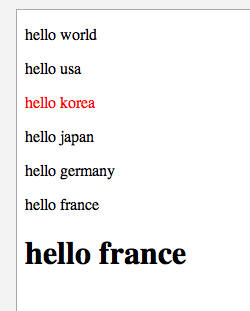
결과는 아래와 같이 hello korea만 색상값이 빨강으로 표현되었습니다.

클래스를 여러번 사용할 수 있다는 것은 다른 p태그에도 class="red"를 적용해도 무관하다는 것을 의미합니다.
이번엔 hello japan도 빨간색으로 만들어 보도록 하겠습니다. 클래스명 앞에 .붙이는게 약속입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>클래스를 선택자로 사용</title>
<style>
.red{color:red}
</style>
</head>
<body>
<p>hello world</p>
<p>hello usa</p>
<p class="red">hello korea</p>
<p class="red">hello japan</p>
<p>hello germany</p>
<p>hello france</p>
<h1>hello france</h1>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
html 태그는 한정되어 있지만 그 태그를 써야 하는 일은 문서량에 따라 엄청나게 달라집니다. 하지만 같은 태그에 똑같은 스타일을 적용한다면 자유도가 많이 떨어지므로 같은 태그라도 클래스명을 따로 선언해 주어 각자 위치와 기능에 맞게 해주어야 합니다.
즉 css에서 클래스를 사용하는 경우는 굉장히 많습니다.
이번엔 상속된 태그만 선언되게 하는 방법에 대해 알아보겠습니다.
리스트 태그 안에 h1태그를 선언하고 그리고 리스트 태그 밖에 h1태그를 선언해서 리스트 안의 태그만 선언되게 해보겠습니다.
그 방법으로는 띄어 쓰기로 자식 요소에 접근이 가능 합니다.
아래와 같은 소스 에서는 h1태그는 li태그에 상속되어 있습니다. 그리고 띄어 쓰기로 구분을 해주므로 li h1{css} 하면 됩니다.
<ul>
<li>
<h1>hello world</h1>
</li>
</ul>
<h1>hello world</h1>
그럼 소스로 배워봅시다. 구동해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>자식 태그 선택자 사용</title>
<style>
li h1{color:red}
</style>
</head>
<body>
<ul>
<li><h1>hello world in list </h1></li>
</ul>
<h1>hello world in h1</h1>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.

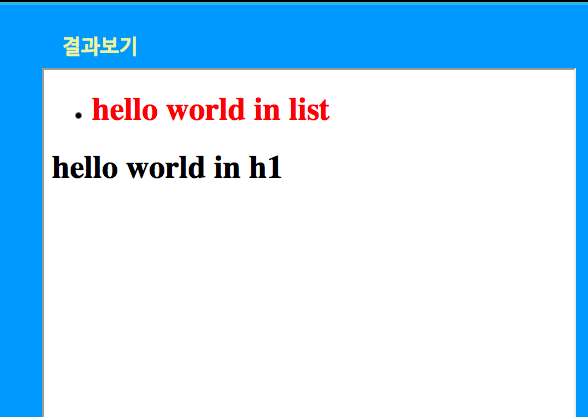
위의 결과와 같이 리스트 안의 h1은 텍스트 칼라값 레드가 적용 되었고 리스트 태그 밖에 있는 h1태그는 그렇지 않습니다.
li h1{color:red} 이런 방식으로 스타일을 적용시켜 줄 수 있습니다.
이번엔 태그에 아이디속성을 하여 아이디 값을 CSS 선택자로 사용하는 방법에 대해서 알아보겠습니다.
우리가 어느 웹서비스에서 고유한 아이디를 가지는 것과 같이 아이디의 값은 오직 한번만 사용할 수 있습니다 즉 어떤 태그에 everdevel이라는 아이디 값을 적용했다면 다른 태그에는 적용해서는 안됩니다. 고유한 값이기 때문이죠
클래스는 여러번 사용할 수 있다는 점과 다릅니다.^^
그리고 클래스는 앞에 .을 붙이는데요. 아이디는 #을 붙입니다. 다음과 같이요.
#아이디{CSS속성:값}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>아이디를 선택자 사용</title>
<style>
#hello{color:skyblue}
</style>
</head>
<body>
<p id="hello">hello world</p>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
아이디는 같은 이름으로 여러번 사용할 수 없기 때문에 다음과 같이 사용하면 안됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>아이디를 선택자 사용</title>
<style>
#hello{color:skyblue}
</style>
</head>
<body>
<p id="hello">이렇게 사용하면 안됩니다.</p>
<p id="hello">이렇게 사용하면 안됩니다.</p>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
이번시간에는 css속성 적용법에 대해서 배워 봤습니다. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
